
1. レイヤーがラスター形式 (図 1) に変更されると、現時点ではテキストを編集できず、テキストを書き直す必要があります。ツールで文字を切り取ったり再描画したりしているため、文字のフォントやサイズを変更することはできません。これを図 2 に示す形式に変更するだけです。
 写真1
写真1
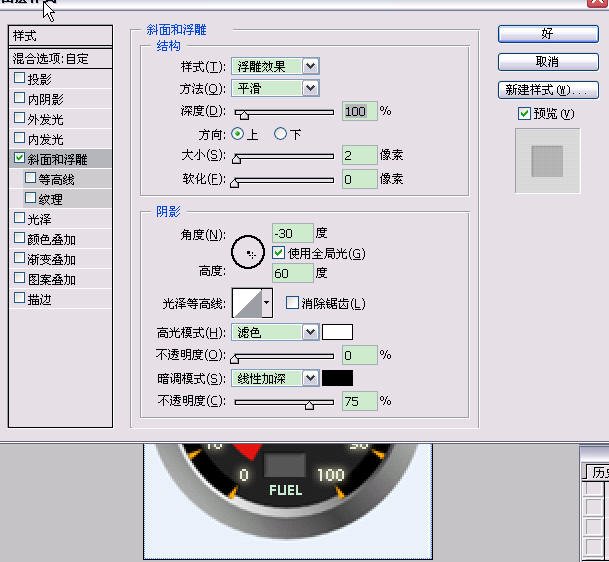
2. 写真3は、ストロークのように左半分にフレームがあります。これは、図 3 の右半分の形状 1 が選択されているためです。図 4 に示すように、これをクリックしてボックスの左半分を削除します。
写真 3
写真 4




を使用して描画するか、上部の を使用して描画することができますが、後者を使用する場合は、使用する前にレイヤーを作成し、ぼかしや塗りつぶしの色などを選択する必要があることに注意してください。前者を使用して描画し、直接ペイントするだけです。次に、上記の 2 番目と 4 番目の項目を参照して、望ましい効果を得ることができます。
を使用して描画することができますが、後者を使用する場合は、使用する前にレイヤーを作成し、ぼかしや塗りつぶしの色などを選択する必要があることに注意してください。前者を使用して描画し、直接ペイントするだけです。次に、上記の 2 番目と 4 番目の項目を参照して、望ましい効果を得ることができます。 