1、次の効果を達成するために、複数の要素が水平方向に中央に配置されます
:

この質問を見た一般人は、最初は、画像内の小さなブラック ボックスの幅を設定します。余白を高くし、フォントを水平方向と垂直方向の中央に配置します。実際、質問では複数の要素の水平方向の中央揃えを実際に調べる必要があります。つまり、要素 (小さなブラック ボックス) の基数に関係なく、要素は全体として水平方向の中央揃えにすることができます。
Webサイトのレイアウトでは、子要素にspanやblock要素のliタグなどのインライン要素が使用されることが多く、タグの数は可変ですが、このブロックは数(全体の幅)に関係なく配置したいと考えています。子要素の変数)を常に中央に表示することができます。これには、子要素 display:inline-block を設定する必要があります。同時に、display:inline-block の属性に従って、子要素自体が inline の特性を持っているため、親要素は text-align: center を設定して、子要素全体の水平方向の中央揃えを実現する必要があります。親要素内。
main{
text-align:center;
}p{
display:inline-block;
*display:inline;/*hack IE*/
*zoom:1;/*hack IE*/}display:inline-block 属性を使用すると、inline 要素または block 要素 が float 属性を追加せずに独自の幅と高さを定義できると同時に、要素は親に配置されます。要素は中央に配置されます。
inline 要素に display:inline-block 属性を定義すると、IE6 および IE7 の表示効果が他のブラウザーと一致していることがわかりますが、実際には、IE7 およびそれ以前のバージョンの IE ブラウザーは display:inline をサポートしていません。 -このプロパティをブロックします。
IE では、display: inline-block は要素のレイアウトのみをトリガーします。たとえば、display: inline-block を p に設定すると、p がブロック要素の特性を持つことが保証されるだけですが (幅、高さなどを設定できます)、それでも改行は発生します。次に、改行が発生しないように、display: inline を設定する必要があります。同じスタイルに display:inline-block;*display:inline; を記述します。 inline-block 属性は要素のレイアウトをトリガーしないため、レイアウトをトリガーするには *zoom:1 を追加する必要があります。
上記の効果的な方法に加えて、別の方法があります:
まず、display:inline-block属性を使用してブロック要素をトリガーし、次にdisplay:inlineを定義してブロック要素を作成します。インライン オブジェクトとしてレンダリングされます (有効にするには、2 つの表示を 2 つの CSS スタイル宣言に配置する必要があります。これは IE の古典的なバグです。最初に display:inline-block が定義され、その後表示が inline または block に戻される場合、レイアウトは消えません)。
p {display:inline-block;...}p {*display:inline;}
ただし、display:inline-block 要素は余分な空白を生成することに注意してください (このセクションでは説明されていません)。この質問) )。解決策: 親要素は、インライン ブロック要素の水平方向の空白を削除するために font-size:0 を定義し、子要素は、インライン ブロック要素の垂直方向の空白を削除するために、vertical-align 属性を定義します。
http://codepen.io/floralam/pen/XJwWZJ?editors=110
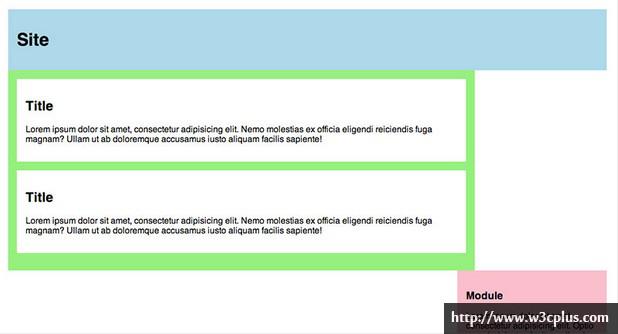
複数の要素の水平方向と垂直方向の中央揃えを実現します
フレックスボックスを使用します
http:// codepen.io/floralam/pen/MwKmGP
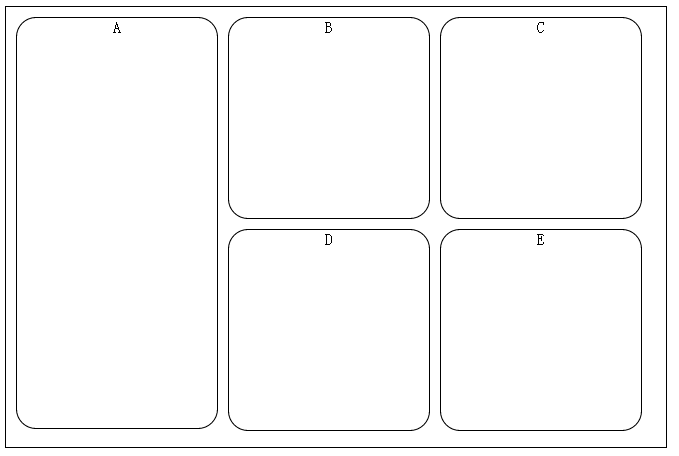
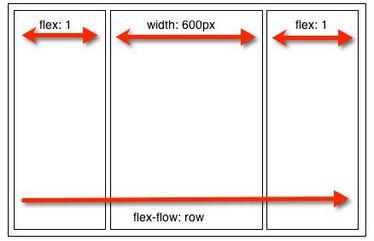
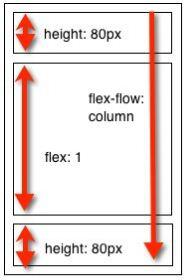
2、フェンスレイアウト
次のレイアウトを実装します:

