
この WeChat パブリック プラットフォーム開発チュートリアルでは、PHP 言語プログラム、MySQL データベース、コンピューター ネットワーク通信、HTTP/XML/CSS/JS の基本をすでに理解していることを前提としています。
WeChat 公開アカウント Fangbei Studio を例として説明します。下部の QR コードを参照してください。
この一連のチュートリアルでは、次のタスクを完了するようにガイドします:
Baidu Cloud Platform リソースに申し込む
WeChat パブリック プラットフォーム開発モードを有効にする
最初この記事はサーバー リソースに適用されます
Baidu クラウド アプリケーションを作成する
アカウントを申請する
http://developer.baidu.com/bae にログインし、電子メールまたは携帯電話を使用してアカウントを登録します登録には携帯電話をバインドし、電子メールを認証する必要があります。
アプリケーションを作成する
登録とログインが成功したら、右上の  をクリックすると、次のウィンドウがポップアップします。
をクリックすると、次のウィンドウがポップアップします。

アプリケーション名を任意に入力し、アクセス方法として「モバイル Web アプリケーション」を選択し、[OK] をクリックします。
说明:在以下的教程中,您可以将所有我填写为pondbay的地方改为你的一个相应的名称,如果您没有想好名称,最简单的方法就是qq这两个字符+qq号码,比如方倍工作室的QQ是1354386063,那么就将"pondbay"改为"qq1354386063"

「クラウド環境 (BAE)」を選択し、

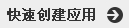
新しいウィンドウで、アプリケーションのドメイン名を入力し、環境タイプとして PHP を選択し、または、必要に応じて他のオプションを使用します。 上の図のデフォルト値を選択し、[OK] をクリックします。
注意:此处填写的域名将要在下面填写URL时用到。可以先保存下来。
原文: http://www.php.cn/
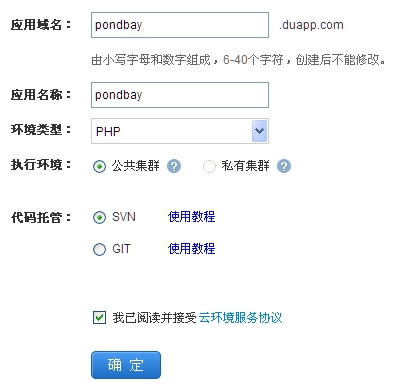
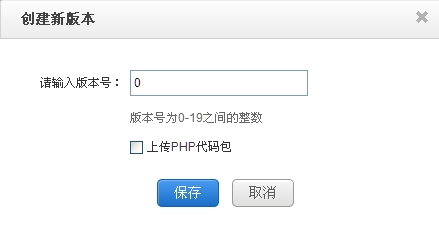
バージョンを作成

バージョン内管理で、[新しいバージョンを作成] をクリックします

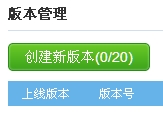
バージョン番号に 0 を入力して保存します。
原文: http://www.php.cn/
コードをアップロード
次のコード内のトークンを自分の名前に変更し、index.phpとして保存します。
注意:此处填写的Token将要在下面填写URL时用到。可以先保存下来。
<?php/*
CopyRight 2013 www.doucube.com All Rights Reserved*/define("TOKEN", "pondbay");$wechatObj = new wechatCallbackapiTest();if (isset($_GET['echostr'])) { $wechatObj->valid();
}else{ $wechatObj->responseMsg();
}class wechatCallbackapiTest
{ public function valid()
{ $echoStr = $_GET["echostr"]; if($this->checkSignature()){ echo $echoStr; exit;
}
} private function checkSignature()
{ $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true;
}else{ return false;
}
} public function responseMsg()
{ $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; if (!empty($postStr)){ $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA); $fromUsername = $postObj->FromUserName; $toUsername = $postObj->ToUserName; $keyword = trim($postObj->Content); $time = time(); $textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>"; if($keyword == "?" || $keyword == "?")
{ $msgType = "text"; $contentStr = date("Y-m-d H:i:s",time()); $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr); echo $resultStr;
}
}else{ echo ""; exit;
}
}
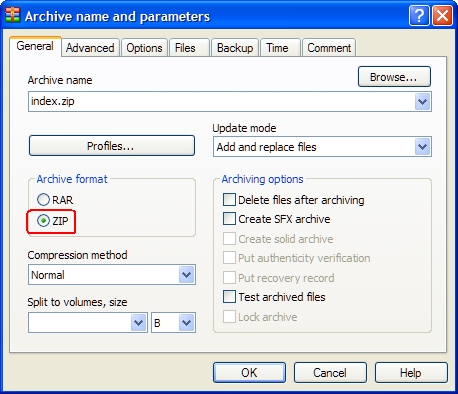
}?>次に、ZIP形式に圧縮します。RAR形式は使用できません

