
html5 を学ぶ前は、いつも非常に謎に思えました。最近、HTML5 の勉強と研究を通じていくつかの成果が得られたので、それをまとめて共有したいと思います。
ご存知のとおり、アプリケーション開発には 2 つのタイプがあります。1 つはネイティブ アプリで、もう 1 つは Web アプリです。Web アプリは、ブラウザーを介してアクセスされるアプリケーションです。
html5 はモバイル インターネット時代において独自の地位を築いていますが、ネイティブ APP の開発コストは高くなりますが、優れたユーザー エクスペリエンス、API、既存の開発エコシステムなどを備えています。 、 2 つの APP は相互に補完し、共存します。 HTML5 の学習コストは高くありません。H5 の本質は、Web 開発を行ったプログラマーであれば、少し勉強するだけで習得できます。
ここでの主な研究は、HTML5 を適用することでビデオ再生の問題を解決することです。 Adobe は戦略的ミスによりモバイル インターネットを無視しました。モバイル端末はフラッシュを十分にサポートしておらず、特に Apple 端末はフラッシュをサポートしていません (Apple コンピュータとノートブックはフラッシュをサポートしています)。 Flash は PC 上のほとんどのアプリケーションで使用されており、ストリーミング メディアでは優れたインタラクティブなエクスペリエンスを得ることができます。モバイル デバイスでビデオを再生および表示するために、HTML5 を徹底的に研究し、HTML5 を使用してプラグインなしでビデオを直接再生し、プラットフォーム間で再生することもできます。
1. HTML5 の技術的利点 1 ビデオに関しては、再生するためにプラグインは必要ありません。クリックするだけで視聴できます
2 クロスプラットフォーム、アップグレードが簡単、メンテナンスが簡単、開発コストがネイティブ APP よりもはるかに低いです
3 モバイルのサポートが充実しており、ジェスチャー、ローカル ストレージ、ビデオ再生などをサポートしているため、H5 を通じて Web サイトをモバイルにすることができます。
4 より簡潔なコード、より良いインタラクション
5 ゲーム開発をサポート
2. HTML5 ビデオ再生 PC 側は引き続き Flash 再生を使用しますが、モバイル側は HTML5 を通じて実行します。
html5 の video タグは、mp4、webm、ogg の 3 つの形式のみをサポートしています。現在、すべての主流ブラウザの最新バージョンは html5 をサポートしています (Opera を除く)
H.264 はビデオ市場の 80% を占めています。モバイル アプリケーションにビデオを使用する場合は、高い圧縮率と高画質を備えた 264 形式にコンパイルすることをお勧めします。
H.264 は、2 つの組織が共同で設立した Joint Video Group (JVT) によって共同開発された新しいデジタル ビデオ コーディング規格であり、ITU-T の H.264 と ISO/IEC の MPEG-4 アドバンスト ビデオ コーディングの両方です。コーディング、AVC)パート 10。したがって、MPEG-4 AVC、MPEG-4 Part 10、または ISO/IEC 14496-10 のいずれであっても、すべて H.264 を指します。
3. HTML5 コードのデモ
<!doctype html>
<html>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script src="JavaScript/jquery-1.7.2.min.js"></script>
<script src="JavaScript/jsPlayer.js"></script>
<script src="JavaScript/dtooltip-min.js"></script>
<link href="CSS/play.css?var=1121" rel="stylesheet" type="text/css">
<script type="text/javascript">
function browserRedirect() {
var sUserAgent= navigator.userAgent.toLowerCase();
var bIsIpad= sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs= sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp= sUserAgent.match(/midp/i) == "midp";
var bIsUc7= sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc= sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid= sUserAgent.match(/android/i) == "android";
var bIsCE= sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM= sUserAgent.match(/windows mobile/i) == "windows mobile";
if(bIsAndroid){
document.getElementById("a").style.display="block";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
document.getElementById("d").style.display="none";
}
else if (bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsCE || bIsWM) {
document.getElementById("b").style.display="block";
document.getElementById("d").style.display="none";
document.getElementById("a").style.display="none";
document.getElementById("c").style.display="none";
} else if(bIsIpad) {
document.getElementById("c").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("d").style.display="none";
}
else {
document.getElementById("d").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
}
}
window.onload=function(){browserRedirect();}
$(document).ready(
function(){
var ps=new jsPlayer("700","500","myVideo");
}
);
</script>
<head>
<title>测试移动终端</title>
</head>
<body>
<p id="a"><p>这是安卓手机</p></p>
<p id="b"><p>这是苹果手机</p></p>
<p id="c"><p>这是ipad</p></p>
<p id="d"><p>这是电脑</p></p>
<p style="width:700px;margin:auto;">
<!--播放器代码开始-->
<p class="playContent">
<p class="playScreen">
<video id="myVideo">
<source src="Movie/th264.mp4" type="video/mp4">
</video>
</p>
<p class="proLines">
<p id="origin" class="arial">00:00:00</p>
<p class="line">
<p class="isPlayLine">
<p class="currentCircle">
</p>
</p>
</p>
<p id="duration" class="arial"></p>
</p>
<p class="playBars">
<p class="prevBar"><img src="Images/prev.jpg" border="0" id="prev"></p>
<p class="startBar"><img src="Images/stop.jpg" border="0" id="imgStatus"></p>
<p class="nextBar"><img src="Images/next.jpg" border="0" id="next"></p>
<p class="voiceContent">
<p class="voice">
<img src="Images/voice.jpg" id="voiceImg" border="0">
</p>
<p class="voiceline">
<p class="voicekuai"></p>
</p>
</p>
</p>
</p>
<!--播放器代码结束-->
</p>
</body>
</html>4. HTML5 開発 HTML5 ブラウザーのサポート
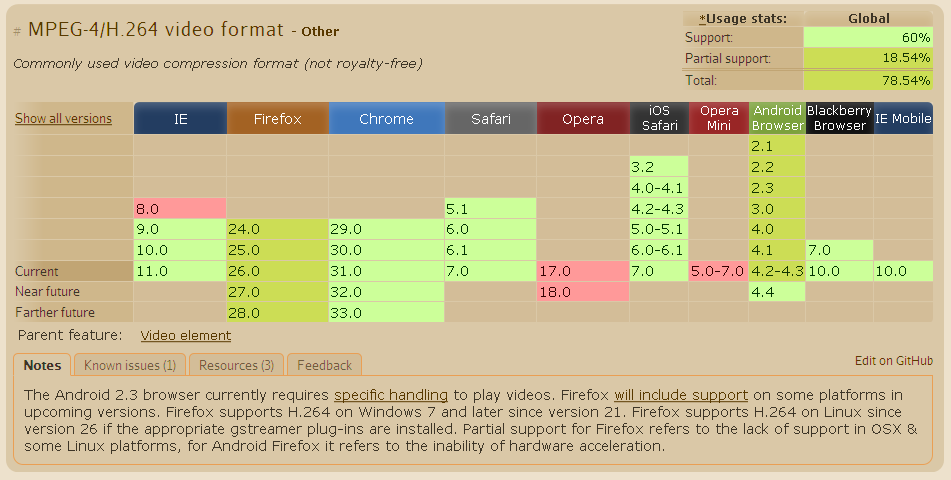
ほとんどのブラウザーが HTML5 をサポートします (Opera Mini を除く)  データ ソース: http://www .php.cn/ mp4 ビデオのサポート
データ ソース: http://www .php.cn/ mp4 ビデオのサポート
主流は mp4 をサポートします (オペラを除く)
上記は html5 ビデオ再生ソリューションの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。