
プロジェクトでは、要素を水平方向と垂直方向の中央に配置する必要があることがよくあります。また、具体的なシナリオも異なりますので、視聴者の参考になればと思い、個人的なまとめ方をまとめておきます。
以下に示す例はすべて HTML に基づいており、いくつかの一般的なスタイルがここで指定されています。
body {
background-color: #efefef;
}
main {
background-color: #fff;
padding: 10px;
margin:10px 0px;
}
main p {
background-color: #aaf;
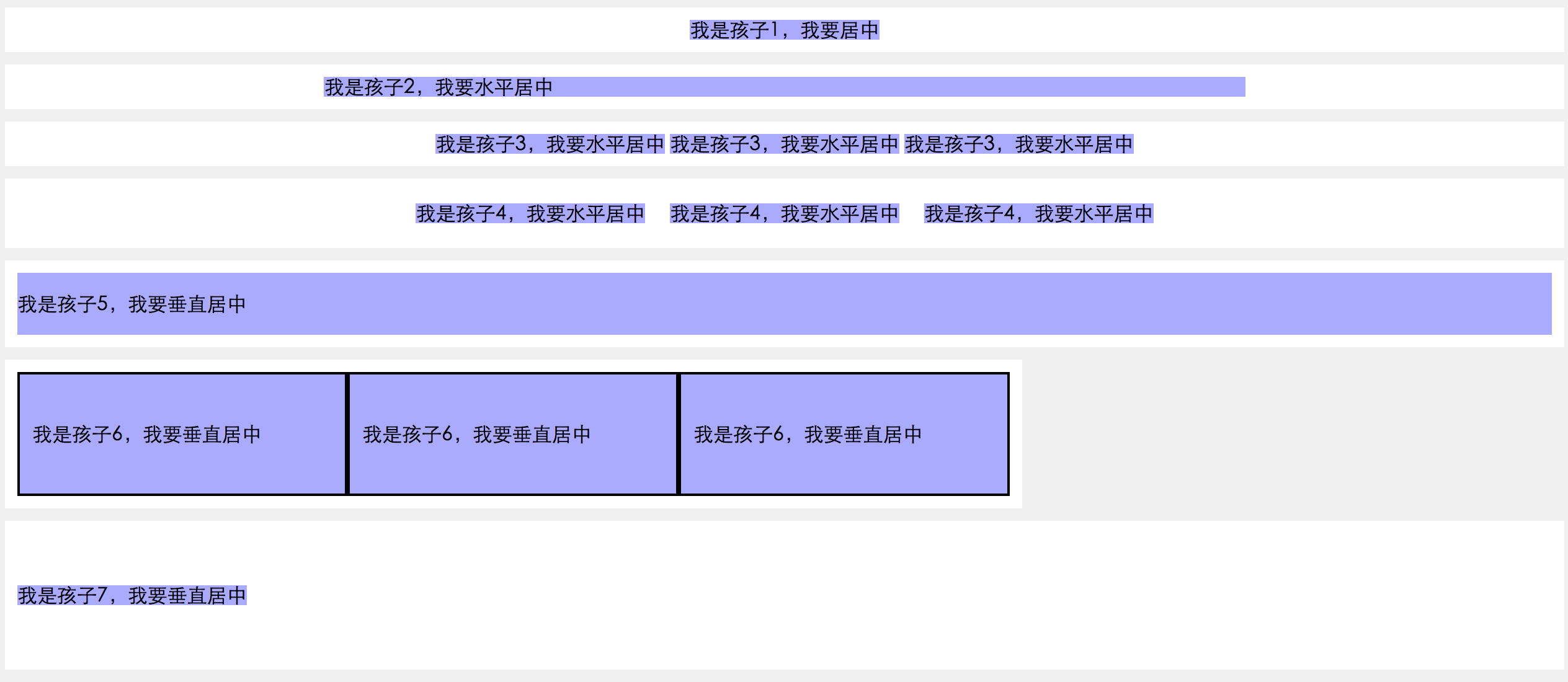
}例:
.parent1 {
text-align:center;
}
.child1 {
display:inline|inline-block;
}<main class="parent2">
<p class="child2">我是孩子2,我要水平居中</p>
</main>
.child2 {
width:60%;
margin:auto;
}<main class="parent4">
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
<p class="child4">我是孩子4,我要水平居中</p>
</main>
.parent4 {
display: flex;
justify-content: center;
}
.child4 {
margin:10px;
}を使用して、line-heightとheightの値を同じ値に設定することもできます
<main class="parent5">
<p class="child5">我是孩子5,我要垂直居中</p>
</main>
.child5 {
height:50px;
line-height: 50px;
}<main class="parent6">
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
<p class="child6">我是孩子6,我要垂直居中</p>
</main>
.parent6 {
display: table;
}
.child6 {
