XML の学習 (5) XML 構成の GridView カラム
有时候我们不确定我们gridview要显示那些列,或者我们希望可以动态配置gridview那些列显示,以及宽度,这时可以通过可以把列的消息存放的数据库,通过读取数据库实现动态绑定列,也可以通过配置xml实现,当然也可以第一次通过读取xml,然后向数据库插入列消息,然后下一次判断数据库是否已经存储了列数据,如果没有存入,那么读取xml。
下面我讲解如何通过xml如何动态绑定gridview
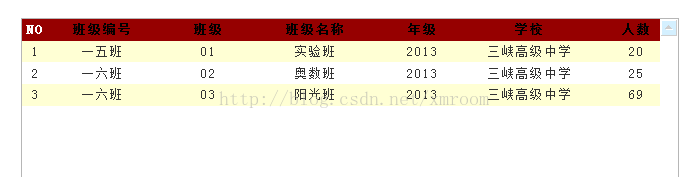
一效果:

二,核心代码:
1.读取xml文件,返回datatable
/// <summary>
/// 获取xmltable
/// </summary>
/// <param name="xmlname">xml名字</param>
/// <returns></returns>
public DataTable getDTXML(string xmlname)
{
DataTable result = new DataTable();
string fileName = HttpContext.Current.Request.PhysicalApplicationPath + "\\Xml\\" + xmlname + ".xml";//xml的物理路径
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.Load(fileName);
XmlNodeList xWitsTablesList = xmlDoc.SelectNodes("/config");
foreach (XmlNode xOracleNode in xWitsTablesList)
{
foreach (XmlNode node2 in xOracleNode.ChildNodes)
{
if (node2.Name == "Header")
{
// //绑定表头
foreach (XmlNode node3 in node2.Attributes)
{
result.Columns.Add(node3.Value);
}
}
else
{
//数据行
int i = 0;//列标志
DataRow dr = result.NewRow();
foreach (XmlNode node4 in node2.Attributes)
{
dr[i] = node4.Value.ToString();
i++;
}
result.Rows.Add(dr);
}
}
}
return result;
}
2.绑定gridview列
/// <summary>
/// 绑定gridview列
/// </summary>
/// <param name="gv"></param>
/// <param name="dt"></param>
/// <param name="width"></param>
/// <param name="columnNumber"></param>
public void HtmlGridView(GridView gv,DataTable dt,int width,int columnNumber)
{
try
{
int k=0;
if (dt.Rows.Count > 0)
{
foreach (DataRow dr in dt.Rows)
{
BoundField bf = new BoundField();
bf.HeaderText = dr["name"].ToString();
bf.DataField = dr["field_code"].ToString();
bf.HeaderStyle.Width = Convert.ToInt32(dr["width"].ToString());
bf.HeaderStyle.HorizontalAlign = HorizontalAlign.Center;
bf.HeaderStyle.ForeColor = System.Drawing.Color.Black;
bf.SortExpression = dr["name"].ToString();
gv.Columns.Add(bf);
k+= Convert.ToInt32(dr["width"].ToString());
if (dr["width"].ToString()=="0")
{
gv.Columns[columnNumber].Visible = false;
}
columnNumber++;
}
gv.Width = k + width;
}
}
catch(Exception ex)
{
throw new Exception(ex.Message);
}
}
三,下面是全部源码:
HtmlGridView.aspx源码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="HtmlGridView.aspx.cs" Inherits="HtmlGridView" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>读取xml</title>
<link rel="Stylesheet" type="text/css" href="Css/xmlReadOne.css" />
<link rel="Stylesheet" type="text/css" href="Css/Common/InputStyle.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<p>
<p class="main">
<p class="list">
<asp:GridView runat="server" ID="gv_class" AutoGenerateColumns="False"
DataKeyNames="ID" Width="100%" CellPadding="4"
ForeColor="#333333" GridLines="None" >
<AlternatingRowStyle BackColor="White" />
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" HorizontalAlign="Center" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
<Columns>
<asp:TemplateField HeaderText="NO">
<ItemTemplate>
<%#Eval("NO") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</p>
</p>
</p>
</form>
</body>
<script type="text/javascript">
function add_clear() {
$(".button").find("input[type=text] ").each(function () {
$(this).val('');
});
}
</script>
</html>
HtmlGridView.aspx.cs源码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Xml;
using System.Web.UI.HtmlControls;
using IsXMLUtility;
using System.Data;
public partial class HtmlGridView : System.Web.UI.Page
{
XmlHelper xmlHelper = new XmlHelper();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//gv_class绑定列
DataTable dt = xmlHelper.getDTXML("表头");
Functions.getInstance().HtmlGridView(gv_class, dt, 10, 1);
InitGV();
}
}
/// <summary>
/// 绑定gridview
/// </summary>
private void InitGV()
{
DataTable dt = xmlHelper.getDTXML("内容", "NO", 1);
this.gv_class.DataSource = dt.DefaultView;
this.gv_class.DataBind();
}
}
表头.xml
<?xml version="1.0" encoding="utf-8" ?>
<config>
<Header col1="name" col2="field_code" col3="width" col4="dispaly" ></Header>
<row col1="班级编号" col2="ID" col3="100" col4="true" ></row>
<row col1="班级" col2="class" col3="100" col4="true" ></row>
<row col1="班级名称" col2="class_name" col3="100" col4="true" ></row>
<row col1="年级" col2="year" col3="100" col4="true" ></row>
<row col1="学校" col2="school" col3="100" col4="true" ></row>
<row col1="人数" col2="count" col3="100" col4="true" ></row>