これにより、index.zipファイルが生成されます。
バージョン管理に戻ります

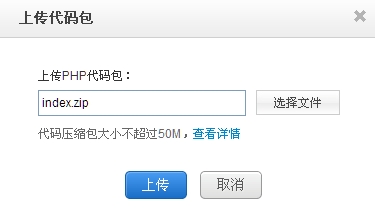
アップロードして更新するパッケージを選択します

圧縮したばかりの zip パッケージを選択し、[アップロード] をクリックします。

有効になることを確認し、以下に示すように  をクリックします。
をクリックします。

百度云应用的创建就成功了。
第二篇 启用开发模式
微信公众平台开发模式
高级功能
微信公众平台地址:https://mp.weixin.qq.com
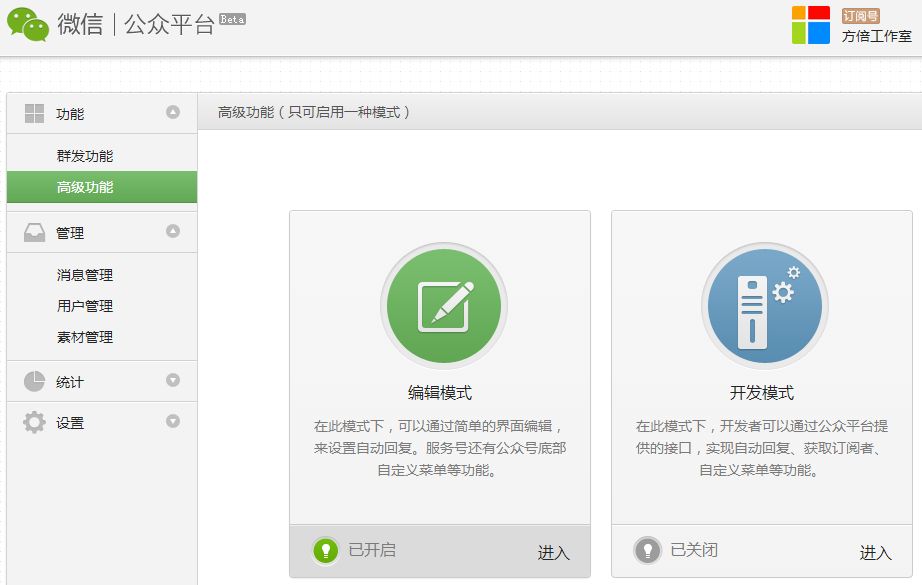
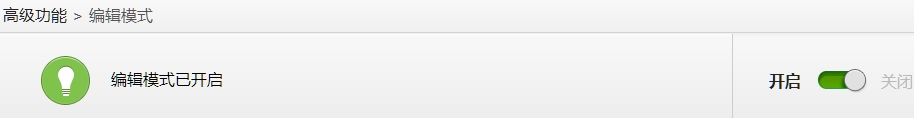
登录微信公众平台后台,选择高级功能,进入后就看到两种模式

我们需要先关闭编辑模式。点击编辑模式的进入

滑动关闭

开发模式
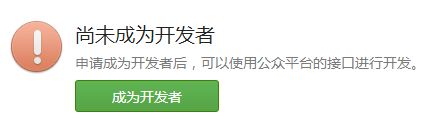
进入开发模式里面

点击成为开发者

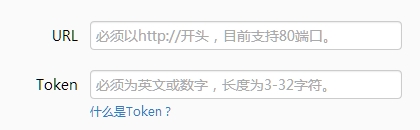
弹出URL和Token填写框

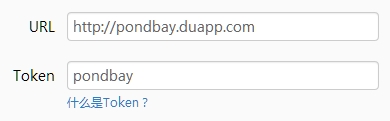
此处的URL为创建百度云应用的域名,包括后面的duapp.com,而Token为index.php中定义的值。在这篇教程中如下:
URL: http://pondbay.duapp.com Token: pondbay
填写如下图,

提交成功

再滑动右上角启用按钮。

恭喜,你成功启用开发模式。
自动回复
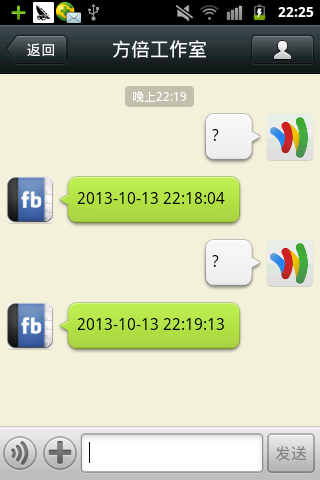
在上面的例子中,实现了一个发送“?”就能回复当前时间的功能。
效果如下:

至此,你的微信公众平台账号已经实现自动回复了。
更多微信公众平台消息接口开发 启用接口 相关文章请关注PHP中文网!