
は、グラフィックを描画するために使用される HTML5 の新しいタグです。実際、このタグの特徴は、このタグが CanvasRenderingContext2D オブジェクトを取得できることです。このオブジェクトは、描画用の JavaScript スクリプトを通じて制御できます。
は、id、class、style などの属性に加えて、高さと幅の属性もあります。
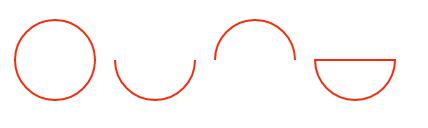
キャンバス上で 2 つの接線の間に円弧/曲線を作成します。受け取ったパラメータの意味: 
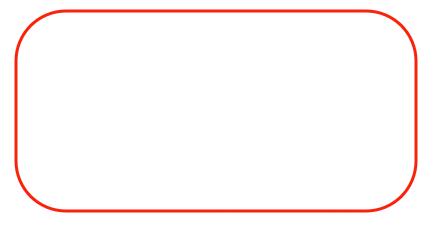
ここで、arcTo 関数によって描画される曲線の開始点は、moveTo() 関数を通じて設定する必要があることに注意してください。 以下では、arcTo 関数を使用して丸みを帯びた曲線を描画します。長方形:
function createRoundRect(context , x1 , y1 , width , height , radius)
{
// 移动到左上角
context.moveTo(x1 + radius , y1);
// 添加一条连接到右上角的线段
context.lineTo(x1 + width - radius, y1);
// 添加一段圆弧
context.arcTo(x1 + width , y1, x1 + width, y1 + radius, radius);
// 添加一条连接到右下角的线段
context.lineTo(x1 + width, y1 + height - radius);
// 添加一段圆弧
context.arcTo(x1 + width, y1 + height , x1 + width - radius, y1 + height , radius);
// 添加一条连接到左下角的线段
context.lineTo(x1 + radius, y1 + height);
// 添加一段圆弧
context.arcTo(x1, y1 + height , x1 , y1 + height - radius , radius);
// 添加一条连接到左上角的线段
context.lineTo(x1 , y1 + radius);
// 添加一段圆弧
context.arcTo(x1 , y1 , x1 + radius , y1 , radius);
context.closePath();
}
// 获取canvas元素对应的DOM对象
var canvas = document.getElementById('mc');
// 获取在canvas上绘图的CanvasRenderingContext2D对象
var context = canvas.getContext('2d');
context.lineWidth = 3;
context.strokeStyle = "#F9230B";
createRoundRect(context , 30 , 30 , 400 , 200 , 50);
context.stroke();
2 次ベジェ曲線を描画します。 パラメーターの意味は次のとおりです。曲線の開始点は、現在のパスの最後の点です。パスが存在しない場合は、beginPath() メソッドと moveTo() メソッドを使用して開始点を定義します。
•context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); 3次ベジェ曲線を描画します。パラメータは次のとおりです:
3次ベジェ曲線を描画します。パラメータは次のとおりです:  上記はHTML5キャンバスの基本描画 - 曲線の描画の内容です, 詳細 関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
上記はHTML5キャンバスの基本描画 - 曲線の描画の内容です, 詳細 関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。
-->