</config>
内容.xml
<?xml version="1.0" encoding="utf-8" ?> <config> <Header col1="ID" col2="class" col3="class_name" col4="year" col5="school" col6="count" ></Header> <row col1="一五班" col2="01" col3="实验班" col4="2013" col5="三峡高级中学" col6="20" ></row> <row col1="一六班" col2="02" col3="奥数班" col4="2013" col5="三峡高级中学" col6="25" ></row> <row col1="一六班" col2="03" col3="阳光班" col4="2013" col5="三峡高级中学" col6="69" ></row> </config>
xmlReadOne.css
body{
margin:0 auto;
padding:0px;
font-family:'宋体';
}
.main
{
margin-left:20px;
margin-top:10px;
text-align:left;
}
.button
{
width:600px;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
}
.content
{
width:600px;
border:#A8B7CC solid 1px;
background-color:#E0EDFE;
margin-top:20px;
}
.list
{
width:600px;
height:300px;
overflow:auto;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
overflow: scroll;
SCROLLBAR-FACE-COLOR:#E0EDFE;
PADDING-BOTTOM: 0px;
SCROLLBAR-HIGHLIGHT-COLOR: #ffffff;
SCROLLBAR-SHADOW-COLOR: #cccccc;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#95AFD4;
PADDING-TOP: 0px;
SCROLLBAR-TRACK-COLOR: #ffffff;
SCROLLBAR-DARKSHADOW-COLOR: #ffffff;
LETTER-SPACING: 1pt;
margin-top:20px;
}
.gv
{
width:600px;
height:400px;
margin-top:20px;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
overflow: scroll;
SCROLLBAR-FACE-COLOR:#E0EDFE;
PADDING-BOTTOM: 0px;
SCROLLBAR-HIGHLIGHT-COLOR: #ffffff;
SCROLLBAR-SHADOW-COLOR: #cccccc;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#95AFD4;
PADDING-TOP: 0px;
SCROLLBAR-TRACK-COLOR: #ffffff;
SCROLLBAR-DARKSHADOW-COLOR: #ffffff;
LETTER-SPACING: 1pt;
}
Functions.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data; using System.Web.UI.WebControls; //////Server 的摘要说明 /// public class Functions { private static object _synRoot=new object(); private static Functions _instance=null; private Functions() { // //TODO: 在此处添加构造函数逻辑 // } public static Functions getInstance() { lock (_synRoot) { if (_instance == null) { _instance = new Functions(); } } return _instance; } #region 业务层 /// <summary> /// 绑定gridview列 /// </summary> /// <param name="gv"></param> /// <param name="dt"></param> /// <param name="width"></param> /// <param name="columnNumber"></param> public void HtmlGridView(GridView gv,DataTable dt,int width,int columnNumber) { try { int k=0; if (dt.Rows.Count > 0) { foreach (DataRow dr in dt.Rows) { BoundField bf = new BoundField(); bf.HeaderText = dr["name"].ToString(); bf.DataField = dr["field_code"].ToString(); bf.HeaderStyle.Width = Convert.ToInt32(dr["width"].ToString()); bf.HeaderStyle.HorizontalAlign = HorizontalAlign.Center; bf.HeaderStyle.ForeColor = System.Drawing.Color.Black; bf.SortExpression = dr["name"].ToString(); gv.Columns.Add(bf); k+= Convert.ToInt32(dr["width"].ToString()); if (dr["width"].ToString()=="0") { gv.Columns[columnNumber].Visible = false; } columnNumber++; } gv.Width = k + width; } } catch(Exception ex) { throw new Exception(ex.Message); } } #endregion }
XmlHelper.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Xml;
using System.IO;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace IsXMLUtility
{
///
///XmlHelper 的摘要说明
///
public class XmlHelper
{
private string rtnXml;
public XmlHelper()
{
//
//TODO: 在此处添加构造函数逻辑
//
rtnXml = string.Empty;
}
/// <summary>
/// 获取xmltable
/// </summary>
/// <param name="xmlname">xml名字</param>
/// <returns></returns>
public DataTable getDTXML(string xmlname)
{
DataTable result = new DataTable();
string fileName = HttpContext.Current.Request.PhysicalApplicationPath + "\\Xml\\" + xmlname + ".xml";//xml的物理路径
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.Load(fileName);
XmlNodeList xWitsTablesList = xmlDoc.SelectNodes("/config");
foreach (XmlNode xOracleNode in xWitsTablesList)
{
foreach (XmlNode node2 in xOracleNode.ChildNodes)
{
if (node2.Name == "Header")
{
// //绑定表头
foreach (XmlNode node3 in node2.Attributes)
{
result.Columns.Add(node3.Value);
}
}
else
{
//数据行
int i = 0;//列标志
DataRow dr = result.NewRow();
foreach (XmlNode node4 in node2.Attributes)
{
dr[i] = node4.Value.ToString();
i++;
}
result.Rows.Add(dr);
}
}
}
return result;
}
///
///
///
/// xml名字
/// 序号列名字
/// 序号开始编号
/// 以上就是xml学习(5)xml配置gridview列的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 携帯電話でXMLをPDFに変換するとき、変換速度は高速ですか?
