WeChat パブリック プラットフォームの開発およびデバッグ方法
1. Fangbei WeChat デバッガー
WeChat デバッガーは、WeChat パブリック プラットフォーム インターフェイスの開発とデバッグのために Fangbei Studio によって開発されたツールで、トークンの検証、フォローとフォロー解除のシミュレート、およびテキスト/写真/音声/ビデオの送信を行います。位置/リンク、シミュレーションイベント送信およびその他の機能。プロトタイプは Weiqing のエミュレータです。
WeChat デバッガーは現在、IE ブラウザでの使用をサポートしていません。Chrome ブラウザをダウンロードするか、Firefox ブラウザをダウンロードしてください。
WeChat デバッガーのアドレスは http://debug.fangbei.org/ です。
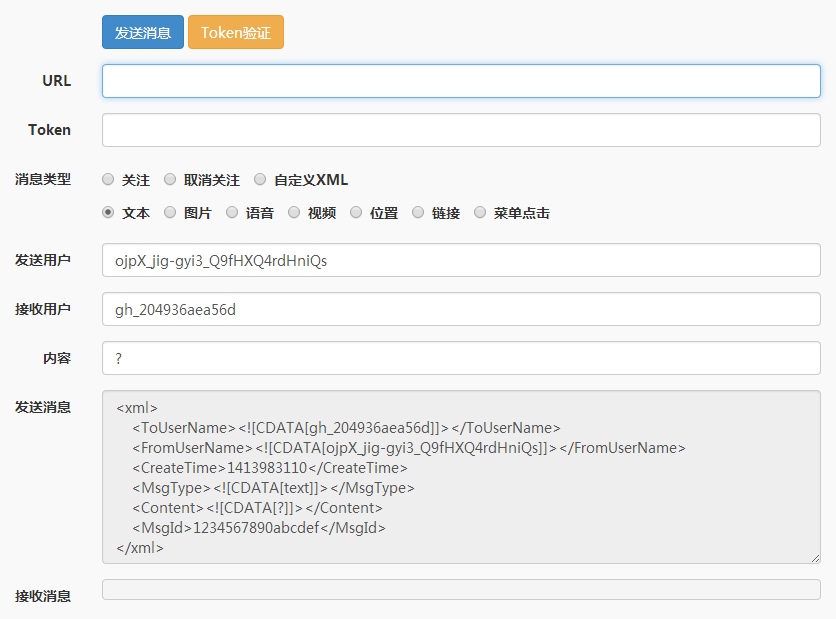
インターフェースは次のとおりです

使用方法
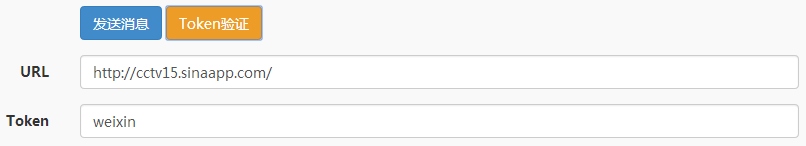
1.トークン検証
URL入力ボックスとトークン入力ボックスにそれぞれインターフェースURLとWeChat公開アカウントのトークンを入力します

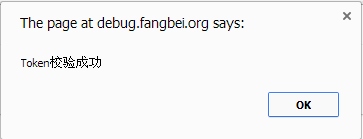
「トークン検証」ボタンをクリックします。トークン検証が成功すると、検証成功メッセージボックスが表示されます。トークン検証が失敗すると、検証失敗メッセージボックスが表示されます。

2. メッセージ送信
「テキスト」などのメッセージタイプを選択すると、メッセージタイプのパラメータが一覧表示され、各パラメータに送信するパラメータの内容を入力し、「」をクリックします。 「メッセージを送信」ボタン。
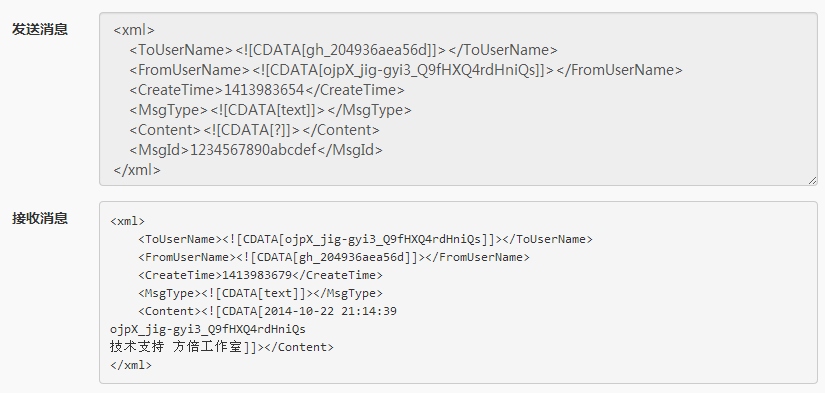
送信メッセージボックスには今回送信したXMLが表示され、受信メッセージボックスには受信したXMLデータが表示されます。 同時に、WeChatエフェクトプレビューも右側に表示されます。
同時に、WeChatエフェクトプレビューも右側に表示されます。

