HTML デザイン パターン ノートの構成
HTMLデザインパターン学習ノート
今週は主にHTMLデザインパターンを学習しましたが、その学習内容を以下にまとめます。ボックス モデルを学習する
CSS にはボックス モデルと呼ばれる基本的なデザイン モデルがあり、要素をボックスとして解析する方法を定義します。インラインボックスモデル(inline box)、インラインブロックボックスモデル(inline-block box)、ブロックボックスモデル(block box)、テーブルボックスモデル(table box)、アブソリュートボックスモデル(absolute box)の6種類のボックスモデルを主に学びました。ボックス)とフローティング ボックス モデル(フローティング ボックス)。
ボックス モデルのデザイン パターンは CSS に組み込まれており、ボーダー、ボーダー、パディング、コンテンツのプロパティ間の関係を定義します。各属性には、上、右、下、左の 4 つの部分が含まれています。これらの 4 つの部分は同時に設定することも、個別に設定することもできます。境界線にはサイズと色があり、これは私たちが目にするボックスの厚さとして理解できます。ボックスが何色の素材でできているか、境界はボックスと他のものとの距離、コンテンツはボックスの内容、充填ボックスの空きスペースを埋める素材です。
1.1 インラインボックスモデル
インラインボックスモデルは、左から右に水平にソートされ、最も近い端子台の祖先の幅を超えると、新しい行に置き換えられます。 width、height、overflow は常にコンテンツの幅と高さと一致するため、インライン要素では機能しません。マージンと行の高さは、特別な方法でインライン要素に適用できます。水平マージンにより、照合順序におけるインライン要素の位置が変更されます。 margin-left に正の値を指定すると、要素はその前の要素から遠ざかり、負の値を指定すると要素が近づきます。 margin-right に正の値を指定すると要素が次の要素から遠ざかり、負の値を指定すると要素が近づきます。 margin-top と margin-bottom はインライン要素には影響しません。 Border は、特別な方法でインライン要素の境界線を設定します。水平方向の境界線は、配置内のインライン要素の位置を変更します。左の境界線は要素を左に移動し、右の境界線は次の要素を右に移動します。上下の境界線はパディングの外側に表示されますが、行の高さまで伸びたり、要素の垂直位置を変更したりすることはありません。このパターンのテンプレートは次のように表すことができます:
INLINE_SELECTOR{
display:inline;
visibility:value;
line-height:value;
margin:value;
padding:value;
border: width style color;
}このデザイン パターンは、任意のインライン要素およびインラインで表示される任意の要素に適用できます。
1.2 インライン ブロック ボックス モデル
インライン ブロック要素は、他のインライン ボックスと同様に、インライン配置順序で配置されますが、ブロック要素のいくつかの属性 (マージン、境界線、パディング、幅、高さ) も含まれています。インライン ブロック要素は他の行と交差しません。インライン ブロック要素は、高さ、パディング、境界線、およびマージンに合わせて行の高さを追加します。 width と height 要素の高さと幅を設定します。幅または高さを特定の値に設定することで、画像などの代替要素を拡大または縮小できます。 width:auto と height:auto を使用して、置換要素のサイズを実際のサイズと一致させることもできます。 display:inline-block でスパンを想定すると、幅と高さを設定することでサイズを調整できます。 width:auto と height:auto を使用してインライン ブロック要素をラップすることもできます。 width:100% を使用すると、ブロック要素と同じインライン ブロック要素を引き伸ばすことができます。 margin要素は上下左右の4方向から要素のサイズを変更し、margin-topとmargin-bottomは行の高さを増減させて要素を近づけます。前後の水平方向の距離。ボーダーとパディングを使用して、インライン要素の外側の寸法を拡張することもできます。
