
この記事では主にWeChatアプレットの画像コンポーネント例の詳細な説明に関する関連情報を紹介しますので、必要な方は参考にしてください

画像コンポーネントもプログラムには欠かせないものと言えます。アプリ内の画像コンポーネントがどこでも見られること 一般に、画像を読み込むには 2 つの方法があり、1 つ目はネットワーク画像、2 つ目はローカル画像リソースであり、どちらも src 属性を使用して指定されます。
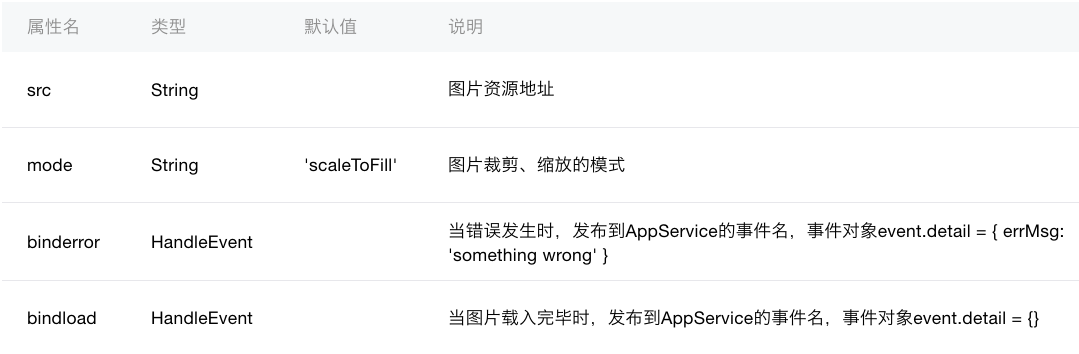
主要な属性:

