
Font-Awesome などのフォントアイコンを画像形式に変換する方法を紹介します。PHTPSHOP を使用するのは非常に簡単です。
ネットで色々調べましたが、どれもなかなか面倒です。必要な時期を迎えていないので、なぜこれを行うのかを尋ねないでください。
Font-Awesome 公式 Web サイトからフォント ファイルをダウンロードします。
Font-Awesome4.4.0.zip
ttf および otf フォント ファイルをインストールします。

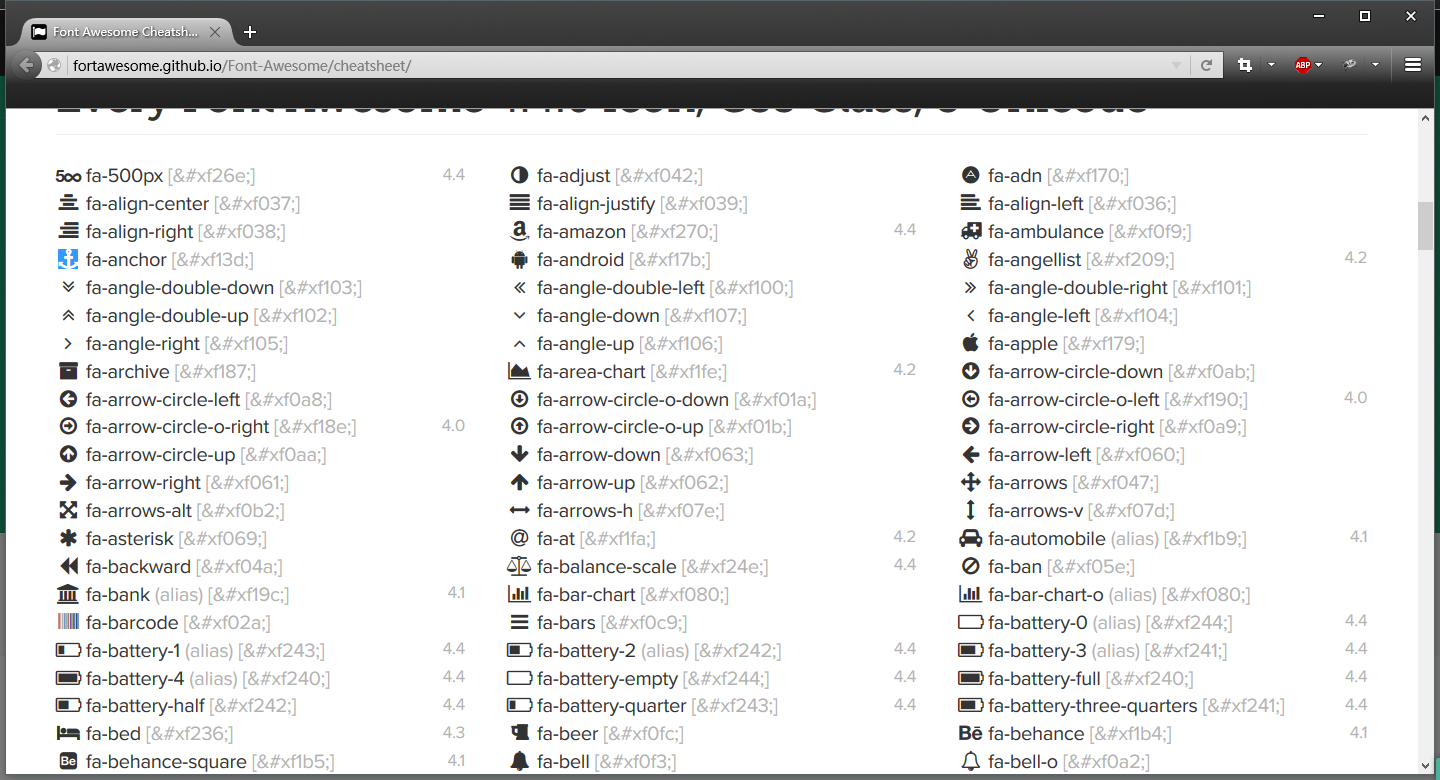
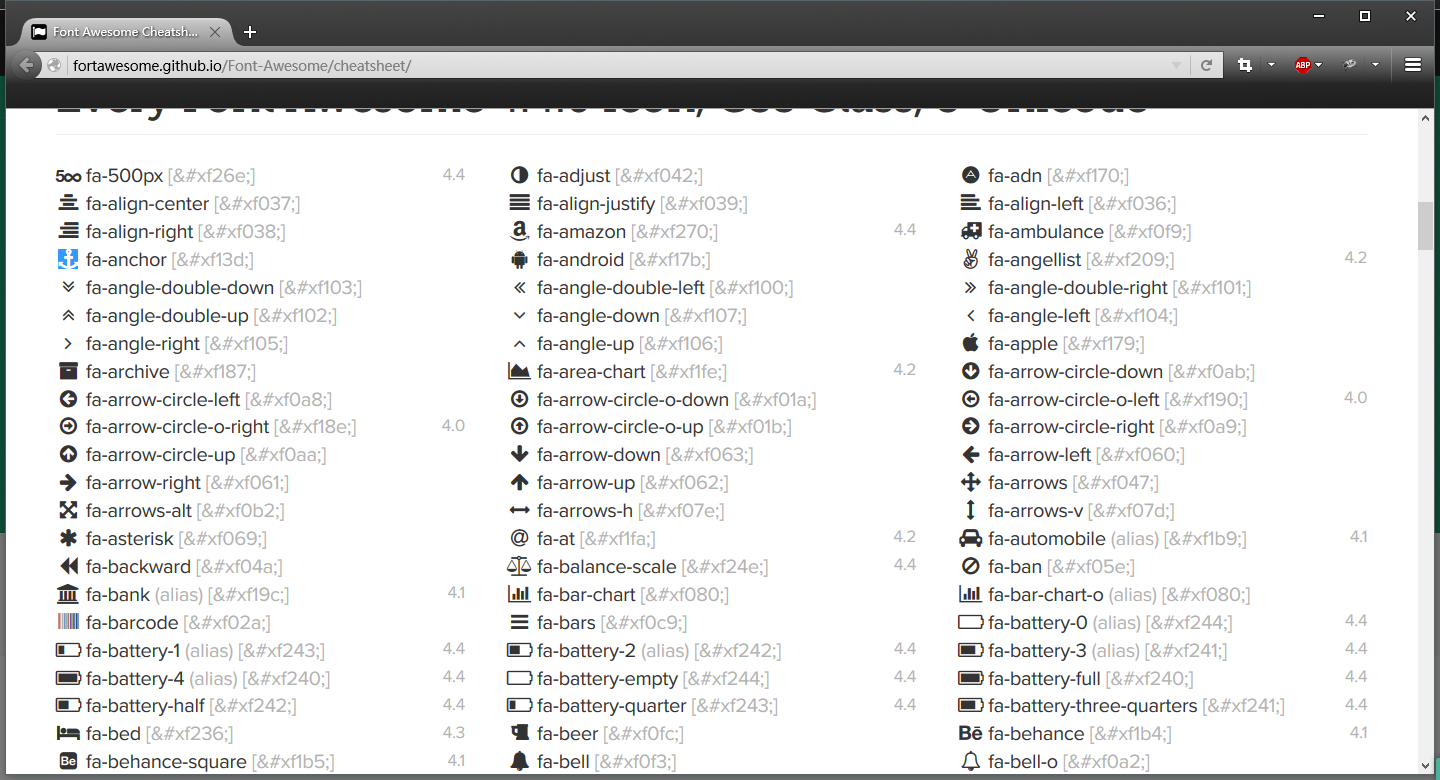