インライン ボックス モデルの典型的なパターンは次のとおりです:
SELECTOR{
display:inline-block;
line-height:value;
overflow:value;
visibility:value;
width:value;
height:value;
margin:value;
padding:value;
border:width style color;
}このデザイン パターンはすべてのインライン要素に適用できます。
1.3 ブロック ボックス モデル
ブロック フォーマット環境では、ブロック ボックス モデルは上から下に垂直に配置されます。これは、ブロック要素の通常の配置です。ブロック ボックス モデルには、他のブロック ボックス モデルを含めることも、ブロック フォーマット環境を終了して、インライン ボックス モデルを含むインライン フォーマット環境を開始することもできます。端子台要素は、その内側のボックス内にインライン フォーマット環境を作成しますが、この時点では外側のボックスはブロック フォーマット環境にある必要があります。
块状元素的长度可以与它的父元素一致,也可以小于或大于它的父元素。当它的尺寸大于父元素的时候,它就会溢出来。overflow属性就是用来控制浏览器如何处理溢出的。在块状盒模型中,还是用width和height来设置元素的宽度与高度。其中,width:auto表示它使得元素的宽度与父元素一致,height:auto表示它使得元素的高度包裹住它的所以子元素。margin-left和margin-right会缩进或外延一个被拉伸的块状元素的两侧,它们会调整块状元素已设置的尺寸。margin-top和margin-bottom可以让不同块状元素之间的距离增大或减少,甚至可以让它们重叠。浏览器会抵消相邻块状元素的顶部和底部外边距。用margin-left:auto和margin-right:auto来控制已固定了尺寸的块状元素的水平排列。如果某个块状元素设置了width,margin-left:auto会令块状元素排列在父元素的右侧,margin-right:auto会令块状元素排列在父元素的左侧。而同时设定margin-left:auto和margin-right:auto会令块状元素位于父元素的中间。border和padding也会扩展盒模型的外宽和外高。块状盒模型的模式如下:
SELECTOR{
display:block;
overflow:value;
visibility:value;
width:value;
height:value;
margin:value;
padding:value;
border:width style color;
}此设计模式可用于所有块状元素。
1.4表格盒模型
表格是一个含有很多行单元格的块状盒模型。表格也位于块状元素的排列中,而表格中的单元格则被“行”和“列”来排列。表格有外边距但是没有内边距。单元格有内边距却没有外边距。用width设置表格的宽度,这里的width指边框外围的宽度而不是内边距里面的宽度。用height设置表格的高度,这里的height指边框外围的高度而不是内边距里面的高度。margin的解析方式根据表格是否被设定了尺寸、包裹或者拉伸来决定的。当它被固定了尺寸和包裹时,外边距会移动表格和接下来的元素。负的外边距则会令相邻元素与表格重叠。当表格被拉伸时,外边距会令表格缩进,这会令它的内部尺寸变小并缩小单元格的大小。border会令已定义了尺寸或拉伸的表格的内盒变小。而overflow不能应用于表格,因为表格是不能溢出的,只有表格的单元格能溢出。应把overflow:hidden赋给单元格,以确保当固定了尺寸的单元格溢出时,所有浏览器的行为是一致的。Border-collapse决定了邻近的边框是否合并为一个,table-layout决定了表格是固定大小(fixed)还是依据其内容而变动的(auto)。表格盒模型的模式如下:
