WeChatアプレットQRコードキャンバス描画例詳細説明
WeChatアプレットQRコードキャンバス描画

var canvas = {
width: 100,
height:36
};
function verification(ctx) {
// //清空画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// //生成随机颜色
function getRandomColor() {
return "#" + ("00000" + ((Math.random() * 16777215 + 0.5) >> 0).toString(16)).slice(-6);
}
// //定义线性渐变
var gradient = ctx.createLinearGradient(0, 0, canvas.width, canvas.height);
gradient.addColorStop("0", getRandomColor());
gradient.addColorStop("0.5", getRandomColor());
gradient.addColorStop("1.0", getRandomColor());
// //生成随机数
function rnd(min, max) {
return min + Math.floor(Math.random() * (max - min + 1));
}
// //绘制干扰线条
function line() {
ctx.beginPath();
ctx.moveTo(rnd(0, canvas.width), rnd(0, canvas.height));
ctx.lineTo(rnd(0, canvas.width), rnd(0, canvas.height));
ctx.closePath();
ctx.lineWidth = rnd(1, 3);
ctx.setFillStyle(gradient)
ctx.stroke();
}
// //绘制干扰点
function point() {
ctx.fillRect(rnd(0, canvas.width), rnd(0, canvas.height), 2, 2);
}
// //绘制验证码
var text = rnd(1000, 9999);
ctx.setFontSize(30)
ctx.setFillStyle(gradient)
ctx.fillText(text,2, 25);
// //生成干扰元素
for (var i = 0; i < 8; i++) {
line();
}
for (var i = 0; i <100; i++) {
point();
}
ctx.draw()
return text;
}
module.exports = { verification: verification };ログイン後にコピー
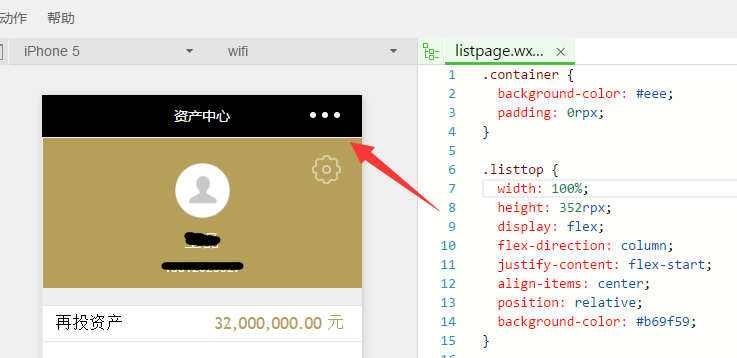
jsに直接入れてメソッドを公開するだけです ちなみに、別の記事を書く必要がないので、スタイルの問題について話しましょう。 style:padding,
以前はhtmlページではpadding:0pxに慣れていたので0にしていましたが、ミニプログラムではpadding:0rpxと書いていましたが、やはりpaddingが残ってしまいます。私はpadding: 0と書きます。含めないでください。単位だけで十分です
読んでいただきありがとうございます。皆さんのお役に立てれば幸いです。このサイトをサポートしてくださった皆さんに感謝します!
その他の WeChat ミニ プログラムと QR コード キャンバス描画サンプルの詳細な説明については、PHP 中国語 Web サイトの関連記事に注目してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.チャットコマンドとそれらの使用方法
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7530
7530
 15
15
 7530
7530
 15
15
CakePHP チュートリアル
 1378
1378
 52
52
 1378
1378
 52
52
Steamのアカウント名の形式は何ですか
 82
82
 11
11
 82
82
 11
11
NYTの接続はヒントと回答です
 21
21
 76
76
 21
21
 76
76


