WeChat ミニ プログラムの開発実習 実行可能な WeChat ミニ プログラムを開発する方法を段階的に説明します。
1. 準備
1. ミニプログラムアカウントを登録するには、公開アカウントを登録していないメールアドレスを使用する必要があります。
2. 登録プロセスには多くの認証が必要ですが、審査や公開を行わずにとりあえず開発とテストを行う場合は、ビジネスライセンス番号を入力するだけで済みます。 WeChat 認証を完了する必要はありません。
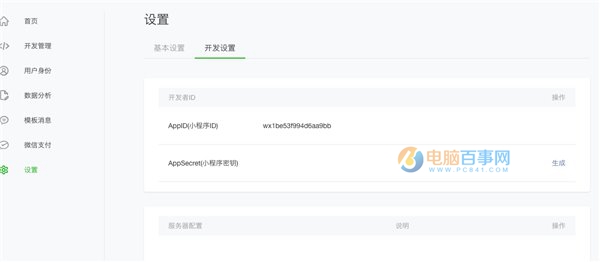
3. アカウントを登録した後、ログインし、メイン ページの左側のリストで [設定] をクリックし、[設定] ページで [開発設定] を選択すると、開発ツールへのログインに使用される AppID が表示されます。

メインページ

設定ページ
2番目、開発ツール
公式Webサイトから開発ツールをダウンロードできます


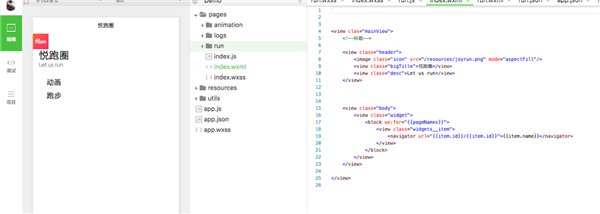
開発ツール編集ページ
3 を開始します。プロジェクト
開発者ツールを開き、ミニプログラムオプションを選択し、プロジェクト追加ページに到達します

このとき、前の設定ページのAppIdが使用されます。
プロジェクト ディレクトリ内のファイルが空のフォルダーの場合は、クイック スタート プロジェクトを作成するかどうかを尋ねるメッセージが表示されます。
「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。
このデモには、ミニ プログラムの完全な一般的なフレームワークが含まれています。
1. フレームワーク
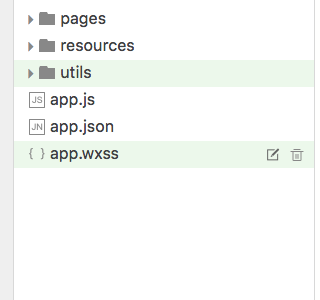
まず次のディレクトリを見てください:

app.js: ミニプログラムのロジック、ライフサイクル、グローバル変数
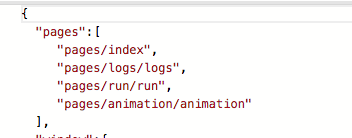
app.json: ミニプログラムの公開設定、ナビゲーションバーの色など、許可されません 注
app.wxss: ミニ プログラムのパブリック スタイル、CSS に似ています。
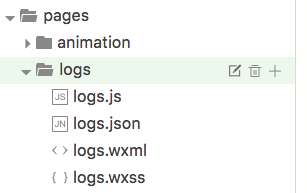
ミニ プログラム ページの構成:

ページの構成
各ミニ プログラム ページは、同じパスにある同じ名前の 4 つの異なるサフィックス ファイルで構成されます (例:index.js、index.wxml、index.wxss)。 、index.json。

WeChat ミニ プログラムの各ページの [パス + ページ名] は app.json のページに記述する必要があり、ページ内の最初のページがミニ プログラムのホームページになります。