http://コードペン.io/フローラルラム/ペン/OPYyEE
.parent{
display: flex;
flex-direction: column;//上面两行等同于flex-flow:colomn
flex-wrap: wrap;// 显示 wrap一行显示不完的时候换行
height: 440px;
width: 660px;
}
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
伸缩方向与换行(flex-flow)
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。
如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列。

如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列。

制作一个20%、60%、20%网格布局
.main-content {
width: 60%;
}.main-nav,.main-sidebar {
-webkit-box-flex: 1; /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
width: 20%; /* For old syntax, otherwise collapses. */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1; /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */}
3, 未知高度多行文本垂直居中
方法一,使用display:inline-block+伪元素:http://codepen.io/floralam/pen/WbBrwV?editors=110

.container{
position: fixed;
left: 0;
top:0;
height: 100%;
width: 100%;
text-align: center;
}.mask:after{
content: " ";
display: inline-block;
vertical-align: middle;
height: 100%}.dialog{
display: inline-block;
border: 3px solid lightblue;
}box 容器通过 after或者before 生成一个高度 100% 的「备胎」,他的高度和容器的高度是一致的,相对于「备胎」垂直居中,在视觉上表现出来也就是相对于容器垂直居中了
方法二(感谢超级课程表胡晋哥哥的提示),使用display:table-cell:
http://codepen.io/floralam/pen/yNeMPg
通过display转化成为表格的形式,再采用垂直居中的方法得到需要的结果。
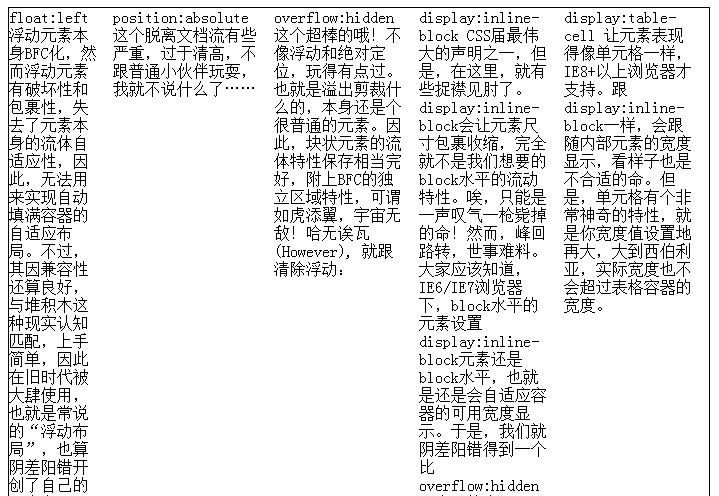
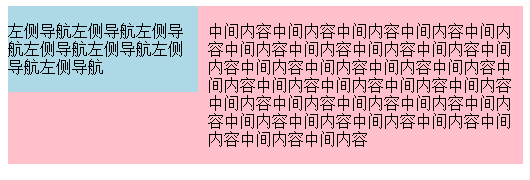
display:table 此元素会作为块级表格来显示(类似 display:table-cell 此元素会作为一个表格单元格显示(类似 方法三(感谢超级课程表胡晋哥哥的提示),flexbox布局: http://codepen.io/floralam/pen/yNeMvM flexbox属性: 伸缩容器:一个设有“display:flex”或“display:inline-flex”的元素 另外,对于单行文本,设置line-height=height代码更加简洁: http://codepen.io/floralam/pen/eNJvyE 父元素设置宽度高度,然后设置属性 text-align:center; /* 水平居中 */ 4, 多栏自适应布局 对于移动设备浏览器:http://codepen.io/floralam/pen/NPVwgz?editors=110 实现左右两侧元素,右侧元素的文字不会溢出到左侧位置。 1)让左边的图片左浮动或者绝对定位, http://codepen.io/floralam/pen/wBbPPj .right{ margin-left: 150px; } 2)让左边的图片左浮动或者绝对定位, http://codepen.io/floralam/pen/gbJogQ .right{ overflow:hidden;/*让右侧文字和左侧图片自动分栏*/ } 3)左侧图片设置为左浮动, http://codepen.io/floralam/pen/bNyaaX?editors=110 .right{ display: table-cell;/*让右侧文字和左侧图片自动分栏*/ } 两栏或多栏自适应布局的通用类语句是(block水平标签,需配合浮动): http://codepen.io/floralam/pen/vEwpjV .cell{ padding-right:10px; display: table-cell; *display: inline-block; *width: auto; } 5, 强制不换行 自动换行 word-wrap是控制换行的。