Apr 02, 2025 pm 10:09 PM
携帯電話でXMLをPDFに変換するとき、変換速度は高速ですか?
Apr 02, 2025 pm 10:09 PM
Mobile XMLからPDFへの速度は、次の要因に依存します。XML構造の複雑さです。モバイルハードウェア構成変換方法(ライブラリ、アルゴリズム)コードの品質最適化方法(効率的なライブラリ、アルゴリズムの最適化、キャッシュデータ、およびマルチスレッドの利用)。全体として、絶対的な答えはなく、特定の状況に従って最適化する必要があります。
 携帯電話のXMLファイルをPDFに変換する方法は?
Apr 02, 2025 pm 10:12 PM
携帯電話のXMLファイルをPDFに変換する方法は?
Apr 02, 2025 pm 10:12 PM
単一のアプリケーションで携帯電話でXMLからPDF変換を直接完了することは不可能です。クラウドサービスを使用する必要があります。クラウドサービスは、2つのステップで達成できます。1。XMLをクラウド内のPDFに変換し、2。携帯電話の変換されたPDFファイルにアクセスまたはダウンロードします。
 携帯電話でXMLをPDFに変換する方法は?
Apr 02, 2025 pm 10:18 PM
携帯電話でXMLをPDFに変換する方法は?
Apr 02, 2025 pm 10:18 PM
携帯電話でXMLをPDFに直接変換するのは簡単ではありませんが、クラウドサービスの助けを借りて実現できます。軽量モバイルアプリを使用してXMLファイルをアップロードし、生成されたPDFを受信し、クラウドAPIで変換することをお勧めします。クラウドAPIはサーバーレスコンピューティングサービスを使用し、適切なプラットフォームを選択することが重要です。 XMLの解析とPDF生成を処理する際には、複雑さ、エラー処理、セキュリティ、および最適化戦略を考慮する必要があります。プロセス全体では、フロントエンドアプリとバックエンドAPIが連携する必要があり、さまざまなテクノロジーをある程度理解する必要があります。
 推奨されるXMLフォーマットツール
Apr 02, 2025 pm 09:03 PM
推奨されるXMLフォーマットツール
Apr 02, 2025 pm 09:03 PM
XMLフォーマットツールは、読みやすさと理解を向上させるために、ルールに従ってコードを入力できます。ツールを選択するときは、カスタマイズ機能、特別な状況の処理、パフォーマンス、使いやすさに注意してください。一般的に使用されるツールタイプには、オンラインツール、IDEプラグイン、コマンドラインツールが含まれます。
 XMLをPDFに変換できるモバイルアプリはありますか?
Apr 02, 2025 pm 08:54 PM
XMLをPDFに変換できるモバイルアプリはありますか?
Apr 02, 2025 pm 08:54 PM
XMLをPDFに直接変換するアプリケーションは、2つの根本的に異なる形式であるため、見つかりません。 XMLはデータの保存に使用され、PDFはドキュメントを表示するために使用されます。変換を完了するには、PythonやReportLabなどのプログラミング言語とライブラリを使用して、XMLデータを解析してPDFドキュメントを生成できます。
 web.xmlを開く方法
Apr 03, 2025 am 06:51 AM
web.xmlを開く方法
Apr 03, 2025 am 06:51 AM
web.xmlファイルを開くには、次の方法を使用できます。テキストエディター(メモ帳やテキストエディットなど)を使用して、統合開発環境(EclipseやNetBeansなど)を使用してコマンドを編集できます(Windows:Notepad web.xml; Mac/Linux:Open -A Textedit Web.xml)
 XML形式を開く方法
Apr 02, 2025 pm 09:00 PM
XML形式を開く方法
Apr 02, 2025 pm 09:00 PM
ほとんどのテキストエディターを使用して、XMLファイルを開きます。より直感的なツリーディスプレイが必要な場合は、酸素XMLエディターやXMLSPYなどのXMLエディターを使用できます。プログラムでXMLデータを処理する場合、プログラミング言語(Pythonなど)やXMLライブラリ(XML.ETREE.ELEMENTTREEなど)を使用して解析する必要があります。
 XMLを単語に変換する方法
Apr 03, 2025 am 08:15 AM
XMLを単語に変換する方法
Apr 03, 2025 am 08:15 AM
XMLを単語に変換するには、Microsoft Wordの使用、XMLコンバーターの使用、またはプログラミング言語の使用方法が3つあります。