2. WeChat パブリック プラットフォーム インターフェイス デバッグ ツール
アドレス https://mp.weixin.qq.com/debug/ を入力し、
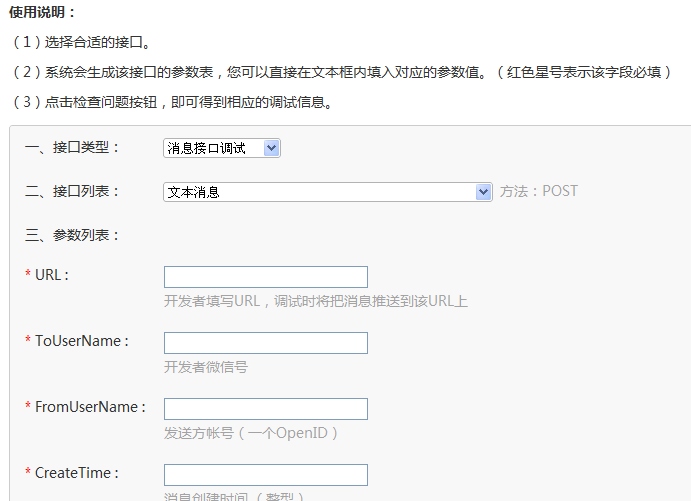
インターフェイス タイプでデバッグするタイプを選択します。基本的なデバッグ メッセージ そこで、[メッセージ インターフェイスのデバッグ] を選択します
インターフェイス リストでデバッグするタイプを選択します
 ここでは主に URL とコンテンツを入力します。私たちが独自に開発したインターフェースアドレスであり、コンテンツはこのインターフェースアドレスにテキストメッセージコンテンツを送信するには、
ここでは主に URL とコンテンツを入力します。私たちが独自に開発したインターフェースアドレスであり、コンテンツはこのインターフェースアドレスにテキストメッセージコンテンツを送信するには、
次のように入力します:
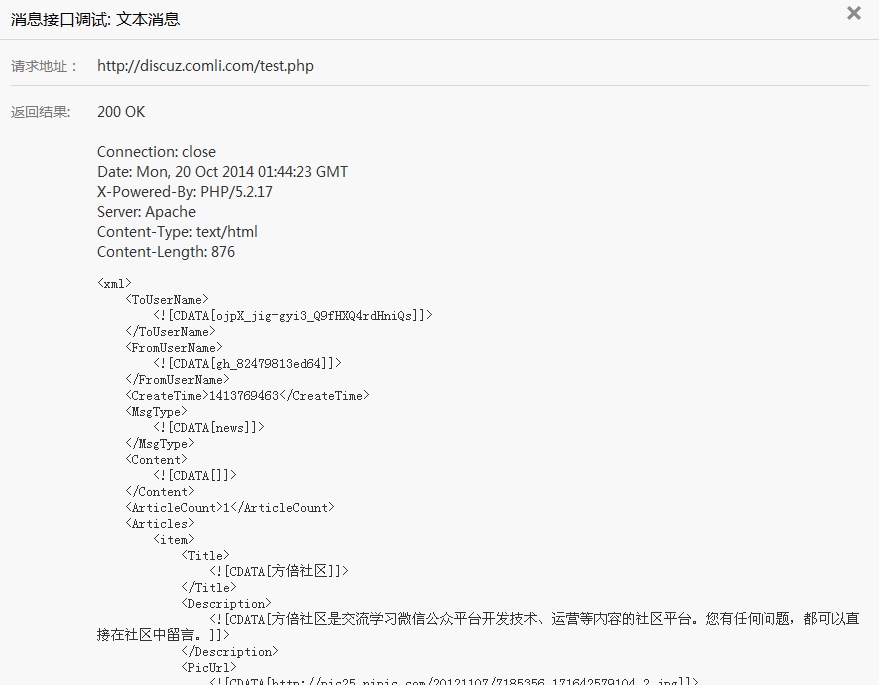
URL:http://discuz.comli.com/test.php : 方倍工作
* ToUserName : 开发者微信号 * FromUserName : 发送方帐号(一个OpenID) * CreateTime : 消息创建时间 (整型) * MsgId : 消息类型(消息id,64位整型)
<xml> <ToUserName><![CDATA[gh_82479813ed64]]></ToUserName> <FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName> <CreateTime>1412079737</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[方倍工作室]]></Content> <MsgId>6064836289959967853</MsgId></xml>



