1000回見るのは、1回見るより悪いです。まずは最も単純な HelloWorld を一緒に作りましょう。
1. WeChat アプレット開発者ツールをダウンロードしてインストールします。ダウンロード パス:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
オペレーティング システムの種類に応じて、 Windows 64、Windows 32、または Mac を選択します。
2. プロジェクトを作成します
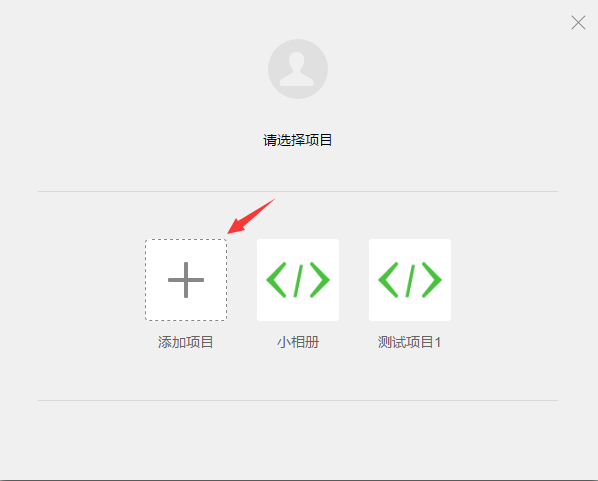
⑴ プロジェクトを追加します
「プロジェクトを追加」ボタンをクリックしてプロジェクトを作成します。

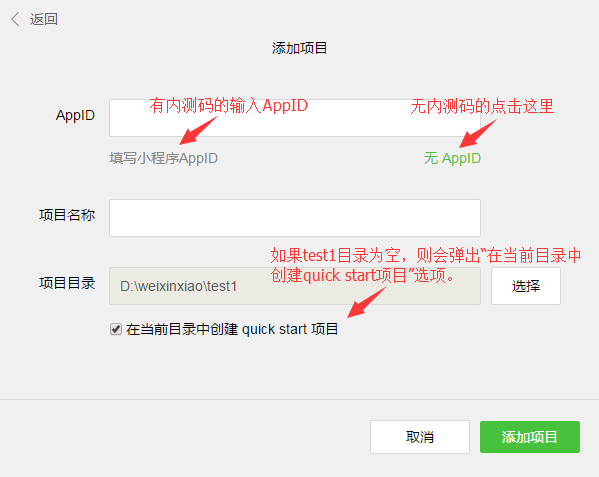
⑵ プロジェクトのいくつかのパラメータの説明
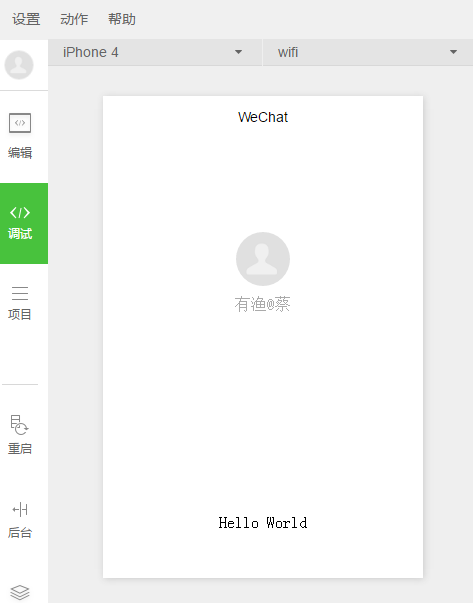
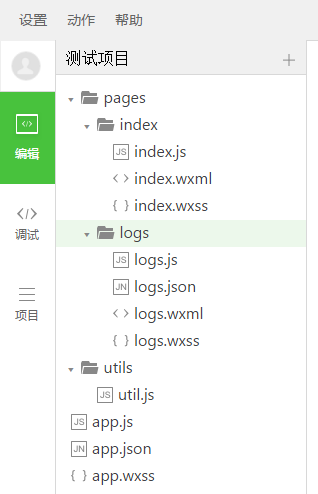
AppIDがない場合は、No AppIDを選択してください(適当に書くとエラーが報告され、プロジェクトに入れなくなる場合があります)。選択した「プロジェクトディレクトリ」が空の場合は、図のように「現在のディレクトリにクイックスタートプロジェクトを作成する」にチェックを入れてください。 「テストプロジェクト」など、気軽にプロジェクト名を書いてください。 「プロジェクトを追加」ボタンをクリックすると、最も単純なWeChatアプレットが完成します。