CSS ブロックレベルのタグ、インライン タグ、およびインライン ブロック タグの変換 (2)
HTMLタグの分類
タグの分類について話すとき、初心者として、初めてタグを使用するとき、幅、高さ、水平方向の中央揃えなど、一部の属性が一部のタグで機能しないことに気づくでしょう。実際、この属性の使用は、ブロックレベルのタグで使用された場合にのみ機能します。個人的に初心者が見落としやすい点だと思うので書いてみました!
まず、HTMLタグは、表示に応じてブロックレベルタグ、インラインタグ、インラインブロックタグに分けて紹介します。
ブロックレベルタグ
特徴:は専用の行を占有し、高さ、幅、行の高さ、上下の余白を設定できる属性値幅が指定されていない場合は、ブロック レベルの要素がデフォルトでブラウザの幅 (100%) に設定されます。一般的なブロック レベルのタグは次のとおりです:
、h シリーズ、
、
インラインラベル
特徴: 複数のラベルが存在可能インライン ラベルの高さ、幅、行を直接設定することはできません。高さと上下の余白は、幅と高さをサポートするコンテンツに完全に依存します。 典型的なインライン タグは次のとおりです: 、、、、、、、
インラインブロックタグ:
特徴: インラインレベルとブロックレベルの利点を組み合わせることで、幅と高さの属性値に影響を与えるだけでなく、複数のラベルを 1 行に表示することもできます。 典型的なインラインタグには以下が含まれます:  、
、
1. ブロックレベルのラベルをインラインラベルに変換します: 2.ブロックレベルのタグ:display:block;
3. インラインブロックタグに変換:display:inline-block; 対応するタグのdisplay属性を使用し、対応する値を取得する限り、次のように表示できます。モードを相互に変換します。以下の例を参照してください:
1: インラインタグをブロックレベルのタグに変換します
<!DOCTYPE html>
<html>
<head>
<title>行内标签转块级标签</title>
<style type="text/css">
a{
width: 200px;
height: 200px;
background-color: red;
display: block;
}
</style>
</head>
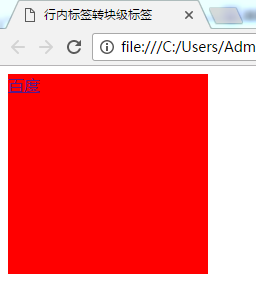
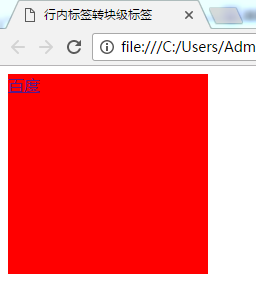
<body> <!--正常情况a标签作为一个行内标签你设置长和宽是没有效果的-->
<a href="https://www.baidu.com">百度</a>
</body> <!--而当你用display: block;代表行内标签转为块级标签-->
</html>実行結果は次のとおりです。赤い部分をクリックすると Baidu にジャンプします。リンク範囲の拡大を実現できます。
2:
インラインタグをインラインブロックタグに変換します
 インラインブロックレベルタグとブロックレベルタグの違いは上で述べましたが、もう一度強調します: ブロックレベルタグインライン ブロック レベル タグ 長さと幅は設定できますが、ブロック レベル タグを設定すると、自動的に折り返されます。この行には他に何も配置できません。インライン ブロック レベル タグは複数配置できます。同じ行のインラインタグについて、具体的に説明します。
インラインブロックレベルタグとブロックレベルタグの違いは上で述べましたが、もう一度強調します: ブロックレベルタグインライン ブロック レベル タグ 長さと幅は設定できますが、ブロック レベル タグを設定すると、自動的に折り返されます。この行には他に何も配置できません。インライン ブロック レベル タグは複数配置できます。同じ行のインラインタグについて、具体的に説明します。
<html>
<head>
<title>块级和行内块级</title>
<style type="text/css">
a{
width: 100px;
height: 100px;
background-color: green;
display: inline-block;
}
p{
width:100px;
height:100px;
background-color: red;
margin-top:10px; /* margin-top是来设置上下两个块的上下间距,关于盒子下一节我单独来讲*/
}
</style>
</head>
<body>
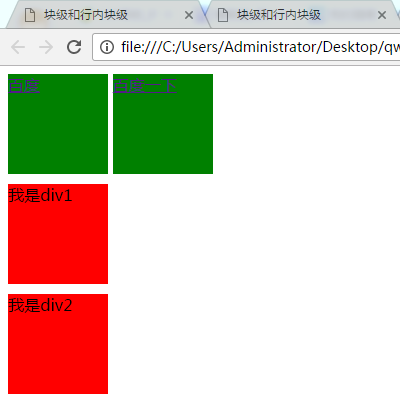
<a href="https://www.baidu.com">百度</a> <!--通过 display: inline-block;就可以将行内标签转为行内块级标签-->
<a href="https://www.baidu.com">百度一下</a>
<p>我是p1</p> <!--这个是一般的块级标签,会上下分行-->
<p>我是p2</p>
</body>
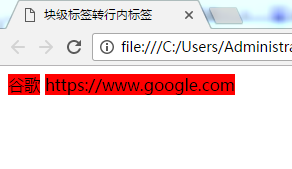
</html>3. ブロックレベルのタグをインラインタグに変換します
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>块级标签转行内标签</title> 5 <style type="text/css"> 6 p{ 7 width: 100px; 8 height: 100px; 9 background-color: red;10 display: inline;11 }12 </style>13 </head>14 <body>15 <p>谷歌</p> <!--按道理p是块级可以设置长和宽当通过display: inline;它已经是行内标签了,所以长和宽失效-->16 <p>http://www.php.cn</p>17 </body>18 </html>

最初に、ブロックレベルのタグ、インラインタグ、インラインブロックレベルのタグについて書きます。読んだ後、皆さんにさらにアドバイスをいただければ幸いです。
CSS ブロック レベル タグ、インライン タグ、およびインライン ブロック タグ変換 (2) の詳細については、PHP 中国語 Web サイトの関連記事に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