SELECTOR{
display:table;
visibility:value;
width:value;
height:value;
margin:value;
border:width style color;
border-collapse:value;
table-layout:value;
}此设计模式可以用于所有的表格元素。
1.5绝对定位盒模型
绝对定位元素从正常的元素排列顺序中脱离了,把它置于更高的一层或更低的一层。它是相对于最近的定位祖先来定位或者固定于视窗的某个位置。可以为它设置尺寸、包裹它或者把它拉伸到与父元素一致的大小。任何元素都可以绝对定位。绝对定位盒模型的位置不会影响其他盒模型的位置。
z-index控制定位元素的叠放顺序。负值会把它们放在正常排列层的下面,正值就会把它们置于上面。值越大,它就会位于垂直排列成的越前面。可以把top,left,bottom,right赋值给绝对定位盒模型,当设置了一个值后,left会以绝对定位元素的容器作为基准,根据你设置的正值或负值进行定位。同理,也适用于其他三个属性。用width设置元素的宽度,height设置元素的高度。而margin为正的时候,会令绝对定位的盒模型移向它的容器中心,当它为负的时候,则会远离中心。border和padding会缩小已拉伸的绝对定位盒模型的内盒。绝对定位盒模型的模式如下:
SELECTOR{
position:absolute_fixed;
z-index:value;
overflow:value;
visibility:value;
left:value;
right:value;
top:value;
bottom:value;
width:value;
height:value;
margin:value;
padding:value;
border:width style color;
}此设计模式可应用于所有的元素上。
1.6浮动盒模型
用float:left或者float:right可让任何元素浮动起来。浮动元素也脱离了正常的元素排列顺序,被置于邻近块状元素的边框和背景之上。这会缩小浮动元素的父元素,当所有子元素都浮动的时候,它便完全消失了。即使浮动元素脱离了原本元素的排列队伍,它会令队伍中邻近的内容朝某个方向缩进。左浮动会令邻近的内容向右缩进,右浮动则会让内容向左缩进。浮动元素是在原本的位置上垂直定位的。而在父元素的内边距里,它是从右或左水平定位的。浮动元素是在原本的位置上垂直方向上一次排列的。当浮动元素不能紧邻它的下一个浮动元素的时候,它会挪动到下方。浮动元素的位置、大小、内边距、边框和外边距都会影响邻近浮动元素和邻近内联内容的位置。width和height用于设置浮动元素的宽度和高度。margin具有独特的浮动功能,正的外边距会令浮动元素远离它原来的位置,让其他浮动元素和内联内容远离它,负的外边距则正好相反。border和padding会增大浮动元素的外盒尺寸。左浮动元素的左边距和左内边距会把它推向右侧,而它的右边距和右内边距会把其他浮动元素与右侧的内联内容更靠右。对于右浮动元素来说,则正好相反。浮动盒模型的模式如下:
SELECTOR{
float:left_right;
width:value;
height:value;
z-index:value;
margin:value;
padding:value;
border:width style color;
overflow:value;
visibility:value;
}此设计模式可应用于所以元素。
二:定位模型的学习
CSS提供了6种用于放置元素的定位模型:静态、绝对、固定、相对、浮动和相对浮动。静态定位模型能够对内联、内联块状、块状和表格盒模型进行定位。绝对和固定定位模型能够对绝对盒模型进行定位。浮动定位模型能够对浮动盒模型进行定位。相对定位模型能够对绝对盒模型外的任何盒模型进行相对定位。相对浮动定位模型能够对浮动盒模型进行相对定位。每一种定位模型都采用同一组基础的属性来对定位进行控制。
2.1静态定位
