JavaScript パフォーマンス最適化のヒント
ロードして実行
-
スクリプトの遅延
<scripttype="text/javascript" src="file1.js"defer></script> js文件要在dom加载完成时才会被下载
ログイン後にコピー 動的スクリプト要素
var script= document.createElement ("script"); script.type= "text/javascript"; script.src= "file1.js"; document.getElementsByTagName_r("head")[0].appendChild(script) 无论在何处启动下载,文件的下载和运行都不会阻塞其他页面的处理过程ログイン後にコピーXHR スクリプト インジェクション
var xhr = newXMLHttpRequest(); xhr.open("get", "file1.js", true); xhr.onreadystatechange = function() { if (xhr.readyState == 4) { if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) { var script = document.createElement("script"); script.type = "text/javascript"; script.text = xhr.responseText; document.body.appendChild(script); } } }; xhr.send(null) 在html页面中产生内联的js代码,它下载后不会立即执行,所以可以控制它的执行状态ログイン後にコピーおすすめの練習方法
<script type = "text/javascript" > functionloadScript(url, callback) { var script = document.createElement("script") script.type = "text/javascript"; if(script.readyState) { //IE script.onreadystatechange = function() { if (script.readyState == "loaded" || script.readyState == "complete") { script.onreadystatechange = null; callback(); } }; } else { //Others script.onload = function() { callback(); }; } script.src = url; document.getElementsByTagName_r("head")[0].appendChild(script); } loadScript("the-rest.js", function() { Application.init(); }); </script>ログイン後にコピー
データアクセス
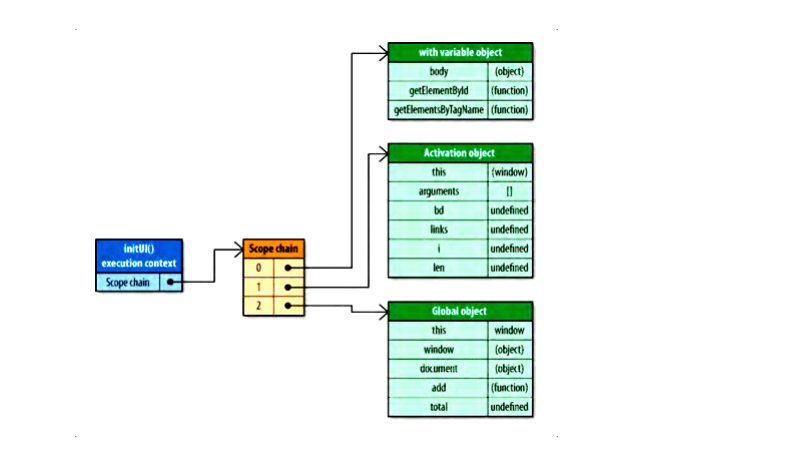
当代码流执行到一个 with 表达式时,运行期上下文的作用域链被临时改变了。一个新的可变对象将被 创建,它包含指定对象的所有属性。此对象被插入到作用域链的前端,意味着现在函数的所有局部变量都 被推入第二个作用域链对象中,所以访问代价更高了(参见下图)。 通过将 document 对象传递给 with 表达式,一个新的可变对象容纳了 document 对象的所有属性,被插入到作用域链的前端。这使得访问 document 的属性非常快,但是访问局部变量的速度却变慢了,例如 bd 变量。正因为这个原因,最好不要使用 with 表达式。正如前面提到的,只要简单地将 document 存储在一个 局部变量中,就可以获得性能上的提升。
ログイン後にコピーで回避

ここに画像の説明を入力してください
トライキャッチは避けてください
在 JavaScript 中不只是 with 表达式人为地改变运行期上下文的作用域链,try-catch 表达式的 catch 子句 具有相同效果。当 try 块发生错误时,程序流程自动转入 catch 块,并将异常对象推入作用域链前端的一个 可变对象中。在 catch 块中,函数的所有局部变量现在被放在第二个作用域链对象中。例如: try { methodThatMightCauseAnError(); } catch (ex){ alert(ex.message); //scope chain is augmented here }ログイン後にコピー深すぎるスコープチェーンやプロトタイプチェーンに何度もアクセスする必要があり、アクセスした内容が変わらない場合は、アクセスに必要な値をローカル変数
