
JSON (JavaScript Object Notation) は軽量のデータ交換形式です。
これは JavaScript (標準 ECMA-262 第 3 版 - 1999 年 12 月) のサブセットに基づいています。
JSON は完全に言語に依存しないテキスト形式を使用しますが、C 言語ファミリー (C、C++、C#、Java、JavaScript、Perl、Python などを含む) に似た規則も使用します。
これらの機能により、JSON は理想的なデータ交換言語になります。 人間にとっては読み書きが容易で、機械にとっては解析と生成(ネットワーク伝送速度)が容易です。
JSON構文
JSON構文ルール
JSON 構文は、JavaScript オブジェクト表現構文のサブセットです。
データは名前と値のペアで構成されます
データはカンマで区切られます
中括弧はオブジェクトを保存します
S大括弧は配列を保存します
JSON データの記述形式は、名前と値のペアです。
名前と値のペアの組み合わせの名前が最初に (二重引用符で囲み) 書かれ、値のペアがその後 (これも二重引用符で囲んで) コロンで区切って書かれます:
"firstName":"John"
これは理解しやすく、次の JavaScript ステートメントと同等です:
firstName="John"
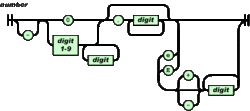
数値 (整数または浮動小数点)
文字列 (二重引用符内)
論理値 (true または false)
配列 (角括弧内)
オブジェクト (中括弧内)
null
JSON 2つの構造があります
Jsonは単にJavaScriptにおけるオブジェクトと配列を意味します2 つの構造はオブジェクトと配列です. 様々な複雑な構造をこの2つの構造で表現できます
1. オブジェクト: jsではオブジェクトは「{}」で囲まれた内容として表現され、データ構造は {key: のキーと値のペアの構造になります。 value, key: value,...}, オブジェクト指向言語では、key がオブジェクトの属性、value が対応する属性値であるため、value メソッドはオブジェクト .key で属性を取得することが理解しやすいです。 value この属性値のタイプは、数値、文字列、配列、またはオブジェクトです。
2. 配列: js の配列は角括弧 "[]" で囲まれた内容であり、データ構造は ["java","javascript","vb",...], take 値のメソッドはすべての言語と同じで、インデックス取得を使用します。フィールド値のタイプは次のとおりです。 数値、文字列、配列、オブジェクト。
複雑なデータ構造は、オブジェクトと配列の 2 つの構造を介して組み合わせることができます。
简单地说,JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 Web 客户机传递给服务器端程序。这个字符串看起来有点儿古怪,但是JavaScript很容易解释它,而且 JSON 可以表示比"名称 / 值对"更复杂的结构。例如,可以表示数组和复杂的对象,而不仅仅是键和值的简单列表。
按照最简单的形式,可以用下面这样的 JSON 表示"名称 / 值对":
"firstName":"Brett"}
这个示例非常基本,而且实际上比等效的纯文本"名称 / 值对"占用更多的空间:
firstName=Brett
但是,当将多个"名称 / 值对"串在一起时,JSON 就会体现出它的价值了。首先,可以创建包含多个"名称 / 值对"的 记录,比如:
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}表示数组从语法方面来看,这与"名称 / 值对"相比并没有很大的优势,但是在这种情况下 JSON 更容易使用,而且可读性更好。例如,它明确地表示以上三个值都是同一记录的一部分;花括号使这些值有了某种联系。
当需要表示一组值时,JSON 不但能够提高可读性,而且可以减少复杂性。例如,假设您希望表示一个人名列表。在XML中,需要许多开始标记和结束标记;如果使用典型的名称 / 值对(就像在本系列前面文章中看到的那种名称 / 值对),那么必须建立一种专有的数据格式,或者将键名称修改为 person1-firstName这样的形式。
如果使用 JSON,就只需将多个带花括号的记录分组在一起:
{
"people":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
]
}
这不难理解。在这个示例中,只有一个名为 people的变量,值是包含三个条目的数组,每个条目是一个人的记录,其中包含名、姓和电子邮件地址。上面的示例演示如何用括号将记录组合成一个值。当然,可以使用相同的语法表示多个值(每个值包含多个记录):
{"programmers":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
],
"authors":[
{"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"},
{"firstName":"Tad","lastName":"Williams","genre":"fantasy"},
{"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"}
],
"musicians":[
{"firstName":"Eric","lastName":"Clapton","instrument":"guitar"},
{"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"}
]}
在处理 JSON 格式的数据时,没有需要遵守的预定义的约束。所以,在同样的数据结构中,可以改变表示数据的方式,甚至可以以不同方式表示同一事物。这里最值得注意的是,能够表示多个值,每个值进而包含多个值。但是还应该注意,在不同的主条目(programmers、authors 和 musicians)之间,记录中实际的名称 / 值对可以不一样。JSON 是完全动态的,允许在 JSON 结构的中间改变表示数据的方式。