display: table-cell;
border:2px solid #000;
vertical-align: middle;
}<main class="parent7">
<p class="child7">我是孩子7,我要垂直居中</p>
</main>
/*如果知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
height:60px;
margin-top:-30px;
}
/*如果不知道子元素宽高*/
.parent7 {
position: relative;
height: 100px;
}
.child7 {
position: absolute;
top:50%;
transform: translateY(-50%);
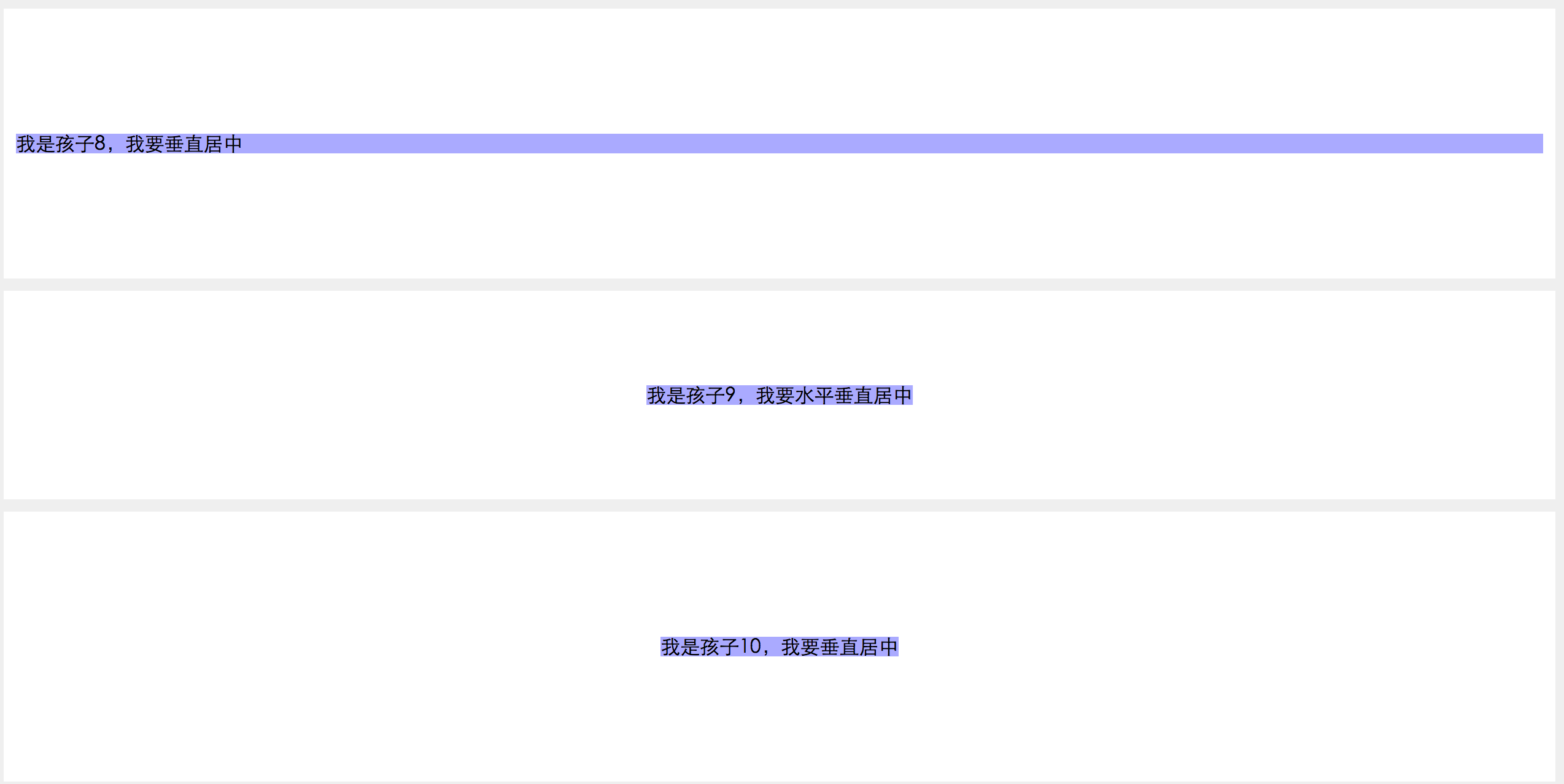
}<main class="parent8">
<p class="child8">我是孩子8,我要垂直居中</p>
</main>
.parent8 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}<main class="parent9">
<p class="child9">我是孩子9,我要水平垂直居中</p>
</main>
/*如果不知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
/*如果知道子元素宽高*/
.parent9 {
position: relative;
height: 150px;
}
.child9 {
position: absolute;
top:50%;
left:50%;
height:60px;
width:100px;
margin-left:-50px;
margin-top:-30px;
}.parent10 {
height: 200px;
display: flex;
flex-direction: column;
justify-content: center;
}
.child10 {
margin: auto;
}

CSSの水平方向と垂直方向の中央揃え方法のまとめ関連記事の詳細については、PHP中国語Webサイトに注目してください。