thinkphp プロジェクトの WeChat 共有説明コンテンツをカスタマイズする方法
この記事では主に次の内容について説明します: thinkphp フレームワークで、WeChat 共有インターフェイスの権限を取得する方法、安全なドメイン名を設定する方法、WeChat 共有タイトルを変更する方法、WeChat 共有説明を変更する方法、WeChat 共有画像を変更する方法、およびWeChat 共有コンテンツをカスタマイズします。
変更例: http://games.zixuephp.cn
以下は、WeChat 共有タイトル、WeChat 共有説明、WeChat 共有画像を変更した場合の効果と未変更の効果の比較です:
未変更の WeChat 共有効果画像 : 共有コンテンツは共有ページの URL パスです。

WeChat で共有されたコンテンツを変更すると、次のような効果が得られます: 共有コンテンツはカスタマイズされたコンテンツです。

1. 必要条件:認定された公式アカウント。
2. WeChat公式アカウント管理のバックグラウンドで、公式アカウント設定をクリックし、機能設定を入力し、JSインターフェースの安全なドメイン名を選択し、証明書ファイルをtxt形式でダウンロードして、Webサイトのルートディレクトリに配置します。公式アカウントのバックグラウンド管理ページに戻り、認証のために共有サイトのドメイン名を入力して保存します。
3. WeChat jssdk インターフェース ファイル パッケージをダウンロードします。ダウンロード アドレス: リンク: http://pan.baidu.com/s/1eStCSXc パスワード: 1p8k
4. WeChat jssdk インターフェイス ファイル パッケージを thinkphp 拡張ディレクトリに構成します。つまり、thinkphp/Extend/Vendor に構成します。 /ディレクトリ。
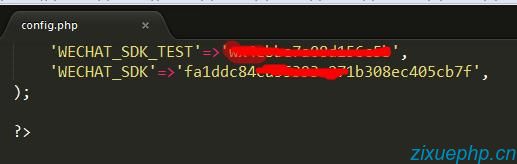
5. WeChat 公式アカウントのバックグラウンドから WeChat 公式アカウントの appid と appsecret を取得し、thinkphp 設定ファイルに設定します。

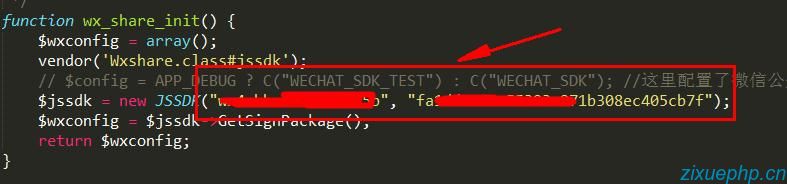
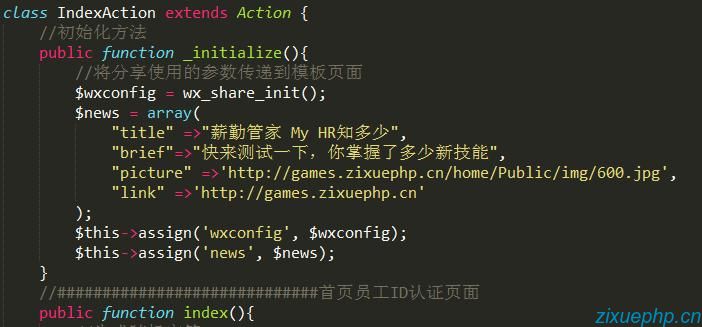
6. thinkphp の common.php ファイルで WeChat 初期化関数を定義します: (以下の場合のパラメーターは設定ファイルから取得する必要があります)

7. カスタム WeChat を使用する必要がある場合。共有コンテンツのクラス ファイルで、WeChat 共有コンテンツを定義し、それをテンプレート ページに渡します:
ここで: はカスタム タイトル、brief はカスタマイズされた WeChat 共有説明コンテンツ、picture はカスタマイズされた WeChat 共有画像パス、カスタムです クリックされた後に共有コンテンツが指すリンク アドレス。

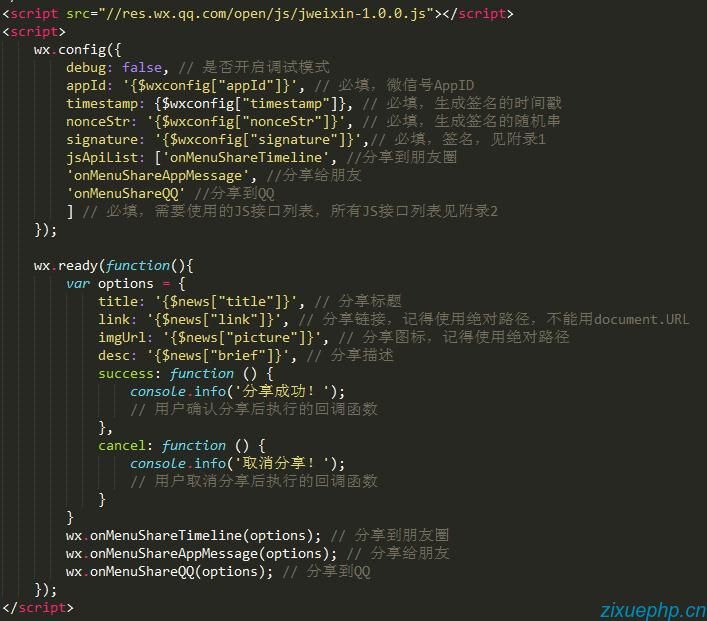
8. 次に、js ファイルをページに導入し、設定パラメーターを使用します。

上記は、thinkphp プロジェクトの WeChat 共有説明コンテンツをカスタマイズする方法についてのエディターの紹介です。ご質問がございましたら、メッセージを残してください。編集者がすぐに返信いたします。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
thinkphp プロジェクトの WeChat 共有説明コンテンツをカスタマイズする方法に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29


