
2 日前、私は WeChat でアクセスする HTML5 ページを開発していました。時刻を選択する必要がある注文クエリがありました。スタイルを追加せずに 入力ボックスを使用しました。この効果は背景が白で、境界線が醜く、背景全体と完全に一致しません。
入力ボックスの背景色を透明に設定しました (background-color:transparent;)。iOS では背景色と境界線が消えていますが、Android では境界線と背景色がまだ残っています。その後、スタイル FILTER: alpha(opacity=0) が追加され、android では境界線と背景が削除されました。
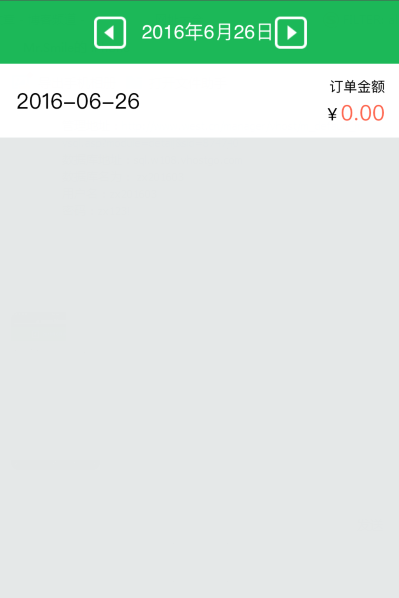
背景と境界線を削除すると、以前よりも見栄えがよくなりますが、タイプが日付であるため、右側にアイコンがあり、外観:none スタイルのアイコンがなくなったので、以前よりも見栄えが良くなります。下の写真はその効果です: 
jsp コードの一部:
<p>
<img src="<c:url value="/images/weixin/timeQ.png"/>" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="<c:url value="/images/weixin/timeH.png"/>" class="imgCen" onclick="updateDate(1);" style="margin-left: -8px;"/>
</p>
入力ボックスのスタイルコード:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}上記は、白い背景と削除の詳細な説明ですモバイル HTML5 ページの入力ボックスの境界線 (Android および iOS と互換性のある) コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。