在 JavaScript 中,数据存储位置可以对代码整体性能产生重要影响。有四种数据访问类型:直接量,变量,数组项,对象成员。它们有不同的性能考虑。 直接量和局部变量访问速度非常快,数组项和对象成员需要更长时间。 局部变量比域外变量快,因为它位于作用域链的第一个对象中。变量在作用域链中的位置越深,访问所需的时间就越长。全局变量总是最慢的,因为它们总是位于作用域链的最后一环。
ログイン後にコピーに代入する必要があります。
Domプログラミング
これはパフォーマンスにとって何を意味しますか?簡単に言うと、2 つの独立した部分を機能インターフェイスで接続すると、パフォーマンスが低下します。非常に鮮やかな比喩は、DOM を島、JavaScript (ECMAScript) を別の島、その 2 つを有料橋で結ぶと考えることです
(John Hrvatin、Microsoft、MIX09、http://www.php.cn/ を参照)。 ECMAScript が DOM にアクセスする必要があるたびに、橋を渡って「橋の通行料」を支払う必要があります。 DOM を操作すればするほど、コストは高くなります。一般的なアドバイスは、できる限り橋を渡らず、ECMAScript アイランドにとどまるようにすることです。
DOM アクセスを最小限に抑え、可能な限り JavaScript 側で実行します。
ローカル変数を使用して、繰り返しアクセスされる場所に DOM 参照を保存します
。
HTML コレクションは「存在」を示し、常に基礎となるドキュメントを再クエリするため、HTML コレクションは慎重に扱ってください。コレクションの長さプロパティを変数にキャッシュし、反復中にこの変数を使用します。このコレクションを頻繁に操作する場合は、コレクションを配列にコピーできます
可能であれば、querySelectorAll() や firstElementChild、querySelector() やその他の CSS セレクターなどのより高速な API を使用してください
再描画とリフローに注意してください。スタイルをバッチで変更し、DOM ツリーをオフラインで操作し、レイアウト情報をキャッシュしてアクセスを減らします。
アニメーションでは絶対座標を使用し、ドラッグ アンド ドロップ プロキシを使用します。
イベント ホスティング技術を使用して、イベント ハンドラーの数を最小限に抑えます。
アルゴリズムとプロセス制御
他のプログラミング言語と同様に、コードの記述方法と選択されたアルゴリズムは JavaScript の実行時間に影響します。他のプログラミング言語とは異なり、JavaScript では利用できるリソースが限られているため、最適化手法がより重要です。
for、while、do-while ループのパフォーマンス特性は似ており、どちらが他より速いか遅いということはありません。プロパティが不明なオブジェクトを反復処理する場合を除き、for-in ループを使用しないでください。
判定条件が多い場合は、if-elseやswitchよりもテーブル参照方式の方が高速です。
スタック オーバーフロー エラーが発生した場合は、メソッドを反復アルゴリズムに変更するか、表作成を使用することで、作業の重複を回避できます。
当遇到递归时,如果有一些重复性的返回,就应该用缓存cache存储重复的返回
字符串与正则表达式
字符串
当连接数量巨大或尺寸巨大的字符串时,数组联合是 IE7 和它的早期版本上唯一具有合理性能的方法。如果你不关心 IE7 和它的早期版本,数组联合是连接字符串最慢的方法之一。使用简单的+和+=取而代之,可避免(产生)不必要的中间字符串。
ログイン後にコピー正则表达式
正则表达式并不总是完成工作的最佳工具,尤其当你只是搜索一个文本字符串时。
ログイン後にコピー
响应接口
UI 线程
大多数浏览器有一个单独的处理进程,它由两个任务所 共享:JavaScript 任务和用户界面更新任务。每个时刻只有其中的一个操作得以执行,也就是说当 JavaScript 代码运行时用户界面不能对输入产生反应,反之亦然。或者说,当 JavaScript 运行时,用户界面就被“锁定” 了。管理好 JavaScript 运行时间对网页应用的性能很重要 JavaScript 和 UI 更新共享的进程通常被称作浏览器 UI 线程(虽然对所有浏览器来说“线程”一词不一定准确)。此 UI 线程围绕着一个简单的队列系统工作,任务被保存到队列中直至进程空闲。一旦空闲,队列中的下一个任务将被检索和运行。这些任务不是运行 JavaScript 代码,就是执行 UI更新,包括重绘和重排版(在第三章讨论过)。此进程中最令人感兴趣的部分是每次输入均导致一个或多个任务被加入队列。
ログイン後にコピーJS最佳运行时间是100ms以内
如果该接口在 100毫秒内响应用户输入,用户认为自己是“直接操作用户界面中的对象。”超过 100毫秒意味着用户认为自己与接口断开了。由于 UI 在JavaScript 运行时无法更新,如果运行时间长于 100 毫秒,用户就不能感受到对接口的控制
