最初の 7 つの記事では、最も基本的なメッセージの受信と返信を完了し、高度なインターフェイスの開始と分割処理のための空のメソッドも記述しました。次に、この記事では WeChat の 9 つの高度なインターフェイスを紹介し、それらの間のカスタマイズに焦点を当てます。メニュー。
WeChat の 9 つの主要なインターフェースは次のとおりです:
1. 音声認識インターフェース
3. OAuth2.0 Web 認証インターフェース
4.パラメータ
5. ユーザーの地理的位置インターフェイスを取得します
7. ユーザーのグループ化インターフェイスを取得します
9.ダウンロード マルチメディア ファイル インターフェイス
詳細な紹介:
1. 音声認識
機能の説明: 音声認識インターフェイスを通じて、ユーザーが送信した音声は、音声によって認識されたテキスト コンテンツも提供します。 実用的な意義: WeChat が独自に開発した音声認識技術を第三者が呼び出すことができます。これは、WeChat が音声認識テクノロジーを第三者に公開し、音声認識インターフェイスを直接呼び出し、音声認識結果を操作したり、認識された内容に基づいて自動的に返信したりすることを意味します。
2. カスタマーサービスインターフェース 機能の説明: カスタマーサービスインターフェースを通じて、公式アカウントはユーザーがメッセージを送信してから 12 時間以内にユーザーのメッセージに返信できます。
実際的な意味: 以前は、公開アカウントと購読者は受動的に応答することしかできませんでした。たとえば、ユーザーが公開アカウントにキーワードを送信するなどの要求をトリガーした場合、後者はユーザーに話しかけることができました。今後は、購読者が公開アカウントと一度会話すると、公開アカウントは 12 時間以内にユーザーにメッセージを送信し続けることができます。これにより、公開アカウントのメッセージ送信機能が向上します。
3. OAuth 2.0 Web 認証
機能の説明: Web 認証インターフェースを通じて、公式アカウントはユーザー認証をリクエストできます。
実際的な意味:WeiboやQQのアカウント認証機能のようなものです。これは、WeChat アカウントが正式にアカウント システムになったことを意味します。
4. パラメータを含む QR コードを生成する