想让元素按照内联和块状元素的排列顺序,一个接一个排列,可以使用position:static应用到元素上。在块状元素内,一个或多个块状元素或内联元素会竖直向下解析。在内联元素内,文本和对象会一行一行地水平解析。静态元素的起始位置是由前面的静态元素决定。模式如下:
内联静态元素:
INLINE-SELECTOR{
position:static;
line-height:value;
margin-left:value;
margin-right:value;
}块状静态元素:
BLOCK-SELECTOR{
position:static;
width:value;
height:value;
margin:value;
}2.2绝对定位
绝对元素令你能够相对它们的定位最近祖先元素精确控制它们的所在方位。绝对元素是在正常元素排列顺序上的定位层进行解析的,就好像一个独立的盒模型,不像浮动元素,绝对元素是不流动的。可以使用position:absolute把任何元素当作绝对盒模型解析。用width和height来设置它的大小。百分比是相对它的定位最近的盒模型,而不是父元素。可以为left、 right、bottom和top赋值,把它放在定位最近的祖先元素的某一侧。可用margin让元素的边相对定位最近祖先元素的某边进行偏移。用z-index控制元素的堆叠顺序,拥有大z-index值得元素会处于靠近用户的定位层。模式如下:
SELECTOR{
position:absolute;
z-index:value;
width:value;
left:value;
right:value;
top:value;
bottom:value;
margin:value;
}2.3固定定位
想让元素脱离它的定位层,并把它固定在视窗中的某个位置,或者你想让它留在原本元素排列顺序中的位置上。当视窗滚动的时候,你不想让它随之一定。这被称为固定定位元素或者固定元素。可以用position:fixed把任何元素转化成固定定位元素。固定元素是相对视窗而不是其他定位最近的祖先元素放置的。所以说如果你把元素固定在原本排列顺序中的位置上,当视窗滚动的时候,它同样会原地不动。模式如下:
SELECTOR{
position:fixed;
z-index:value;
width:value;
height:value;
margin:value;
left:value;
top:value;
bottom:value;
right:value;
}2.4相对定位
为了控制元素在正常排列位置上的堆叠顺序,可以用position:relative对它采取相对定位。相对元素的定位并没有脱离正常元素的排列位置,也没有改变它在正常排列位置时的形状。例如,如果一个内联元素横跨多行(大于等于一行),那么当对其进行相对定位后,它将会保留这个独特的布局。可以选择性地把相对定位元素从它的原始排列位置上进行偏移,使用left和top就可以了。把position:relative赋给任何元素,这样一来,绝对后代元素便可相对它来定位。模式如下:
SELECTOR{
position:relative;
z-index:value;
left:auto;
top:auto;
}三:盒模型探究学习
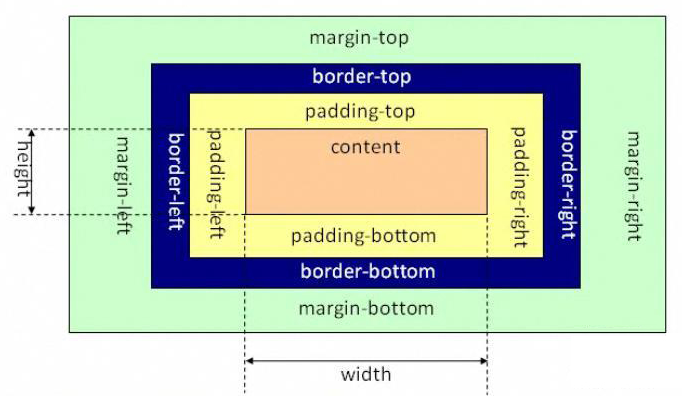
在CSS2.1中,块级元素只能是矩形形状的。当我们需要计算一个块级元素的整体尺寸时,需要同时把内容区域(content area)的长宽,连同此元素的外边距,内边距,以及边框都计算在内。盒子模型可以分为标准W3C盒子模型和IE盒子模型。标准W3C盒子模型如下图:

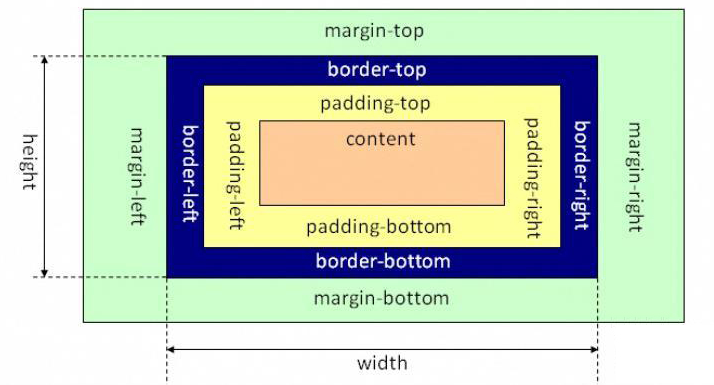
该盒模型的范围包括margin、border、padding、content,并且content部分不包含其他部分。也就是说当我们在css中设计一个块级元素的width和height属性时比如.box{width :100px; height:100px}时,其中的width 和height仅仅是对content部分设置的,即定义上图中padding-top和padding-bottom之间区域的长(padding-left和padding-right之间区域的宽)。而不是内容,内边距,边框的总和。而IE盒子模型如下图:

