
最近は以前作ったモジュールを修正して新しい機能を追加しています。整理してみると、再利用率は非常に低く、まだ書き直す必要があるものがほとんどであることがわかりました。部分アップデートは機能内で使用されています。部分アップデートのすべての解決策と改善点を整理しましょう。
私が関わるプロジェクト開発のほとんどは Asp.net WebForm を使用して開発されているため、当然のことながら UpdatePanel が使用されます。その利点は、開発が高速で便利であることですが、もちろん、多くの問題も引き起こします。次に、Ajax と一般的なハンドラーが連携して、非同期リクエストの更新を実装します。最後のステップは、サードパーティのバインディング プラグインを使用して Ajax リクエストを最適化することです。
1. UpdatePanel
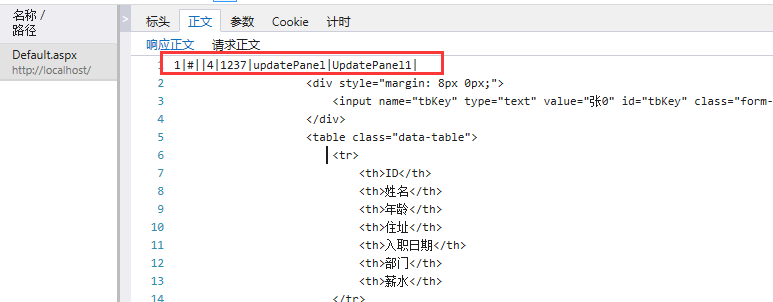
エリア内の Postbacks に更新する必要があるモジュールを配置しても、ページ全体は更新されません。そして、応答の内容は UpdatePanel
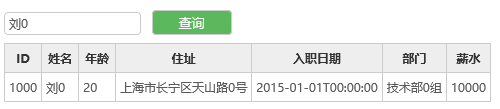
で更新された内容のみです。 例: Query

<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<p style="margin: 8px 0px;">
<asp:TextBox ID="tbKey" runat="server" CssClass="form-control"></asp:TextBox> <asp:Button ID="btnQuery" runat="server" Text="查询" CssClass="btn-box btn-submit-box" OnClick="btnQuery_Click" />
</p>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<asp:Repeater ID="RepeaterEmp" runat="server">
<ItemTemplate>
<tr>
<td><%#Eval("ID") %></td>
<td><%#Eval("Name") %></td>
<td><%#Eval("Age") %></td>
<td><%#Eval("Address") %></td>
<td><%#Eval("JoinDate") %></td>
<td><%#Eval("Department") %></td>
<td><%#Eval("Salary") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</ContentTemplate>
</asp:UpdatePanel>
UpdatePanel を使用すると、非同期リクエスト コードを記述せずにローカル更新を実現できますが、パフォーマンスは低下します。ある程度の影響は軽減され、柔軟性や再利用性は高くありません。
2.Ajxa と汎用ハンドラー
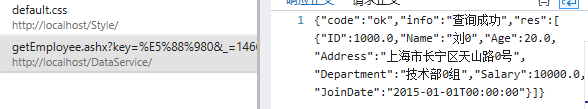
まず、新しい汎用ハンドラーを作成し、クエリパラメータを受け取り、クエリされた従業員情報を返し、デフォルトですべての情報を返します。
例: クエリ
p>

Ajax クエリを使用すると柔軟性が高くなりますが、HTML コードの継ぎ足しは少し面倒です。もちろん、それを改善する方法はたくさんあります。紹介は以下に続きます。
function ajaxquery() {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: $("#ajaxkey").val() },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
$("#ajaxtable tr.row").remove();
var html = "";
for (var i = 0; i < data.res.length; i++) {
html += "<tr class='row'><td>" + data.res[i].ID + "</td><td>" + data.res[i].Name + "</td><td>" + data.res[i].Age + "</td><td>" + data.res[i].Address + "</td><td>" + data.res[i].JoinDate + "</td><td>" + data.res[i].Department + "</td><td>" + data.res[i].Salary + "</td></tr>"
}
if (html == "")
html += "<tr class='row'><td colspan='7'>没有任何记录,请改进查询条件</td></tr>";
$("#ajaxtable").append(html);
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
3. Avalonjs はコードのスプライシングを改善します
Angularjs もよく使われますが、巨大すぎるため、一般的な開発に適した Avalonjs を見つけました。
以前ブログでこの質問をしました: ダーティ チェックを備えた jquery データ双方向バインディング プラグインはありますか? DataSet js プラグインを見たことがあります。DataSet 自体はダーティ チェックを実装しており、他のコントロールは対応する DataSet の特定の属性にバインドされています。バインドされたコントロールの値が変更される限り、DataSet からは (JSON 全体ではなく) 変更されたデータのみを取得できます。答えはほぼ Angularjs です。基本的な双方向バインディングも備えているため、ダーティ チェックを自分で実装する必要があります。
Avalonjsを使用して最初にjsファイルを導入し、次にコントローラー
を次のように定義します。編集可能なテーブルにどの行が変更されたかを監視するには、保存時にテーブル全体のデータを送信するのではなく、変更された行データを送信する必要がありますか? 
上記は、.Net ページの部分的な更新によって引き起こされた考えです。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) にご注意ください。