
この記事では、WeChat アプレットのアクションシート コンポーネントの詳細な導入に関する関連情報を主に紹介します。必要な友達は参照してください。

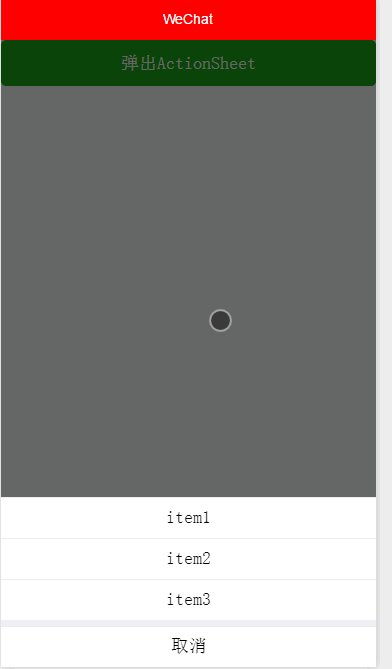
アクションシート コンポーネントは、下部からオプションのメニュー項目をポップアップします。これもおそらく IOS の設計に基づいていると思われます。追加されました。action-sheet には 2 つのサブコンポーネントがあり、action-sheet-item は各オプション用です。action-sheet-cancel はオプションをキャンセルします。action-sheet-item の間にはギャップが生じます。をクリックすると、アクションシートリスニングイベントがトリガーされます
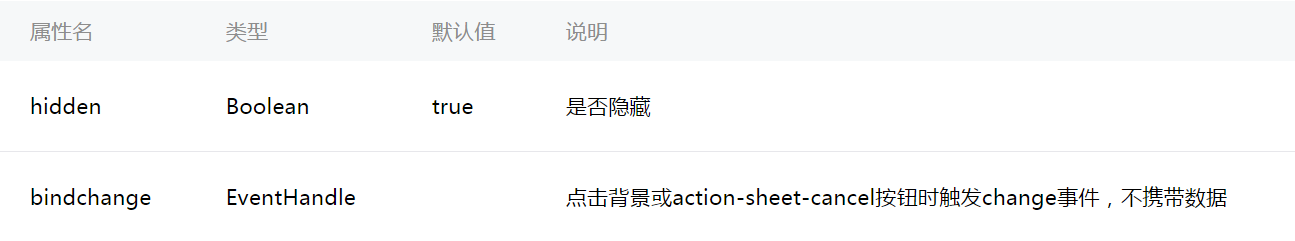
主な属性:

wxml
<!--触发action-sheet事件-->
<button type="primary" bindtap="listenerButton">弹出ActionSheet</button>
<!--默认action-sheet为隐藏,由button触发-->
<action-sheet hidden="{{actionSheetHidden}}" bindchange="listenerActionSheet" >
<block wx:for-items="{{actionSheetItems}}" >
<action-sheet-item >{{item}}</action-sheet-item>
</block>
<!--自动隐藏action-sheet-->
<action-sheet-cancel>取消</action-sheet-cancel>
</action-sheet>js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden: true,
actionSheetItems: ['item1', 'item2', 'item3']
},
listenerButton: function() {
this.setData({
//取反
actionSheetHidden: !this.data.actionSheetHidden
});
},
listenerActionSheet:function() {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
その他の WeChat アプレット アクションシート コンポーネント詳細関連記事はPHP中国語サイトにご注目ください!