ログイン後にコピー定时器可用于安排代码推迟执行,它使得你可以将长运行脚本分解成一系列较小的任务。
Ajax 异步JavaScript 和 XML
Ajax 是高性能 JavaScript 的基石。它可以通过延迟下载大量资源使页面加载更快。它通过在客户端和服务器之间异步传送数据,避免页面集体加载。它还用于在一次 HTTP 请求中获取整个页面的资源。通过选择正确的传输技术和最有效的数据格式,你可以显著改善用户与网站之间的互动。
高性能 Ajax 包括:知道你项目的具体需求,选择正确的数据格式和与之相配的传输技术。
作为数据格式,纯文本和 HTML 是高度限制的,但它们可节省客户端的 CPU 周期。XML 被广泛应用普遍支持,但它非常冗长且解析缓慢。JSON 是轻量级的,解析迅速(作为本地代码而不是字符串),交互性与 XML 相当。字符分隔的自定义格式非常轻量,在大量数据集解析时速度最快,但需要编写额外的程序在服务器端构造格式,并在客户端解析。
ログイン後にコピー-
减少请求数量,可通过 JavaScript 和 CSS 文件打包,或者使用 MXHR。
-
缩短页面的加载时间,在页面其它内容加载之后,使用 Ajax 获取少量重要文件。
编程实践
-
给 setTimeout()和 setInterval()传递函数参数而不是字符串参数
-
创建新对象和数组时使用对象直接量和数组直接量。它们比非直接量形式创建和初始化更快
-
避免重复进行相同工作。当需要检测浏览器时,使用延迟加载或条件预加载
-
原生方法总是比 JavaScript 写的东西要快。尽量使用原生方法
创建部署
开发和部署过程对基于JavaScript的应用程序可以产生巨大影响,最重要的几个步骤如下:
-
合并 JavaScript 文件,减少 HTTP 请求的数量
-
压缩JavaScript 文件
-
以压缩形式提供 JavaScript 文件(gzip 编码)
-
通过设置 HTTP 响应报文头使 JavaScript 文件可缓存,通过向文件名附加时间戳解决缓存问题
-
使用内容传递网络(CDN)提供 JavaScript 文件,CDN不仅可以提高性能,它还可以为你管理压缩和缓存
以上就是JavaScript 性能优化技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7704
7704
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Goフレームワークのパフォーマンス最適化と水平拡張技術?
Jun 03, 2024 pm 07:27 PM
Goフレームワークのパフォーマンス最適化と水平拡張技術?
Jun 03, 2024 pm 07:27 PM
Go アプリケーションのパフォーマンスを向上させるために、次の最適化手段を講じることができます。 キャッシュ: キャッシュを使用して、基盤となるストレージへのアクセス数を減らし、パフォーマンスを向上させます。同時実行性: ゴルーチンとチャネルを使用して、長いタスクを並行して実行します。メモリ管理: メモリを手動で管理し (安全でないパッケージを使用)、パフォーマンスをさらに最適化します。アプリケーションをスケールアウトするには、次の手法を実装できます。 水平スケーリング (水平スケーリング): アプリケーション インスタンスを複数のサーバーまたはノードにデプロイします。負荷分散: ロード バランサーを使用して、リクエストを複数のアプリケーション インスタンスに分散します。データ シャーディング: 大規模なデータ セットを複数のデータベースまたはストレージ ノードに分散して、クエリのパフォーマンスとスケーラビリティを向上させます。
 C++ パフォーマンス最適化ガイド: コードをより効率的にする秘訣を発見します。
Jun 01, 2024 pm 05:13 PM
C++ パフォーマンス最適化ガイド: コードをより効率的にする秘訣を発見します。
Jun 01, 2024 pm 05:13 PM
C++ のパフォーマンスの最適化には、1. 動的割り当ての回避、2. コンパイラ最適化フラグの使用、4. アプリケーションのキャッシュ、5. 並列プログラミングなどのさまざまな手法が含まれます。最適化の実際のケースでは、整数配列内の最長の昇順サブシーケンスを見つけるときにこれらの手法を適用して、アルゴリズムの効率を O(n^2) から O(nlogn) に改善する方法を示します。
 C++ を使用したロケット エンジンのパフォーマンスの最適化
Jun 01, 2024 pm 04:14 PM
C++ を使用したロケット エンジンのパフォーマンスの最適化
Jun 01, 2024 pm 04:14 PM