掌握了 JSON 格式之后,在 JavaScript 中使用它就很简单了。JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。
例如,可以创建一个新的 JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它:
var people={"programmers":[{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
],
"authors":[
{"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"},
{"firstName":"Tad","lastName":"Williams","genre":"fantasy"},
{"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"}
],
"musicians":[
{"firstName":"Eric","lastName":"Clapton","instrument":"guitar"},
{"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"}
]}
这非常简单;people包含前面看到的 JSON 格式的数据。但是,这还不够,因为访问数据的方式似乎还不明显。
尽管看起来不明显,但是上面的长字符串实际上只是一个数组;将这个数组放进 JavaScript变量之后,就可以很轻松地访问它。实际上,只需用点号表示法来表示数组元素。所以,要想访问 programmers 列表的第一个条目的姓氏,只需在 JavaScript 中使用下面这样的代码:
people.programmers[0].lastName;
下面是使用同一变量的几个示例。注意,数组索引是从零开始的。所以,这行代码首先访问 people变量中的数据;然后移动到称为
programmers的条目,再移动到第一个记录([0]);最后,访问 lastName键的值。结果是字符串值 “McLaughlin”。
people.authors[1].genre//Valueis"fantasy" people.musicians[3].lastName//Undefined.Thisreferstothefourthentry,andthereisn'tone people.programmers[2].firstName//Valueis"Elliotte"
修改数据利用这样的语法,可以处理任何 JSON 格式的数据,而不需要使用任何额外的 JavaScript 工具包或 API。
正如可以用点号和方括号访问数据,也可以按照同样的方式轻松地修改数据:
people.musicians[1].lastName="Rachmaninov";
换回字符串在将字符串转换为 JavaScript 对象之后,就可以像这样修改变量中的数据。
最终结是,如果要处理大量 JavaScript 对象,那么 JSON 是一个好选择,这样就可以轻松地将数据转换为可以在请求中发送给服务器端程序的格式。
1、对象是一个无序的“‘名称/值’对”集合。[3]
(1)一个对象以“{”(左括号)开始,“}”(右括号)结束。
(2)每个“名称”后跟一个“:”(冒号);
(3)“‘名称/值’ 对”之间使用“,”(逗号)分隔。(如图所示,图中表示数据的方式是类似非确定性自动机的形式,没学过编译原理的人,可能理解起来困难点,实际上也是正则表达式的形式。下同)

例子:表示人的一个对象:
{
"姓名":"大憨",
"年龄":24
}
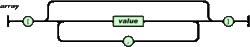
(1)一个数组以“[”(左中括号)开始,“]”(右中括号)结束。2、数组是值(value)的有序集合。
(2)值之间使用“,”(逗号)分隔。
例子:一组学生
{
"学生":
[
{"姓名":"小明","年龄":23},
{"姓名":"大憨","年龄":24}
]
}
说明:此Json对象包括了一个学生数组,而学生数组中的值又是两个Json对象。

3. 値には、二重引用符で囲まれた文字列、値 (数値)、true、false、null、オブジェクト、または配列を指定できます。これらの構造は入れ子にすることができます。文字列は二重引用符で囲まれた任意の数の Unicode 文字であり、正しく変換するにはバックスラッシュを使用します。文字(文字)は単一の文字列(文字)です 弦)。 文字列は、C または Java の文字列と非常によく似ています。 5. 数値(数値)もCや
Javaの数値とよく似ています。未使用の
8 進数
および 16 進数形式を削除します。エンコードの詳細をいくつか削除しました。

6
コンセプトの比較

XMLとの比較
可読性JSON と XML
は、一方が単純な構文を持ち、もう一方が標準化されたタグ形式を持っているため、どちらが優れているかを区別するのが難しいと言えます。拡張性
XML
は当然ながら非常にスケーラブルであり、JSON には拡張できて JSON にできない拡張性はありません。ただし、JSON は Javascript によく使用され、JavaScript 複合オブジェクトを格納できるため、xml とは比較にならない利点があります。
 コーディングの難易度
コーディングの難易度
は 2 つの方法で解析できます:
1 つは、ドキュメント モデルを通じて解析すること、つまり、親タグを通じてタグのセットにインデックスを付けることです。例: xmlData.getElementsByTagName("tagName") ただし、これはドキュメント構造が事前にわかっており、普遍的にカプセル化できない場合に使用する必要があります。 もう 1 つの方法は、ノード (ドキュメントと子ノード) をトラバースすることです。これは
