
昨日、WeChat ミニ プログラム (アプリケーション アカウント) の内部テストのニュースがテクノロジー コミュニティ全体に広まりました。残念ながら、私は内部テストの対象にはなりませんでした。クラック版がリリースされたので、今朝プロジェクトリソースを開発してみてその経験をまとめてみました
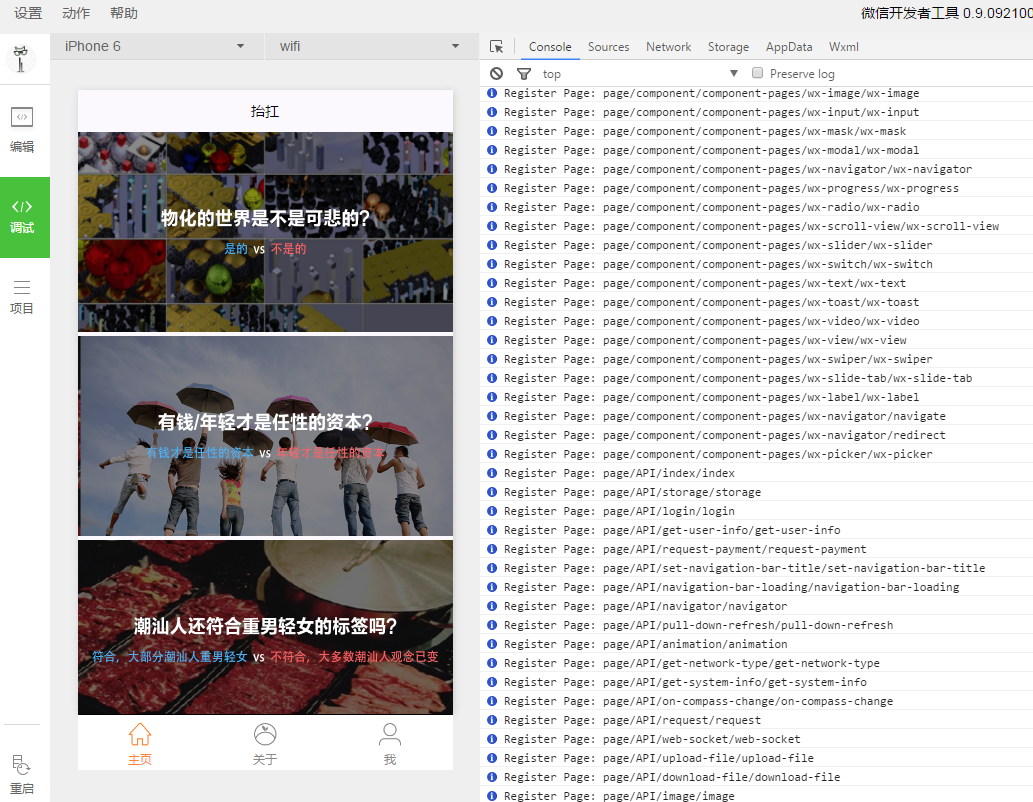
開発効率は高かったです。 6:40 頃にホームページとナビゲーション バーのレイアウトが完了し、7:20 頃には WeChat は Juejian のレイアウトをカプセル化しており、従来のフロントエンド開発よりも効率的です。


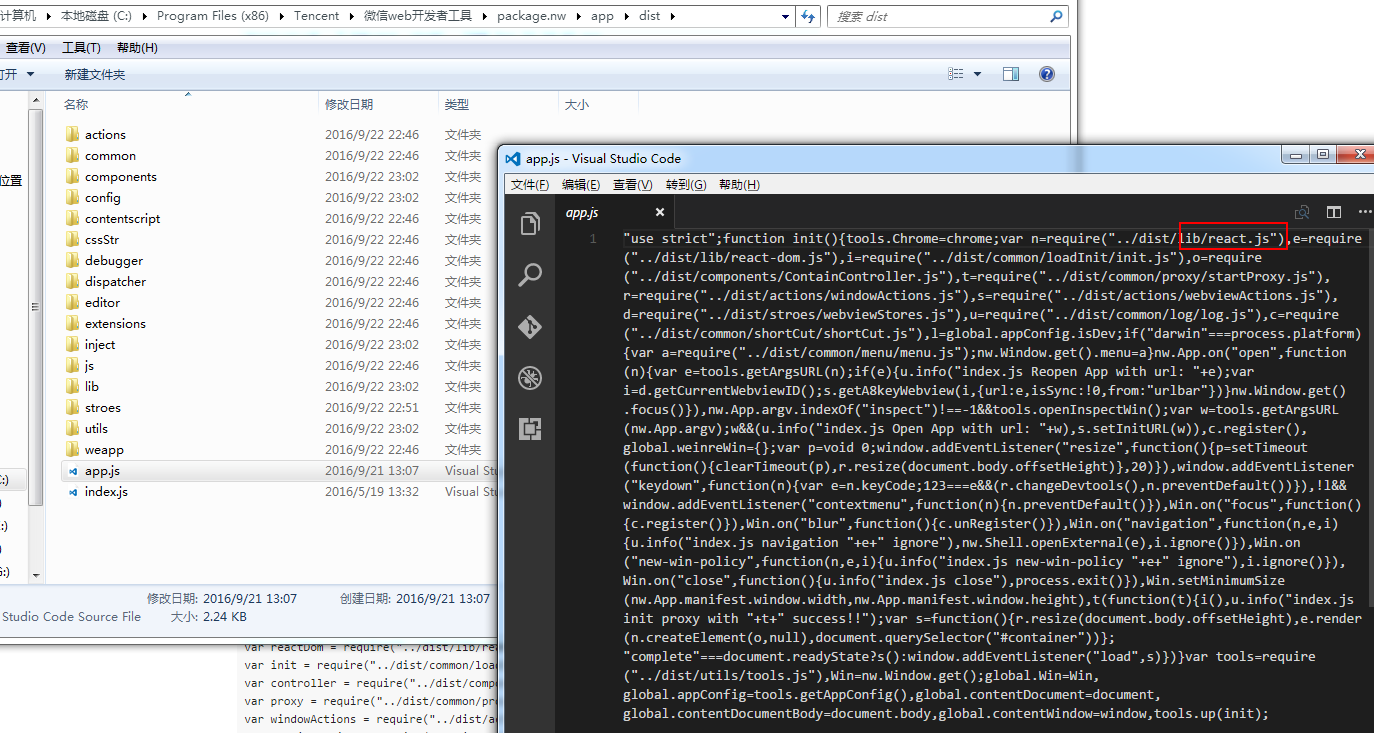
入力されたインストールディレクトリ: WeChat Web開発者ツールpackage.nwappこの *.nw で十分だと推測しましたこれは NodeWebkit によってカプセル化された Web アプリケーションです 依存関係を確認すると、その推測が確認されました。
このエントリは package.json "main": "app/html/index.html" で定義されています。
すべてのコンポーネントは本質的に React コンポーネントです
入り口で React と React DOM が直接参照されていることがわかります
