三分钟HTML5画布(Canvas)动画教程
推荐手册:HTML5最新版参考手册
此文下面的教程中将使用的是另外一个叫做kinetic的Web动画工具包。
它们都是开源的。
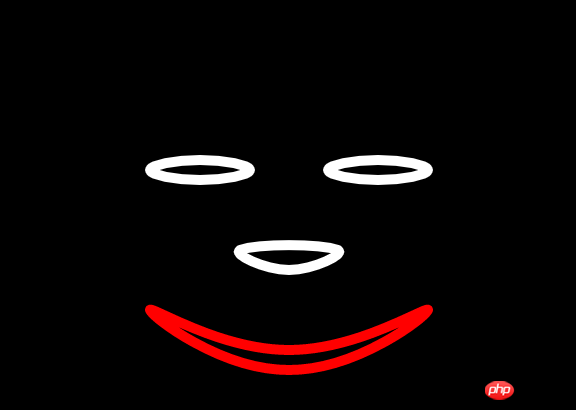
把鼠标放到上面的小丑脸上,然后移开,就会有如下效果。 

第一步,画五官
这个小丑没有耳朵和眉毛,所以只剩下三官,但它的两个眼睛我们要分别绘制,所以一共是四个部分。下面先看看代码。
绘制左眼的代码
var leftEye = new Kinetic.Line({
x: 150,
points: [0, 200, 50, 190, 100, 200, 50, 210],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
});绘制右眼的代码
var rightEye = new Kinetic.Line({
x: sw - 250,
points: [0, 200, 50, 190, 100, 200, 50, 210],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
});
绘制鼻子的代码var nose = new Kinetic.Line({
points: [240, 280, sw/2, 300, sw-240,280],
tension: 0.5,
closed: true,
stroke: 'white',
strokeWidth: 10
});绘制嘴巴的代码
var mouth = new Kinetic.Line({
points: [150, 340, sw/2, 380, sw - 150, 340, sw/2, sh],
tension: 0.5,
closed: true,
stroke: 'red',
strokeWidth: 10
});简单讲解一下上面的代码。Kinetic就是我们使用的js工具包。在页面的头部,我们需要这样引用它:
<script type="text/javascript" src="/js/kineticv5.0.1.min.js"></script>
其它几个分别是几个关键点,线条弹性,颜色,宽度等。这些都很容易理解。
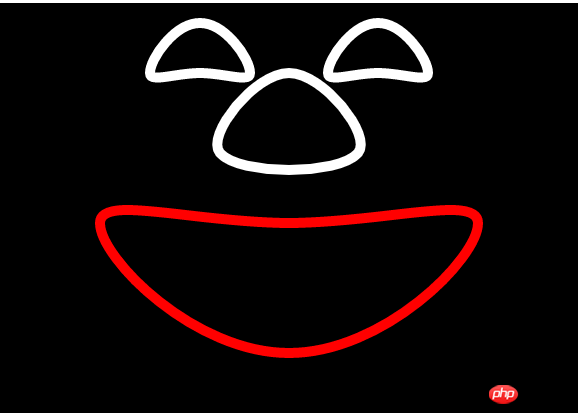
第二步,让图动起来
这个动画之所以能吸引人,是因为它能响应你的鼠标动作,和用户有互动,这是一个成功的动画最关键的地方。如果你仔细观察,这个小丑五官的变化只是形状的变化,眼睛变大,嘴巴变大,鼻子变大,但特别的是这个变化不是瞬间变化,而是有过渡性的,这里面有一些算法,这就是最让人发愁的地方。幸运的是,这算法技术都非常的成熟,不需要我们来思考,在这些动画引擎库里都把这些技术封装成了非常简单方便的接口。下面我们来看看如何让动起来。
左眼的动画
var leftEyeTween = new Kinetic.Tween({
node: leftEye,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut, y: -100,
points: [0, 200, 50, 150, 100, 200, 50, 200]
});右眼的动画
var rightEyeTween = new Kinetic.Tween({
node: rightEye,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut, y: -100,
points: [0, 200, 50, 150, 100, 200, 50, 200]
});鼻子的动画
var noseTween = new Kinetic.Tween({
node: nose,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut, y: -100,
points: [220, 280, sw/2, 200, sw-220,280]
});嘴巴的动画
var mouthTween = new Kinetic.Tween({
node: mouth,
duration: 1,
easing: Kinetic.Easings.ElasticEaseOut,
points: [100, 250, sw/2, 250, sw - 100, 250, sw/2, sh-20]
});这些代码非常的简单,而且变量名能自释其意。稍微有点经验的程序员想看懂这些代码应该不难。基本每段代码都是让你提供一些点,指定动画动作的衰退模式和持续时间。
完整的动画代码
我相信你已经在3三分钟内看完并看懂了这个动画的制作过程和原理。当然,这个动画很简单,我们这里只是粗浅的讲解一些HTML5画布(Canvas)动画技术的皮毛。如果想真正的成为Web动画告诉,那你还需要做很多的努力。但如果你只是业余爱好,我相信这已经足够让你骄傲了。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7393
7393
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
この記事では、ビューポートメタタグを使用してモバイルデバイスのページスケーリングを制御し、最適な応答性とパフォーマンスのために幅や初期スケールなどの設定に焦点を当てています。
 ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
ユーザー入力にHTML5フォームを使用する方法は?
Mar 10, 2025 pm 02:59 PM
この記事では、HTML5フォームを作成および検証する方法について説明します。 &lt; form&gt;の詳細要素、入力タイプ(テキスト、電子メール、番号など)、および属性(必須、パターン、MIN、最大)。 HTML5の利点は、古い方法よりも形成されます
 HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
HTML5 Webサイトにオーディオを追加する方法は?
Mar 10, 2025 pm 03:01 PM
この記事では、&lt; audio&gt;を使用してHTML5にオーディオを埋め込む方法について説明します。フォーマット選択のベストプラクティス(MP3、OGG Vorbis)、ファイルの最適化、および再生のためのJavaScriptコントロールを含む要素。 複数のオーディオfを使用して強調しています
 HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
この記事では、HTML5ページの可視性APIを使用して、ページの可視性を検出し、ユーザーエクスペリエンスを向上させ、リソースの使用量を最適化します。重要な側面には、メディアの一時停止、CPU負荷の削減、視認性の変化に基づいて分析の管理が含まれます。
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
HTML5とJavaScriptでインタラクティブなゲームを作成する方法は?
Mar 10, 2025 pm 06:34 PM
この記事では、JavaScriptを使用してインタラクティブなHTML5ゲームの作成を詳述しています。 ゲームデザイン、HTML構造、CSSスタイリング、JavaScriptロジック(イベント処理とアニメーションを含む)、およびオーディオ統合をカバーしています。 必須JavaScriptライブラリ(Phaser、PI
 インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
この記事では、HTML5ドラッグアンドドロップAPIを使用してインタラクティブなユーザーインターフェイスを作成し、要素をドラッグ可能にし、キーイベントを処理し、カスタムフィードバックを使用してユーザーエクスペリエンスを強化する手順を作成する方法について説明します。また、aへの一般的な落とし穴についても説明します
 クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
クライアントとサーバー間の双方向通信にHTML5 WebSockets APIを使用するにはどうすればよいですか?
Mar 12, 2025 pm 03:20 PM
この記事では、リアルタイムの双方向のクライアントサーバー通信のために、HTML5 WebSockets APIについて説明します。 クライアントサイド(JavaScript)とサーバー側(Python/Flask)の実装を詳述し、スケーラビリティ、状態管理、などの課題に対処します。