Font-Awesome チートシート
このページには、以下の PhotoShop で使用されるすべての Font-Awesome 文字が含まれています。 
1.上で開いたFont-Awesome Cheatsheetのページから必要な文字アイコンをコピーします。
以下に示すように、コピーされるのは文字エンコーディングではなく、必要なアイコンであることに注意してください。 fa-anchor
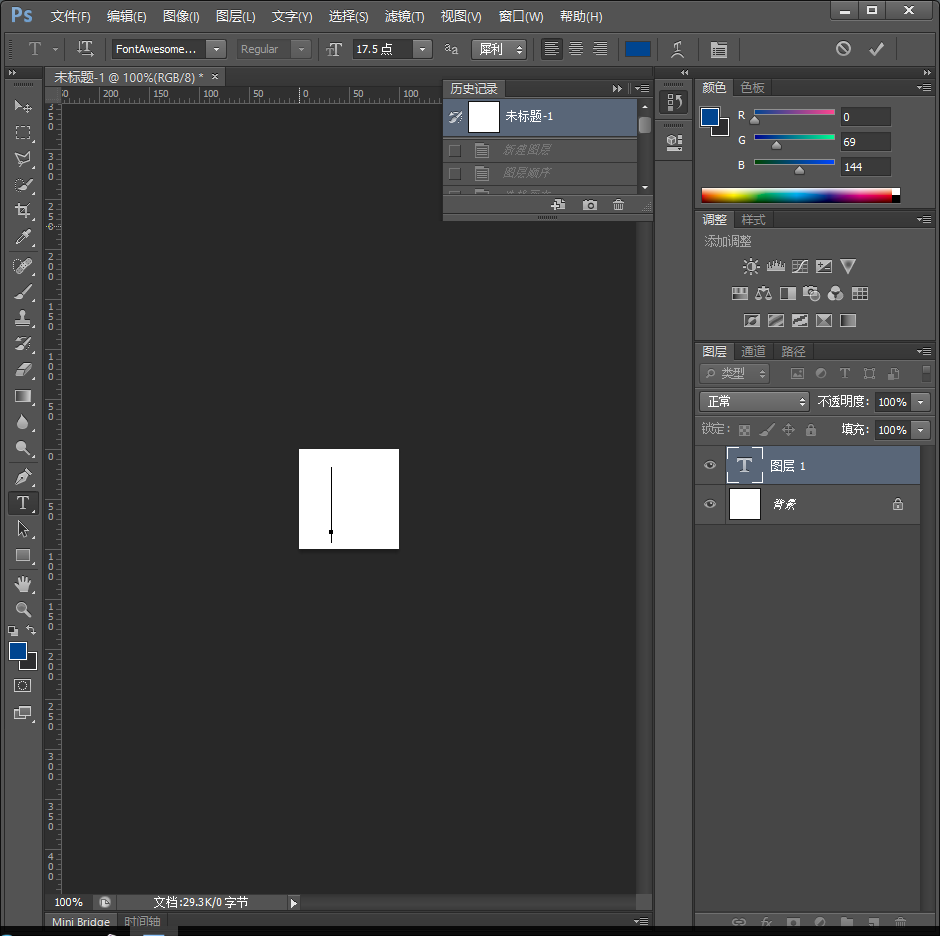
2に対応するアイコンを選択し、PSを開き、テキスト入力ツールに切り替えます。

