
はじめに
JavaScript の Array オブジェクトは、通常、配列オブジェクトと呼ばれるもので、主に任意の型の複数のデータをカプセル化して管理するために使用されます。
すべての主要なブラウザは配列オブジェクトをサポートしています。
Array インスタンスには、プッシュ、ポップ、シフト、シフト解除という 4 つのメソッドがあることは誰もが知っています。また、プッシュ + ポップはスタックを実装し、シフト + プッシュはキューを実装することも誰もが知っています。ここでは、先入れ後出しまたは先入れ先出しについては説明しません。
しかし、この質問ではこれらの方法が使用されます。
質問
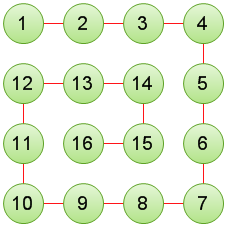
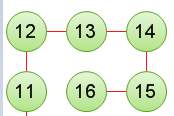
スパイラル行列という用語は、背景言語としてはよく知られているかもしれませんが、それはどのような特徴を持っていますか?下の写真を見てください: 
上の図は、外側から内側に向かって螺旋状のマトリックスを描いており、その配置ルールは、とぐろを巻く蛇のように、外側から内側に回り込むことです。
分析と答え
今年9月に行われたテンセントの学校採用オンライン筆記試験には、与えられた数nを入力してn*nのスパイラル行列を出力する問題が含まれていました。 、この新人は持っていませんでした。 作った後、しばらくしてからパソコンで考えていたら、突然その秘密が分かりました。
そのときブロガーはコードを記録していませんでしたが、最初に n*n の 2 次元配列を定義して、何層巻く必要があるかを取得しました。たとえば、上の例は 2 層で、その後、数回ループしました。 、内部的には 4 つを使用します。 for ループは、それぞれ上、下、左、右で定義された 2 次元配列にコンテンツを挿入します。とにかく、このメソッドは非常に愚かなので、ここでは説明しません。さて、この章のトピックに移りましょう:
codewars で質問をしているときに、行列の 2 次元配列パラメーターを指定して配列を返す関数を作成する必要があるという問題に遭遇しました。配列の要素の順序はスパイラル行列のパスです。
例:
function getLinear (spiral) {
//...做一些操作
}
var arr = [
[1,2,3],
[4,5,6],
[7,8,9]
]
getLinear(arr) // 返回 [1,2,3,6,9,8,7,4,5]
上記の例は、getLinear 関数が受信した「スパイラル行列」を 1 次元配列として順番に出力することを明確に示しています (とにかく、何と言うかわかりません)この二次元配列は蛇のように螺旋して一次元配列を形成します)
この質問を初めて見たとき、テンセントの学校募集の質問を思い出しました。その後、ブロガーは同様の for ループを 4 つ使用して終了しましたそれを送信してください。このウェブサイトには、質問を完了した後に他の人が作成したコードを見ることができる機能があり、ブロガーは回答リストを慎重にクリックしました。他の人が書いたソースコードは覚えていないのですが、ざっとこんな感じです:
function getLinear(spiral) {
var item;
var linear = []
while (item = spiral.shift()) {
// 上
linear = linear.concat(item)
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
// 下
linear = linear.concat( spiral.pop().reverse())
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
}
return linear
}
初心者の私にとって、最初は考え方が違っていて少し戸惑いました。その間、私はその謎に気づきました。このコードは、私が書いたものよりもはるかに優れています。入力された配列が n*n 配列であるかどうかを考慮する必要はありません。2*3 配列などの任意の配列を解析できます。
そして、コードは非常に簡潔で、一定の基礎を持っている人にとっては理解しやすいものです。
少し混乱している場合は、以下の図による説明を読んでください
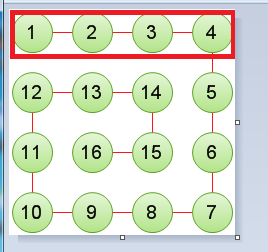
// 上 linear = linear.concat(item)
itemは、最初の配列である2次元配列の最初の要素です。配列からそれを削除して返します。次のように:
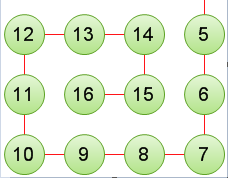
このコード行の後、元の配列は次のようになります:
次に、返される配列に 5 6 7 を追加する必要があります。これは各配列要素の終わりです。要素を取得するには、pop を使用できます:
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
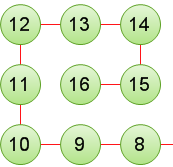
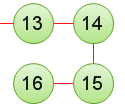
この時点で、元の 2 次元配列は次のようになります: 
次に、最後の行 10 を取得する必要があります。 9 8 を反転して 2 つを置きます 次元配列の最後の配列を取り出して反転するだけです
// 下 linear = linear.concat(spiral.pop().reverse())
この時点で、元の 2 次元配列は次のようになります:
左側の取得は右側の取得と似ていますが、pop を SHIFT に変更するだけです:
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
元の 2 次元配列は次のようになります: 
この時点で、1 つの円が終了し、while が決定します。次のサークルに入るかどうか。
概要
上記は、JavaScript の鮮やかな Array オブジェクトの詳細な説明です。さらに関連する内容については、PHP 中国語 Web サイト (www.php.cn) を参照してください。