パス
これら 4 つのファイルは、機能に応じて 3 つの部分に分けることができます:
構成: json ファイル
論理層: js ファイル
ビュー層: wxss.wxml ファイル
iOS の場合、アプレットJavaScript コードは JavaScriptCore で実行されます
Android では、ミニ プログラムの JavaScript コードは X5 カーネルを通じて解析されます
開発ツールでは、ミニ プログラムの JavaScript コードは nwjs (chrome kernel) で実行されます。したがって、開発ツール上での効果は実際の効果とは異なります。
2。weChatは、主に8つのカテゴリに分割された多くのコンポーネントを提供します。
canvas
には、ビュー、スクロールビュー、ボタンなどの一般的に使用されるコンポーネントが含まれており、マップとフォームも提供されます。
コンポーネントは主にビュー層に属し、htmlと同様にwxmlを通じて構造的にレイアウトされます。 css と同様に、wxss を通じてスタイルを変更します。
コンポーネントの使用構文の例:
これは、通常のビュー スタイルによって変更されたビューです。その他のコンポーネントと関連する使用方法については、公式ドキュメント - 表示するコンポーネント
3、API
ネットワーク
メディアを参照してください。
データ
場所
デバイス
インターフェース
開発インターフェース
ネットワークリクエストを使用するには、まずパブリックプラットフォームにアクセスしてミニプログラムアカウントにログインする必要があり、設定ページで許可されるドメイン名を設定します。ネットワーク リクエストには通常の http リクエストが含まれ、アップロード、ダウンロード、ソケットがサポートされます。基本的に、開発に必要なネットワーク要件を満たしています。