3. PS に貼り付け、フォントを Font-Awesome に設定します。

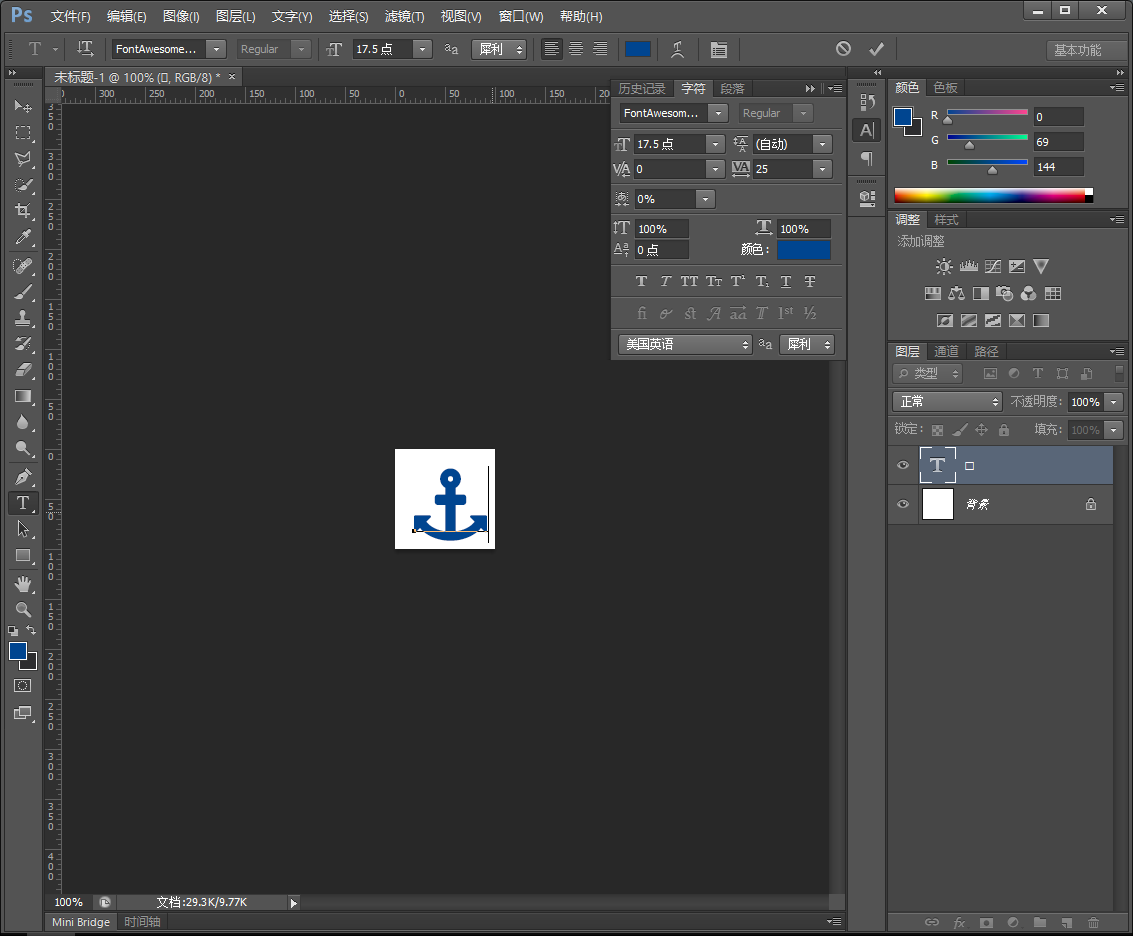
4. 結果は以下の通りです。

上記のように、PS で Font-Awesome フォントを使用すると、サイズ、色、形状などの任意の画像スタイルを PS で設定できます。以下に表示 表示: 
ここでは PS での Font-Awesome の使用のみを紹介します。他のフォントも同じ方法で使用できます。
PhotoShop を使用して Font-Awesome を画像形式に変換する方法の詳細については、PHP 中国語 Web サイトの関連記事に注目してください。