機能の説明: このインターフェイスを通じて、公開アカウントは、さまざまなパラメータを含む一連の QR コードを取得でき、ユーザーが公開アカウントをスキャンしてフォローした後、公開アカウントを分析できます。各QRコードの効果に応じて。
実際的な意義: たとえば、以前は、Web サイトやオフラインの掲示板に QR コードを配置すると、ユーザーの注目を集めるという同じ効果がありました。購読者がどこから来ているかを分析できるようになりました。開発者はリンクに特別な情報を設定し、より詳細なデータ分析を行うことができます。この関数は、アカウントのバインディングにも使用できます。
5. ユーザーの地理的位置を取得する
機能の説明: このインターフェイスを通じて、公式アカウントは、公式アカウント セッションに入るときにユーザーの地理的位置を取得できます。
実際的な意味: ユーザーの地理的位置は 2 つの状況で取得できます。1 つは公開アカウントとの「会話中」、もう 1 つは会話インターフェイスでの「5 秒ごと」です。ユーザーの同意を得て、WeChat ナビゲーションまたはジオフェンシング サービスを提供できます。
6. ユーザーの基本情報を取得する
機能の説明: このインターフェースを通じて、公開アカウントは、暗号化されたユーザー OpenID に基づいて、アバター、名前、性別、地域などのユーザーの基本情報を取得できます。
実際的な意味: これは以前は非常に高い権限でした。ユーザーの基本情報を取得したら、販売者がユーザーを管理しやすくするための CRM 管理バックエンドを作成できます。
7. フォロワーリストの取得
機能の説明: このインターフェースを通じて、ユーザーはすべてのフォロワーの OpenID を取得できます
実用的な意味: 何人があなたをフォローしているか、誰があなたをフォローしているかを知ることは不可能でした。これで、誰があなたに注目しているかを知ることができます。
8. ユーザー グループ化インターフェイス
機能の説明: グループ化インターフェイスを通じて、公式アカウントはバックグラウンドでグループを移動したり、ユーザーのグループを作成または変更したりできます。
ユーザーをグループ化することができます。たとえば、LesXiang が「視聴者交流会」を開催すると、1,000 人がグループに分けられ、その後のイベントのハイライトや写真はこの 1,000 人にのみ送信されます。人々。加盟店にとって、これは VIP 会員管理および CRM 管理プラットフォームです。