break-word是控制是否断词的。 强制英文单词断行 p{ word-break:break-all; } 6, li超过一定长度,以省略号显示 http://codepen.io/floralam/pen/zxQjrK 7, 左侧导航 http://codepen.io/floralam/pen/ogrbXW?editors=110 8, css3文字分栏 http://codepen.io/floralam/pen/ZYdOmN?editors=110 9, 修复侧边栏 在外容器的添加导航和主内容,当导航和主内容的宽度加上内外边距的数值大于外容器的宽度减去内边距的值,会导致导航和主内容(其中一个,html代码排后面的元素)被挤下。 http://codepen.io/floralam/pen/XJLRYq?editors=110 解决方案: 1) Section元素上使用box-sizing:border-box;模拟IE6中,使得内元素的宽度为width的值,而非width加上padding和margin的值。 2) width:-moz-calc(75% -1rem * 2);width:-webkit-calc(75% - 1rem * 2); width: calc(75% - 1rem * 2); width属性中减去padding值 3) http://codepen.io/floralam/pen/yydPOE 在元素内部增加一个额外的容器,并将padding放在这个新增的内部容器中,这是一种修复方法,而且得到众多浏览器支持。 10, css描绘三角形 http://codepen.io/floralam/pen/azgGmZ 很多关于使用css3来描绘特定图像,使用代码而非图片实现(多座小山包,返回顶部)的题目,都离不开描绘三角形。 11, 清除浮动的技巧 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。 1) 添加最后一个元素 2) 親要素は、オーバーフローを設定します: hidden; 3) CSS :after 疑似要素を使用して、コンテナの内部要素の末尾に非表示のスペース「020」またはドットを追加します。 CSS 疑似要素「.」を追加し、フロートをクリアするクリア属性を割り当てます。 IE6 および IE7 ブラウザの場合、haslayout をトリガーするには、zoom:1 を clearfix クラスに追加する必要があることに注意してください。 http://codepen.io/floralam/pen/xboPXK?editors=110 CSS レイアウトの問題や関連記事の詳細については、PHP 中国語 Web サイトにご注意ください。 ),表格前后带有换行符。
和 )
伸缩项目:伸缩容器的子元素
主轴、主轴方向:用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
主轴起点、主轴终点:伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度、主轴长度属性:伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴、侧轴方向:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点、侧轴终点:填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度、侧轴长度属性:伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是「width」或「height」属性,由哪一个对着侧轴方向决定。
line-height: 300px; /* line-height = height */.container{
display:-webkit-box;
}.left{
-webkit-box-flex:1;
}.right{
-webkit-box-flex:1;
}

p{
white-space:nowrap;
}p{ word-wrap: break-word; //性允许长单词或 URL 地址换行到下一行
word-break: normal; //让浏览器实现在任意位置的换行}.nowrap li{
white-space:nowrap;
width:100px;
overflow:hidden;
text-overflow: ellipsis;
}
{
:;
:;:;
:;
:;
}{
:;
:;
:;
}{
:;
}