该盒模型的范围包括margin、border、padding、content,和标准W3C盒子模型不同的是:IE盒子模型的content部分包含了border和padding。也就是说当我们在css中设计一个块级元素的width和height属性时比如.box{width :100px; height:100px}时,其中的width 和height是内容,内边距,边框的总和。
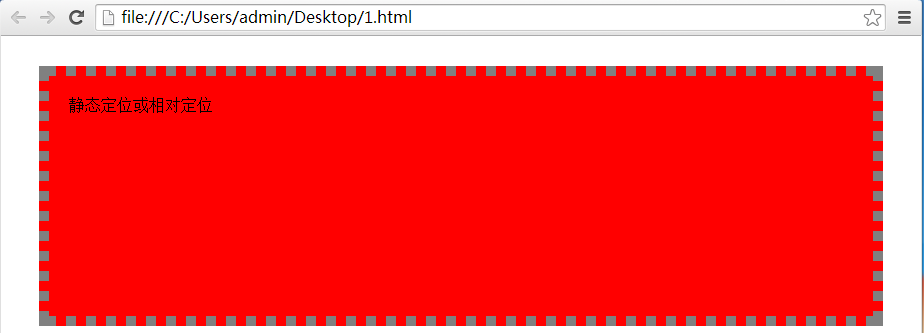
对宽度为自动状态的静态(static)定位元素(即无定位),和相对定位元素来说,计算宽度的方法是,将他们包含块的宽度减去此元素的横向的所有外边距,内边距,边框,滚动条。也就是说,从包含块的宽度中除去元素的横向外边距,内边距,边框,滚动条(如果存在的话)的宽度,所剩的值就是了。举一个例子,
.test1{
height:200px;
padding:20px;
margin:30px;
border:10px dotted grey;
background:red;
}这里,.test1没有设置position属性,即为默认的position:static。其中,html代码为:

图3
即块的宽度是延伸自动填充满它的父元素的宽度区域。
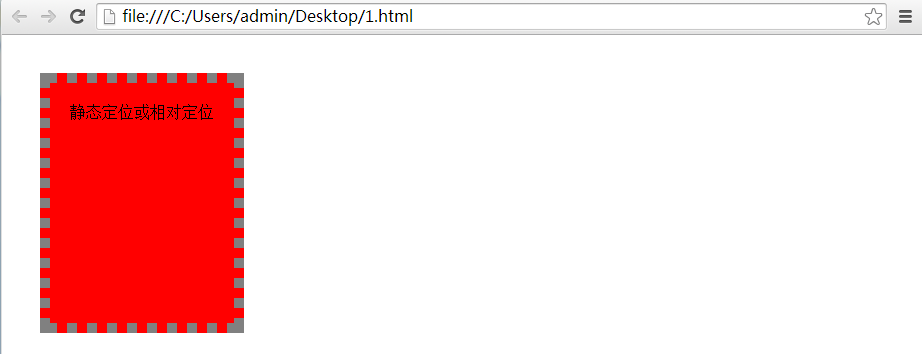
但是浮动元素和绝对定位元素,它们的结果却恰恰相反,他们会收缩以致包裹紧贴内容。假设刚才例子的.test1改写为:
.test1{
height:200px;
padding:20px;
margin:30px;
border:10px dotted grey;
background:red;
position:absolute;
}html不变,那么结果为:

图4
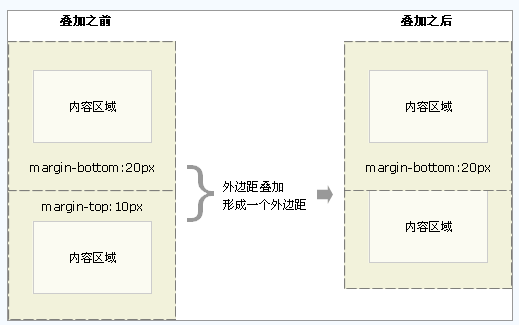
在图1和图2中,我们清楚地看到在计算元素所需区域大小的例子中外边距已经在计算中包括在内了。但事实上,纵向的无定位元素的相邻外边距会叠加合成为其中一个较大宽度的外边距的值,并非两者之和。这就意味着当计算实际上需要存放一个元素的区域大小时,并不是从外边距的边缘开始算起,只有最宽的外边距会生效,并且较窄的外边距会与较大的叠加在一起。如下图所示:

图5
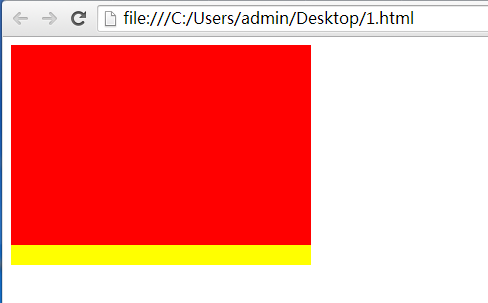
另外,当一个元素的宽度被设置为100%时(也就是说父元素的内容宽度时100%),它不应该有任何的外边距,内边距,或者是边框,这只会使它放置的区域需要更大的面积。这通常会被设计师们所忽略并且很严重的扰乱了页面的布局,这样的话内容要么溢出要么使元素比他们应该的样式更宽。举一例子:
.box{
background:red;
height:200px;
width:100%;
}
.contain{
background:yellow;
height:220px;
width:300px;
}而html的代码为:

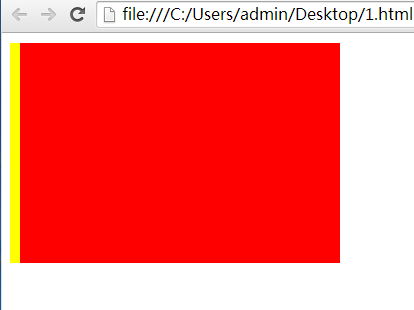
也就是说在没有margin和padding的情况下,100%的内容能恰到好处地填充父元素。现在假设将.box的样式改为:
.box{
background:red;
height:200px;
width:100%;
padding:10px;
margin:10px;
}其余保持不变,则结果为:

此时,元素出现了错位,只是出现了左侧的margin。解决办法就是在大多数情况下,避免给宽度属性添加具体的值,并且只应用外边距,内边距和边框。
四:总结
本周,我主要学习了html的盒模型和定位模型,对盒模型中的各个属性以及属性之间的关系有了更进一步地了解,帮助我在日后的应用中熟练使用。同时,也对浏览器的对css的解析有了进一步地学习。
更多HTML デザイン パターン ノートの構成相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7513
7513
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