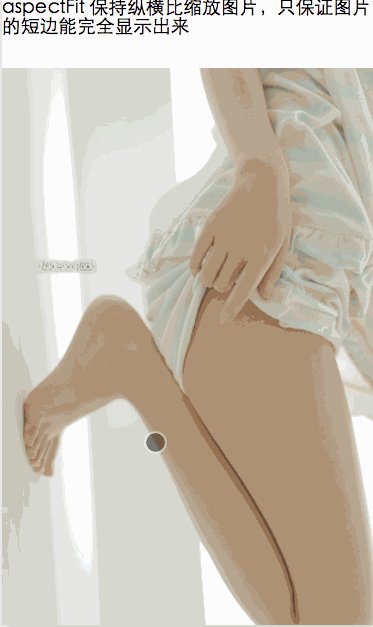
3 つのスケーリング モード

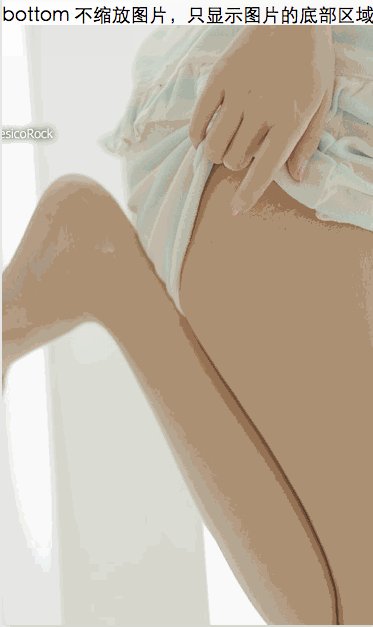
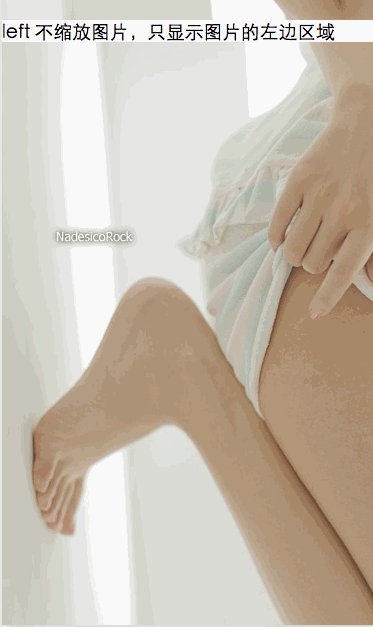
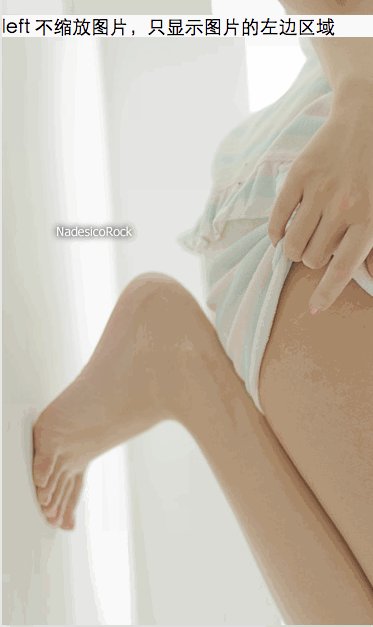
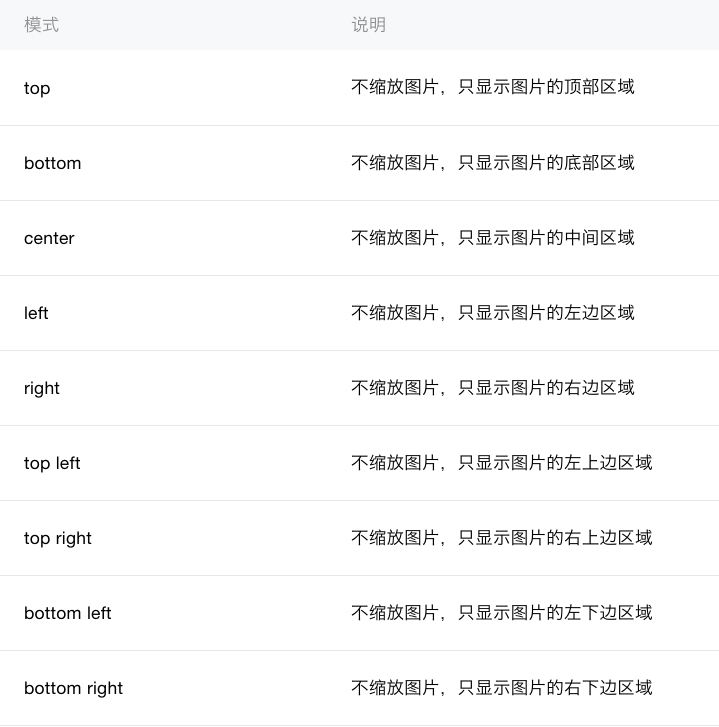
9 つの切断方法

wxml
<!--3中是缩放模式 scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来 --> <view>aspectFit 保持纵横比缩放图片,只保证图片的短边能完全显示出来</view> <image style="width: 100%; height:100%" mode="aspectFit" src="../../image/image.jpg"/> <!--9种是裁剪模式 top 不缩放图片,只显示图片的顶部区域 bottom,同上 left right top right top left bottom right bottom left --> <view>bottom 不缩放图片,只显示图片的底部区域</view> <image style="width: 100%; height: 100%" mode="bottom" src="../../image/image.jpg"/> <view>left 不缩放图片,只显示图片的左边区域</view> <image style="width: 100%; height: 100%" mode="left" src="../../image/image.jpg"/> <view>top right 不缩放图片,只显示图片的右上边区域</view> <image style="width: 100%; height: 100%" mode="top right" src="../../image/image.jpg"/>
その他のWeChatにご注意くださいミニ プログラム イメージ コンポーネントの例の詳細な説明に関する関連記事については、PHP 中国語 Web サイトを参照してください。