9. マルチメディア ファイルのアップロードとダウンロード
機能の説明: このインターフェイスを通じて、パブリック アカウントは必要に応じて WeChat サーバー上でマルチメディア ファイルをアップロードおよびダウンロードできます。
実用的な意味: 写真やビデオを送信できます。たとえば、面白いビデオを WeChat パブリック アカウントのバックエンドにアップロードして視聴者にプッシュすることができます。これはビデオ Web サイトのビジネスに相当します。
上記はWeChatの9つの高度なインターフェースの紹介であり、実際には現在10あるはずであり、支払い機能もあります。
以下のカスタムメニューを書き換えます。
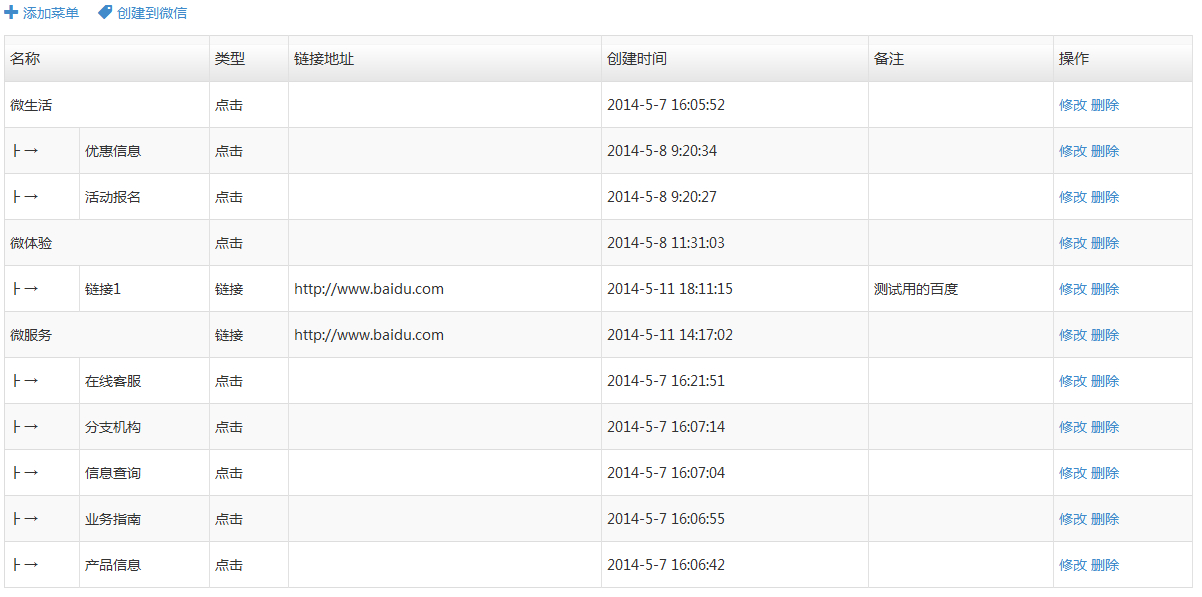
カスタム メニューを作成する必要があるのは一度だけであり、その後は変更が表示されるまで数分待つ必要があります。 作成後:
。
ここにすべてを追加した後、[Create to WeChat] をクリックし、コード:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
|
最後に、次の形式の JSON データが WeChat に投稿されます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
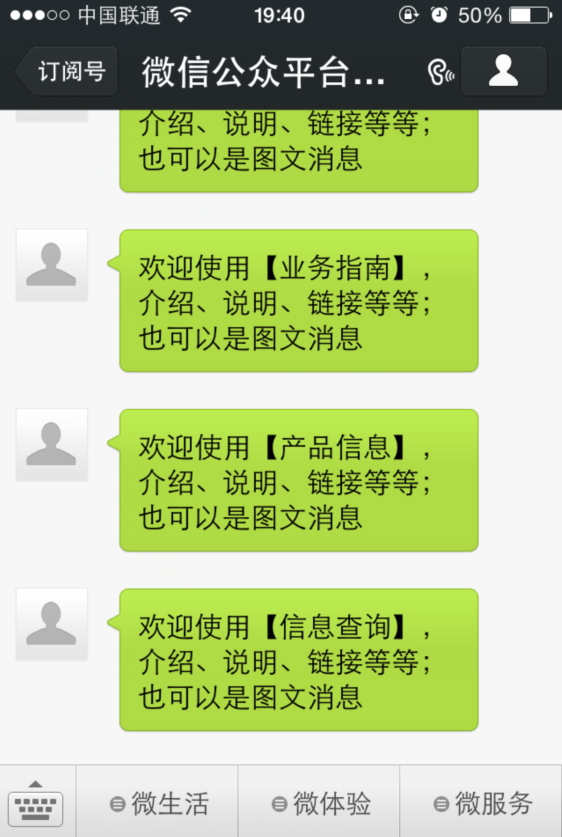
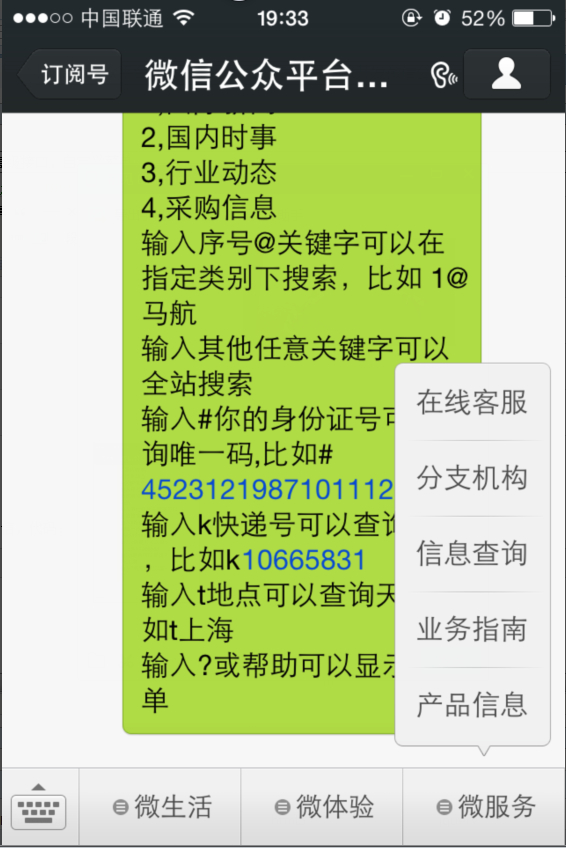
このようにして、結果を次の形式で確認できます。 WeChat:

上記はバックグラウンド管理の作成メニューです。作成後、弊社公式アカウントサービス入口の対応メソッドも以前に記述されています
。 public void DoMenuClick(DbContext dbHome , RMenuClick mMenuClk)
{
}
改善しました:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
これは、ビュー型メニューをクリックすると直接ジャンプすることに注意してください。レベル 1 メニューがビュー タイプに設定されている場合は、ジャンプせずにクリック イベントを実行します。
ここではテキストを直接返します。 、任意のメッセージを返すことができます。