3. Web バージョンの WeChat を使用してデバッグします
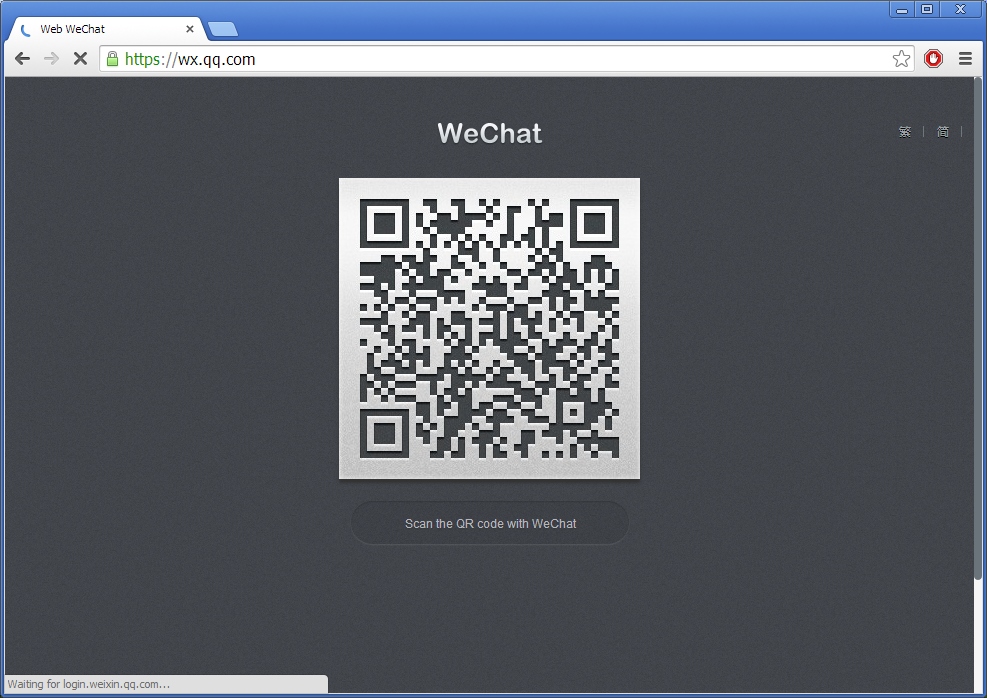
ブラウザで WeChat Web バージョンのアドレス https://wx.qq.com/ を開くと、ページに QR コードが表示されます
携帯電話で WeChat スキャンを使用します スキャン機能を使用してこの QR コードをスキャンすると、携帯電話の WeChat が次のように表示されます


上部に「WebページWeChatがログインしました」という文字が表示されます
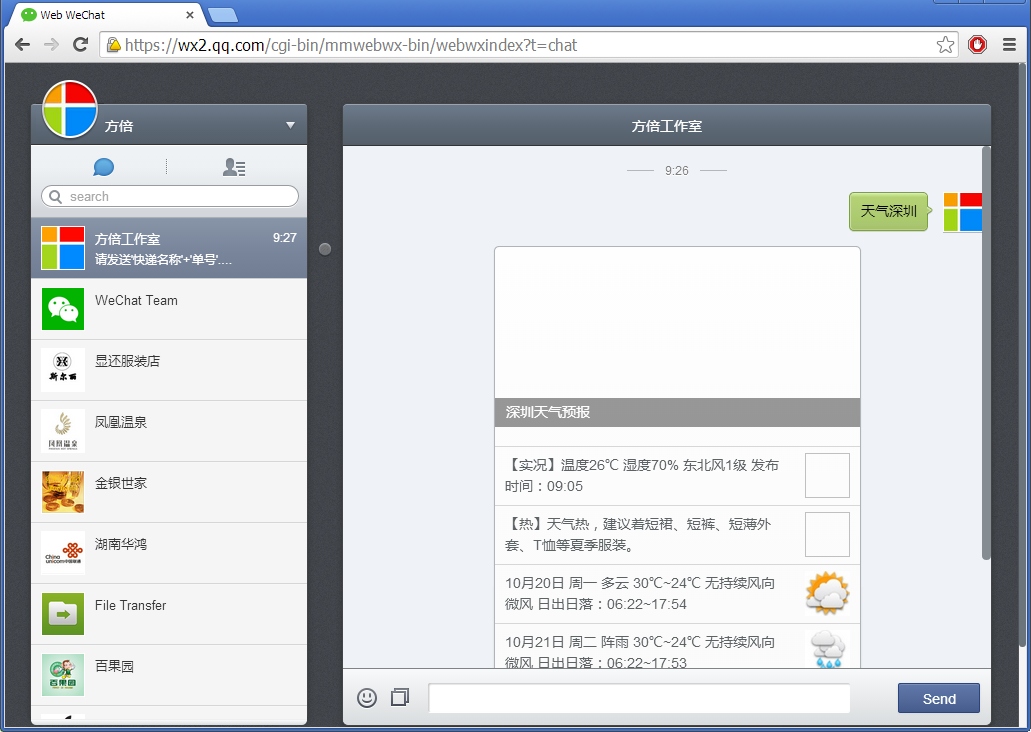
モバイルバージョンのWeChatとのインターフェースがブラウザに表示されます。ダブルクリックして、デバッグが必要な公開アカウントを開きます。テスト用に対応するキーワードを送信します。以下に示すとおりです

WeChat パブリック プラットフォームの開発およびデバッグ方法の詳細については、PHP 中国語 Web サイトの関連記事に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29