"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}
"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
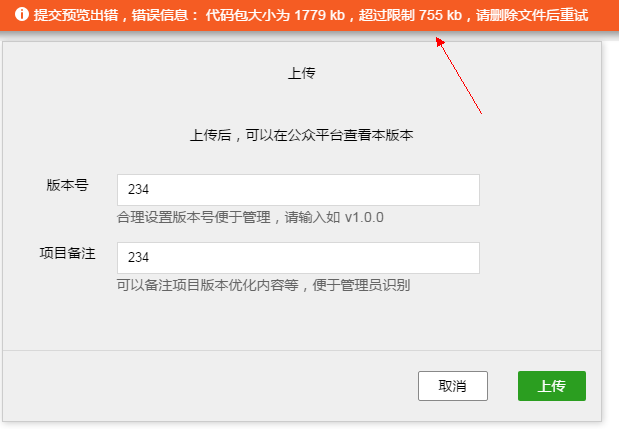
module.exports = Dropdown;同時に、WeChat はミニ プログラム パッケージのサイズを 755kb に制限します。これは数十メガバイトです。ネイティブ アプリケーションと比較して数百メガバイトであることを考えると、WeChat アプレットをインストールすると携帯電話のストレージも占有されるというインターネット上の多くの人々にとって、これは間違いなく明るい話題であり、一撃です。

一般的に言えば、フロントエンドにとっては間違いなく朗報です。フロントエンドの給与は短期的には増加する可能性がありますが、小規模なプログラム開発の敷居は低くなります。フロントエンド) 開発者がいる 人材プログラミングは開発者の流れにより、長期的には他の関連技術職と同じであり続けるでしょう。ですから、若者よ、興奮するのではなく、基本的な知識も身につけてください。 上記はWeChatミニプログラムに関する情報をまとめたものです。今後も関連情報を追加していきますので、このサイトをよろしくお願いします。