これらの API は論理層に属し、js ファイルに記述されます。
使用例:
wx.getLocation({ type: 'wgs84', success: function(res) { var latitude = res.latitude var longitude = res.longitude varspeed = res.speed var precision = res.accuracy }}) 公式ドキュメント API にアクセスして、他の API の使用法を確認できます。
4. コンパイルして実行します
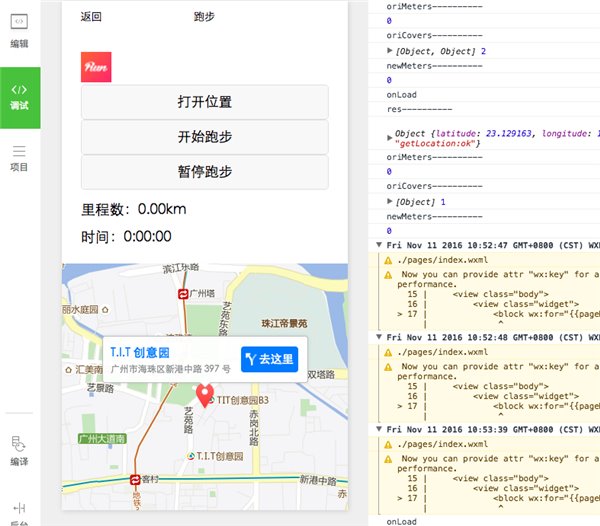
1. シミュレーターでの効果は実行レベルとは異なります
2。実機
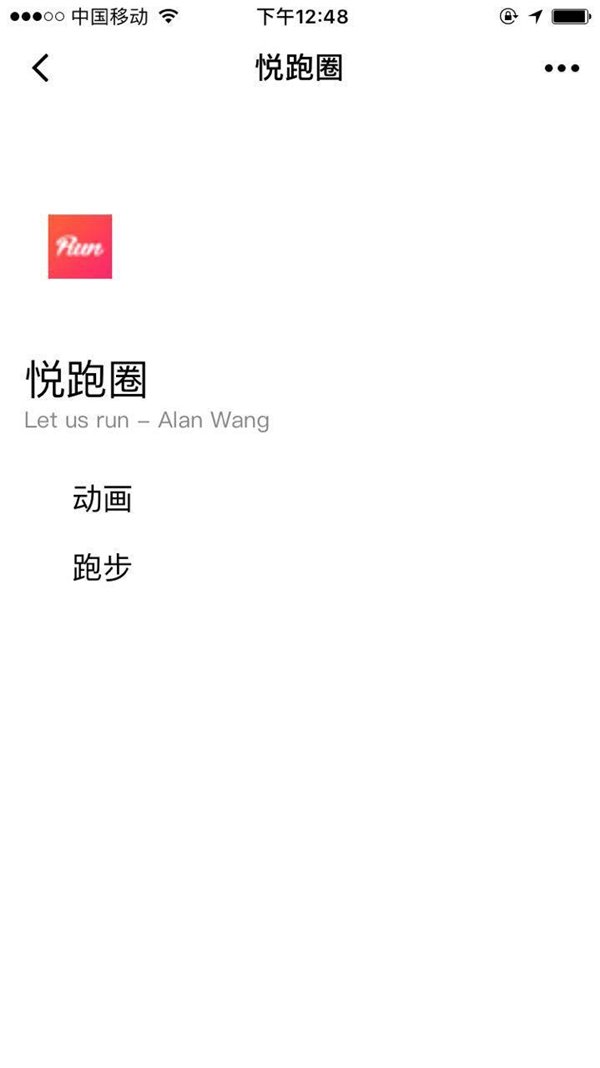
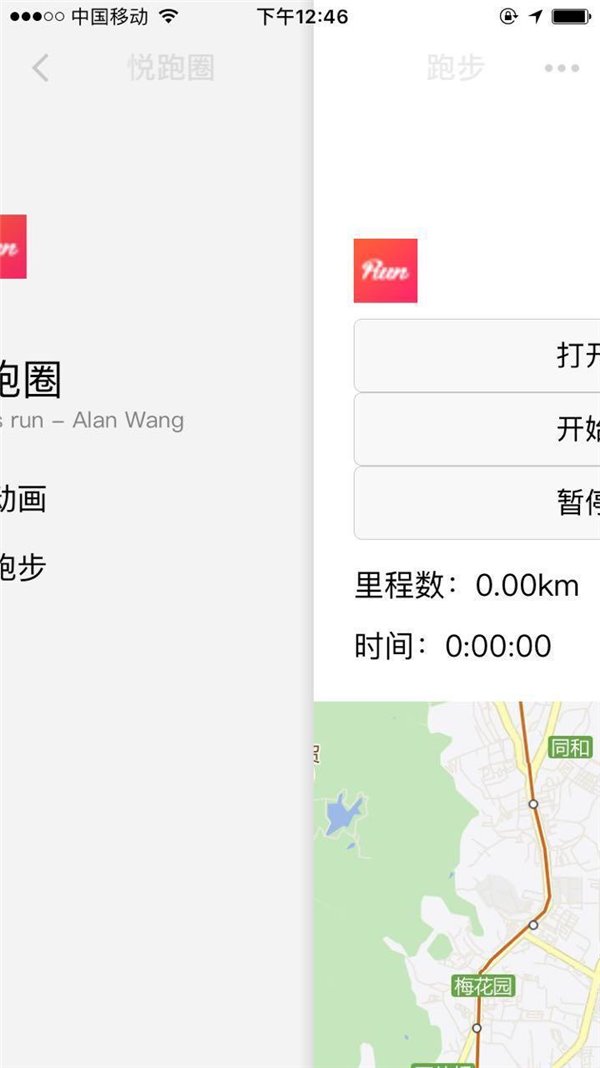
 実際のマシンのスクリーンショット (iPhone7 で実行、WeChat バージョン: 6.3.30):
実際のマシンのスクリーンショット (iPhone7 で実行、WeChat バージョン: 6.3.30):



 機能: できる走行距離、時間の計算、ランニングパスのリアルタイム取得(やや大雑把)
機能: できる走行距離、時間の計算、ランニングパスのリアルタイム取得(やや大雑把)
アイデア: 主にWeChatアプレットの位置API wx.getLocation() とマップコンポーネントmapを使用します。 

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7857
7857
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