再帰によって実現できますが、解析されたデータは依然として異なる形式であり、多くの場合、既存の要件を満たせません。
そのようなスケーラブルな構造化データは解析が非常に難しいはずです。 JSON也同样如此。如果预先知道JSON结构的情况下,使用JSON进行数据传递简直是太美妙了,可以写出很实用美观可读性强的代码。如果你是纯粹的前台开发人员,一定会非常喜欢JSON。但是如果你是一个应用开发人员,就不是那么喜欢了,毕竟xml才是真正的结构化标记语言,用于进行数据传递。 而如果不知道JSON的结构而去解析JSON的话,那简直是噩梦。费时费力不说,代码也会变得冗余拖沓,得到的结果也不尽人意。但是这样也不影响众多前台开发人员选择JSON。因为json.js中的toJSONString()就可以看到JSON的字符串结构。当然不是使用这个字符串,这样仍旧是噩梦。常用JSON的人看到这个字符串之后,就对JSON的结构很明了了,就更容易的操作JSON。 以上是在Javascript中仅对于数据传递的xml与JSON的解析。在Javascript地盘内,JSON毕竟是主场作战,其优势当然要远远优越于xml。如果JSON中存储Javascript复合对象,而且不知道其结构的话,我相信很多程序员也一样是哭着解析JSON的。 除了上述之外,JSON和XML还有另外一个很大的区别在于有效数据率。JSON作为数据包格式传输的时候具有更高的效率,这是因为JSON不像XML那样需要有严格的闭合标签,这就让有效数据量与总数据包比大大提升,从而减少同等数据流量的情况下,网络的传输压力[4] 。 XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。 用XML表示中国部分省市数据如下: 用JSON表示如下: JSON格式取代了xml给网络传输带来了很大的便利,但是却没有了xml的一目了然,尤其是json数据很长的时候,我们会陷入繁琐复杂的数据节点查找中。 但是国人的一款在线工具 BeJson 给众多程序员带来了一阵凉风。 1 JSON格式化校验 很多人在得到JSON数据后,一时没有办法判断JSON数据格式是否正确,是否少或多符号而导致程序不能解析,这个功能正好能帮助大家来完成JSON格式的校验。 2 JSON视图 多くのプログラマは、ノードを探すときに、データの行を直接見ると、場所がわかっていてもノードを検索しなければならないという問題に遭遇すると思います。注意しないとまた見つかってしまいます。最初から始めるのは面倒です。 この関数を使用すると、すべてのJSONデータがビュー形式に変換され、どのオブジェクトの下に配列がいくつあるか、配列の下にオブジェクトがいくつあるかが一目瞭然です。 この機能は非常に実用的です。表示機能だけでなく、フォーマット、圧縮、エスケープ、検証機能も備えています。全体として非常に強力です。 3 圧縮とエスケープ プログラマが JSON ステートメントテストケースを書くとき、多くの場合、便宜上テスト用に JSON 文字列を直接書きますが、二重引用符による無限の混乱に陥ります。逃げる。この関数は圧縮とエスケープを組み合わせたもので、テスト ケースを書くときに水の中のアヒルのような気分になります。 4 JSON オンラインエディタ 現在のコンピュータに使い慣れたエディタがインストールされていない場合、JSON データの特定のノードでデータ変更を行いたい場合は、取得した時間に応じて、この機能はニーズを満たすことができます。 5 JSON データをオンラインで送信する Web プロジェクトの開発では JSON が最も一般的に使用されることは誰もが知っています。インターフェイスが JSON データを正確に受け入れることができるかどうかをテストしたい場合は、JSON データを作成する必要があります。ページは JSON 文字列を送信し、これを繰り返し行います。この機能の登場により、指定したJSONデータを指定したURLに送信できるため、テストページを書く手間が省け便利です。 6 JSON カラーリング 文書を作成するとき、多くの人は文書が一目で明確であることを常に望みますが、白の背景に黒のテキストが表示された JSON データに直面すると、それは問題ではありません。この機能を使用すると、[1]のキーワードが色分けされ、データ構造が一目瞭然になります。 7 JSON-XML変換 その名の通り、JSON形式のデータをXML[1]形式に変換するか、XML形式のデータをJSON形式に変換するか、何でも構いません。 8 JSON-VIEW JSON 表示ユーティリティ。開発プロセス中に (Windows プラットフォームで) JSON データをフォーマットおよび表示できます。 9 xmlのようなデータ交換形式です 以上、クレイジーXML勉強記(4) -------------XML The相手の JSON のコンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
实例比较
<?xmlversion="1.0"encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>{
"name":"中国",
"province":[{"name":"黑龙江","cities":{"city":["哈尔滨","大庆"]}},
{"name":"广东","cities":{"city":["广州","深圳","珠海"]}},
{"name":"台湾","cities":{"city":["台北","高雄"]}},
{"name":"新疆","cities":{"city":["乌鲁木齐"]}}
]
}
编码的手写难度来说,xml还是舒服一些,好读当然就好写。不过写出来的字符JSON就明显少很多。去掉空白制表以及换行的话,JSON就是密密麻麻的有用数据,而xml却包含很多重复的标记字符。编码的可读性,xml有明显的优势,毕竟人类的语言更贴近这样的说明结构。json读起来更像一个数据块,读起来就比较费解了。不过,我们读起来费解的语言,恰恰是适合机器阅读,所以通过json的索引.province[0].name就能够读取“黑龙江”这个值。7校验工具
前言
功能