CSS3 トランジションと 2D トランスフォーム - レビュー
I1.Transition
文法: Transition: プロパティDuration Timing-Function Delay; Transition-PROPERTYはトランジション効果を設定します。 属性なしでは過剰になります。 効果 すべての属性が過剰な効果を受けます。
プロパティはトランジション効果を適用するための CSS 属性名のリストを定義します。リストはカンマで区切られます。
要素属性名
Transition-duration トランジション効果が完了するまでにかかる秒数またはミリ秒数
構文:transition-duration:time;
Timeはトランジション効果が完了するまでにかかる時間を指定します。デフォルト値は 0 で、効果がないことを意味します。Transition-timing-function は速度効果の速度曲線を指定します。
構文:transition-timing-function:linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
linearは同じ速度での開始と終了を指定しますオーバーエフェクト。
easeは、低速で開始し、次に高速化し、その後低速で終了することを規定しています。
イーズインは低速から始まる過剰なエフェクトを指定します。
ease-outは低速で終わる過剰なエフェクトを指定します。
ease-in-outは、低速で開始および終了するトランジション効果を指定します。
cubic-bezier(n,n,n,n) cubic-bezierに独自の値を定義します。取り得る値は0から1の間の値です。
transition-delay トランジション効果が開始されるタイミングを定義します
構文:transititon-lay: time;
timeはトランジション効果が開始するまでの待機時間を指定します。
int 0px;height:150px;} ;
.box{width :100px;height:1 00px;background:red;transition:5swidth cubic-bezier(0.145,1.295,0.000,1.610);}
.box :hover{width:500px;}
例:(複数のバリエーションを併記) )

< /p>
結果:図の通り
2.transform
構文:transform: none | ただし、transformで複数の属性を使用する場合は、スペースで区切る必要があります。スペースで区切られることに注意してください。 rotate 111 111 結果: 要素の位置が変更されます。 例:(ズーム) 111 ロイ) 111 結果:図の通り 回転、拡大縮小、移動の 3 つのタイプがありますが、以前はオーバーレイ効果がカンマ (",") で区切られていたことを思い出してください。
回転、拡大縮小、移動の 3 つのタイプがありますが、以前はオーバーレイ効果がカンマ (",") で区切られていたことを思い出してください。
は負の数です。つまり、反時計回りの回転。 F: Transform: Rotate (30DEG):
モバイル移動
モバイル移動 3 つの場合に分けられます: 移動 (x, y) 水平方向と垂直方向が同時に移動します (つまり、X 軸と Y 軸が同時に移動します)。同時に);translatex (translatex ( x) は水平方向のみに移動します (X 軸の移動 translationY) は垂直方向にのみ移動します (Y 軸の移動)
》 スルースケールは以下とよく似ています。移動翻訳また、scale(x,y) 要素を水平方向と垂直方向に同時にスケールします (つまり、X 軸と Y 軸を同時にスケールします)。水平方向のスケーリング (X 軸スケーリング) )、スケーリングの中心点とベースは同じですが、中心点は要素の中心位置であり、スケーリングのベースは 1 です。その値が 1 より大きい場合。 、それ以外の場合、その値が 1 未満の場合、要素は縮小されます。
skewY(y) ) 要素を垂直方向にのみ歪めます (Y 軸の歪み)
Matrix
例:(変位)
< style>
.box{width:100px;height:100px;background:red;margin:100px auto 0;transition:2s;}
.box:hover{-webkit-transform:translate(-100px,200px);}
.box{width:80px;height: 80px;background:red;margin:100px auto 0;transition:2s;}
.box:hover{-webkit-transform:matrix(0.5,0.38,-0.38,2,0,0);}
< ;p class=" box">111
結果: 示の通り

デモ 例:
;/ul>
< pクラス="ico">
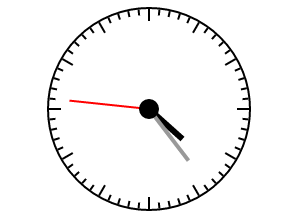
<script><br> var oList=document.getElementById("list");<br> var oCss=document.getElementById("css");<br> var oHour=document.getElementById("hour");<br> var oMin=document.getElementById("min");<br> var oSec=document.getElementById("sec");<br> var aLi="";<br> var sCss="" ;<br> for(var i=0;i<60;i++)<br/> {<br/> sCss+="#wrap ul li:nth-of-type("+(i+1) +"){ -webkit-transform:rotate( "+i*6+"deg);}";<br/> aLi+="<li></li>"<br> }<br> oList.innerHTML=aLi; <br> oCss.innerHTML+=sCss;<br> toTime();<br> setInterval (toTime,1000);<br> function toTime()<br> {<br> var oDate=new Date();<br> ~ oDate.getHours()+iMin/60;<br> oSec.style.WebkitTransform="rotate("+iSec*6+"deg)";<br> oMin.style.WebkitTransform="rotate ("+iMin*6+" 度) ";<br>oHour.style.WebkitTransform="rotate("+iHour*30+"deg)";<br> };<br> </script>
結果:図の通り

その他のcss3トランジションと2d変換—レビュー関連記事 PHP中国語サイトにご注意ください!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
「レスポンシブ レイアウト」とも呼ばれるアダプティブ レイアウトとは、画面の幅を自動的に認識し、それに応じて調整できる Web ページ レイアウトを指します。このような Web ページは、端末ごとに特定のバージョンを作成するのではなく、複数の異なる端末と互換性を持たせることができます。 。アダプティブ レイアウトは、モバイル Web ブラウジングの問題を解決するために生まれ、さまざまな端末を使用するユーザーに優れたユーザー エクスペリエンスを提供できます。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




