html5 postMessage はクロスドメインおよびクロスウィンドウのメッセージング ソリューションを解決します
Web開発を行う場合、クライアントとサーバー間の値の転送に加えて、メッセージパッシングに関して、よく遭遇するいくつかの問題があります
1. ページとそれが開く新しいウィンドウの間のデータ転送
2.複数のウィンドウ間のメッセージング
3. ページとネストされた iframe メッセージング
4. 上記 3 つの問題のクロスドメイン データ転送
postMessage()
これらの問題にはいくつかの解決策がありますが、HTML5 によって導入されたメッセージAPI はこれらの問題をより便利、効果的、安全に解決できます。 postMessage() メソッドを使用すると、さまざまなソースからのスクリプトが制限された方法で非同期通信できるようになり、クロステキスト ファイル、マルチウィンドウ、およびクロスドメイン メッセージングを実現できます。
postMessage(data,origin) メソッドは 2 つのパラメータを受け入れます
1.data:渡されるデータ html5 仕様では、このパラメータは任意の基本タイプの JavaScript またはコピー可能なオブジェクトにできると記載されていますが、すべてのブラウザがこのパラメータを使用できるわけではありません。これを行うと、ブラウザによっては文字列パラメータのみを処理できるため、パラメータを渡すときに JSON.stringify() メソッドを使用してオブジェクト パラメータをシリアル化する必要があります。これにより、IE の以前のバージョンでも同様の効果を得ることができます。
2.origin: ターゲットウィンドウのソースを示す文字列パラメータ、プロトコル + ホスト + ポート番号 [+URL]、URL は無視されるため、記述する必要はありません。このパラメータはセキュリティのためのものです。 postMessage() メソッド もちろん、メッセージは指定したウィンドウにのみ渡されます。同じように指定したい場合は、パラメーターを「*」に設定することもできます。現在のウィンドウを原点とする場合は、「/」に設定します。
http://www.php.cn/
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
http://www の postMessage() メソッドを通じて、クロスドメイン iframe ページ http://www.php.cn にメッセージを送信できます。 php.cn/ /メッセージを配信します
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
メッセージを受信します
test.com 上のページは lslib.com にメッセージを送信しました。では、lslib.com ページでメッセージを受信するにはどうすればよいでしょうか?ウィンドウのメッセージ イベントを聞いてください
http://www.php.cn/
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
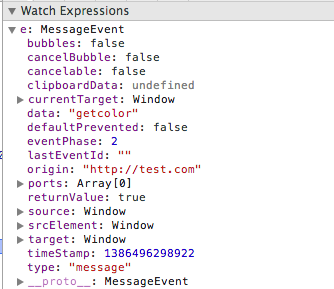
このようにして、安全上の理由から、現時点では MessageEvent オブジェクトを使用してメッセージを受信します。メッセージのソース MessageEvent は次のとおりです 
にはいくつかの重要な属性があります
1.data: 名前が示すように、渡されるメッセージです
2.source: メッセージを送信するオブジェクト
3.origin: Send メッセージ ウィンドウのソース (プロトコル + ホスト + ポート番号)
このようにして、クロスドメイン メッセージを受信することができ、メッセージを送り返すこともできます。やり方は
簡単なデモ
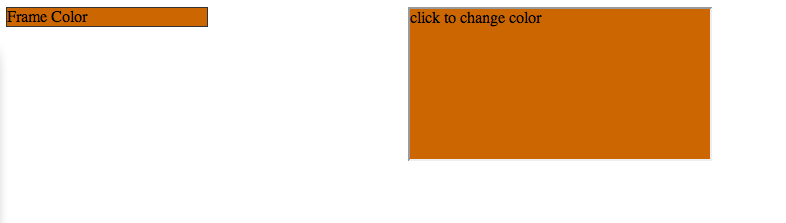
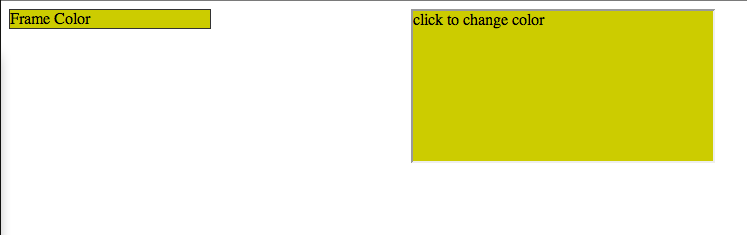
と同じです この例では、左側のp 右のiframe内のpの色の変化に合わせて変化します

Post Message
Frame Color
http://www.php.cn/
click to change color
http://www.php.cn/
この例では、ページがロードされると、ホームページは iframe に「getColor」リクエストを送信します (パラメーターは実用的ではありません)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
iframe はメッセージを受信して送信します現在の色をメイン ページに送信します
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
メイン ページはメッセージを受信し、独自の p color を変更します
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
iframe がクリックされると、その色変更メソッドがトリガーされ、最新の色が送信されますメインページへ
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
メインページは、独自の色の変更を処理するためにメッセージイベントをリッスンしたばかりのプログラムをまだ使用しています
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
最後に
非常に簡単な使用法で大きな問題が解決されます問題は、Facebook がすでに使用していると言われていることですが、これも HTML5 API の別の方法であり、Web ワーカーがメッセージを送信するためのものです。いわゆるブラウザの互換性は、IE がサポートを開始したことでほぼ問題になりました。 。 。ただし、良いニュースは、localStorage と同様に、IE8 以降はこれをサポートしていますが、一部のブラウザの古いバージョン (FireFox4.0 など) では window.onmessage=function(){} メソッドをサポートしていないため、イベントを使用することをお勧めします。 IE と互換性を持たせるためには、バインディングを作成するときに addEventListener がサポートされているかどうかを判断することも必要です。
上記は、クロスドメインおよびクロスウィンドウメッセージング用の html5 postMessage ソリューションの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





