写真上のテキストを変更する方法 (Photoshop スキル)
私たちは皆、インターネット上でたくさんの美しい写真を見て、それらを保存して自分のウェブページを作成するときに使用したいと思うことがありますが、テキストが含まれている写真は多くありますが、それらは私たちのWebページでの使用には適していません。現時点では、Photoshop を使用して対処できます。次の例を見てみましょう。
1. Photoshop を開き、ファイルを開きます。収集したテキストが含まれた美しい画像を開きます。 (下図のように) この画像には 2 つの状況があります。1 つは色の上に文字があり、もう 1 つは画像の上に文字があり、削除するのが少し面倒です。

(写真 1): テキストが含まれる画像を開きます
2. まず、画像上のテキストを消去する必要があります。背景色は比較的便利なので。 。しかし、これは単一の背景色ではなく、何らかの効果を持っています。そこで選択して伸ばすという方法でカバーすることができます。まず、選択ツールを使用して、テキストの前のカラー ブロックを選択します。図に示すように:

(図 2): テキストの前のカラーブロックを選択します
3. 「Ctrl+T」を押して自由に変形すると、4 つのノードを含む選択ボックスが表示されます。選択範囲を右にドラッグし、そのノードを右側のテキストのある方向に引っ張ります。この時点で、画像上のテキストが覆われていることがわかります。さて、この領域のテキストは処理されました。これは、単純な背景画像の上のテキストを削除するためです。

(写真 3): オーバーレイの背景のテキストを自由に変形します
4. 次に、画像の背景のテキストを変更する必要があります。これは少し難しく、消去した結果がまだ不鮮明で少しぼやけている場合があります。しかし、私たちが現在使用している方法は非常に簡単です。まず、図に示すように、拡大ツールを使用して、消去する必要があるテキストの領域を拡大します(操作の便宜のため、また、消去した領域を他の場所に溶け込ませるため):

(写真 4): 消去する必要があるテキスト領域を拡大します
5. 次に、「パッチ」ツールを使用して、他の領域を他の画像のテキストで塗りつぶします。 「パッチ」ツールを選択し、テキスト領域の図の近くまたは近くの選択範囲を選択し、「Ctrl+Alt」キーを押したまま選択範囲を移動およびコピーし、その領域をカバーされたテキストで置き換えます。

(図 5): テキスト領域を修復します
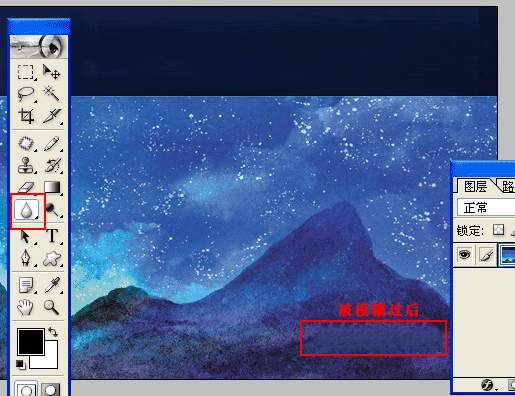
6. 一部の画像のテキスト領域の背景画像は同じではないため、選択とドラッグを繰り返して同様のテキスト領域をカバーできます。画像が近ければ近いほど、消去効果は高くなります。パッチを適用したので、その上のテキストが消去されていることがわかります。今でも他の場所とは少し違って見えますが、それでもよく見ないとわかりません。図に示すように:

(図 6) テキストが消去された後の図
7. 完了後、消去された領域を拡大し、現在ズームアウトされている領域と比較できます。

(写真 7) ズームインおよびズームアウト時に消去したレンダリングの比較
7. 完了したら、消去した領域を拡大して、現在のズームアウトされた領域と比較できます。レンダリングの上部はまだ少し硬く、ぼかしツールを使用してわずかにぼかすことができることがわかります。

(写真8) ぼかしツール
写真上のテキストは加工されており、お気に入りの写真を自分のウェブサイトに掲載することができ、次回素敵な写真に出会ったときに収集することができます。
写真上のテキストを変更する方法 (Photoshop スキル) の詳細については、PHP 中国語 Web サイトの関連記事に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 07:35 PM
記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?
Mar 13, 2025 pm 07:28 PM
記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?
Mar 13, 2025 pm 07:31 PM
記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?
Mar 18, 2025 pm 01:38 PM
記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。