C++ は、数学的モデルを構築し、シミュレーションを実行し、パラメーターを最適化することにより、ロケット エンジンのパフォーマンスを大幅に向上させることができます。ロケット エンジンの数学的モデルを構築し、その動作を記述します。エンジンのパフォーマンスをシミュレートし、推力や比推力などの主要なパラメーターを計算します。主要なパラメータを特定し、遺伝的アルゴリズムなどの最適化アルゴリズムを使用して最適な値を検索します。エンジンのパフォーマンスは最適化されたパラメータに基づいて再計算され、全体的な効率が向上します。
 最適化への道: Java フレームワークのパフォーマンス向上への道のりを探る
Jun 01, 2024 pm 07:07 PM
最適化への道: Java フレームワークのパフォーマンス向上への道のりを探る
Jun 01, 2024 pm 07:07 PM
Java フレームワークのパフォーマンスは、キャッシュ メカニズム、並列処理、データベースの最適化を実装し、メモリ消費を削減することによって向上できます。キャッシュ メカニズム: データベースまたは API リクエストの数を減らし、パフォーマンスを向上させます。並列処理: マルチコア CPU を利用してタスクを同時に実行し、スループットを向上させます。データベースの最適化: クエリの最適化、インデックスの使用、接続プールの構成、およびデータベースのパフォーマンスの向上。メモリ消費量を削減する: 軽量フレームワークを使用し、リークを回避し、分析ツールを使用してメモリ消費量を削減します。
 nginxパフォーマンスチューニング:速度と低レイテンシの最適化
Apr 05, 2025 am 12:08 AM
nginxパフォーマンスチューニング:速度と低レイテンシの最適化
Apr 05, 2025 am 12:08 AM
NGINXのパフォーマンスチューニングは、ワーカープロセスの数、接続プールサイズの数、GZIP圧縮とHTTP/2プロトコルの有効化、およびキャッシュとロードバランスを使用することで実現できます。 1.ワーカープロセスの数と接続プールサイズを調整します:worker_processesauto;イベント{worker_connections1024;}。 2。GZIP圧縮とhttp/2プロトコルを有効にします:http {gzipon; server {risten43sslhttp2;}}。 3。キャッシュ最適化:http {proxy_cache_path/path/to/cachelevels = 1:2k
 Java でプロファイリングを使用してパフォーマンスを最適化するにはどうすればよいですか?
Jun 01, 2024 pm 02:08 PM
Java でプロファイリングを使用してパフォーマンスを最適化するにはどうすればよいですか?
Jun 01, 2024 pm 02:08 PM
Java でのプロファイリングは、アプリケーション実行の時間とリソース消費を決定するために使用されます。 JavaVisualVM を使用してプロファイリングを実装する: JVM に接続してプロファイリングを有効にし、サンプリング間隔を設定し、アプリケーションを実行してプロファイリングを停止すると、分析結果に実行時間のツリー ビューが表示されます。パフォーマンスを最適化する方法には、ホットスポット削減方法の特定と最適化アルゴリズムの呼び出しが含まれます。
 プログラムのパフォーマンスを最適化するための一般的な方法は何ですか?
May 09, 2024 am 09:57 AM
プログラムのパフォーマンスを最適化するための一般的な方法は何ですか?
May 09, 2024 am 09:57 AM
プログラムのパフォーマンスの最適化方法には、次のようなものがあります。 アルゴリズムの最適化: 時間の複雑さが低いアルゴリズムを選択し、ループと条件文を減らします。データ構造の選択: ルックアップ ツリーやハッシュ テーブルなどのデータ アクセス パターンに基づいて、適切なデータ構造を選択します。メモリの最適化: 不要なオブジェクトの作成を回避し、使用されなくなったメモリを解放し、メモリ プール テクノロジを使用します。スレッドの最適化: 並列化できるタスクを特定し、スレッド同期メカニズムを最適化します。データベースの最適化: インデックスを作成してデータの取得を高速化し、クエリ ステートメントを最適化し、キャッシュまたは NoSQL データベースを使用してパフォーマンスを向上させます。
 PHP のパフォーマンスの問題を迅速に診断する方法
Jun 03, 2024 am 10:56 AM
PHP のパフォーマンスの問題を迅速に診断する方法
Jun 03, 2024 am 10:56 AM
PHP のパフォーマンスの問題を迅速に診断するための効果的な手法には、Xdebug を使用してパフォーマンス データを取得し、Cachegrind の出力を分析することが含まれます。 Blackfire を使用してリクエスト トレースを表示し、パフォーマンス レポートを生成します。データベース クエリを調べて、非効率なクエリを特定します。メモリ使用量を分析し、メモリ割り当てとピーク使用量を表示します。




