
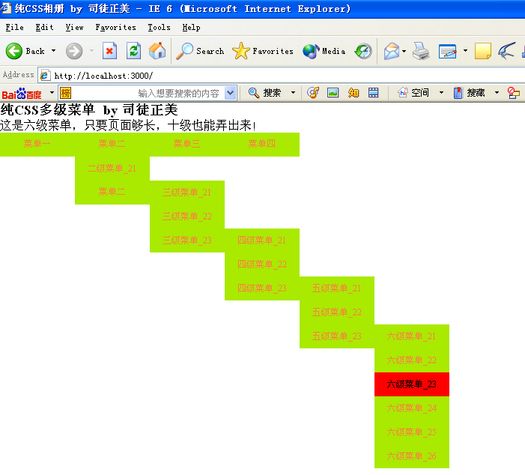
この部分で与えられる最終的なプロダクト効果は非常に驚くべきもので、伝説的な純粋な CSS の 6 レベルのメニューです。このものの最も強力な点は、すべての主流ブラウザ (IE6、IE8、Maxthon2.5、firefox3.5、opera10、safari4、chrome2) と互換性があり、少々の CSS ハックは役に立たないことです。結局のところ、CSS ハックは症状を治療する一時的な手段に過ぎず、将来のブラウザーの新しいバージョンにどのような副作用が生じるかは誰にも分からないため、できる限り使用しないでください。構造は非常に規則的であるため、読者は注意深く学習した後、10 レベルのメニューに拡張できます。
IE6 は非常に少数の疑似クラスをサポートするため、a 要素の hover、visited、active のみをサポートします。非表示のセカンダリ メニューを表示するには、a 要素の下にセカンダリ メニューの順序なしリストを配置する必要がありますが、これにより Firefox が再び問題を引き起こします。現時点では、ページが IE6 では 1 つの構造レイヤーのセットを表示し、他のブラウザーでは別のセットを表示するように、IE の条件付きコメントを要求する必要があります。
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单三<!--[if !IE 6]><!--></a><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单二<!--[if !IE 6]><!-->二</a><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
//************略***********
</li>
<li>
//************略***********
</li>
</ul>
</p>しかし、これを行うと、IE6 の二次メニューをポップアップさせることはできません。純粋な CSS フォト アルバムでは、この状況に何度も遭遇しました。海外の情報を確認すると、IE がホバーを使用して絶対位置のサブ要素を切り替えるときに問題があると言われていますが、多くの特定の状況とさまざまな解決策があります。ただし、マルチレベル メニューのマルチレベルのサブ要素の場合、最も一般的な方法は、それらをテーブルに配置することです。これはテーブル レイアウトと同等です。テーブルは耐障害性が最も高いため、多くの人がレイアウトにテーブルを使用しており、ブラウザはこの点でテーブルの利点を強化しています。 table のおかげで、IE6 の変人をついに取り除くことができました。
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单<!--[if !IE 6]><!--><strong>一</strong></a><![endif]-->
<table><tr><td>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
</td></tr></table>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单<!--[if !IE 6]><!--><strong>二</strong></a><![endif]-->
<table><tr><td>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
</td></tr></table>
<!--[if lte IE 6]></a><![endif]-->
</li>
<li>
//*************略**************
</li>
<li>
//*************略**************
</li>
</ul>
</p>しかし、これにより、基本的にうまく機能するためにテーブルを必要としない Firefox などのブラウザに、多くの冗長な構造層コードが追加されます。したがって、この表を IE の条件付きコメントに統合しました。例:
<p class="menu">
<ul>
<li>
<a href="http://www.cnblogs.com/rubylouvre/">菜单
<!--[if !IE 6]><!--><strong>一</strong></a><![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li>
//*************略************
</li>
<li>
//*************略************
</li>
<li>
//*************略************
</li>
</ul>
</p>ただし、この構造層はさらに合理化できます。同時に、IE6 の水平メニューの高さが異常であることに注意する必要があります。これは、IE6 の li 要素にブロックレベルの表示要素が含まれる場合、余分な 5 ピクセルのギャップが生じるためです。 li 要素に含まれる構造は比較的複雑であるため、これまで img 要素を処理するために使用されてきたいくつかの方法は機能しません。 a 要素の高さを明示的に設定し、余分な部分を非表示にすることができます。これは、CSS ハックを使用せずにこれを行う唯一の方法です。
より合理化された構造レイヤー:
<p class="menu">
<ul>
<li>
<!--[if lte IE 6]><a href=""><table><tr><td><![endif]-->
<a href="http://www.cnblogs.com/rubylouvre/">菜单一</a>
<ul>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_11</a></li>
<li><a href="http://www.cnblogs.com/rubylouvre/">二级菜单_12</a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li>
//***********略*********
</li>
<li>
//***********略*********
</li>
<li>
//***********略*********
</li>
</ul>
</p>
.menu a {
display:block;
/*position:relative;发现放在a元素中,
在标准游览器中惨不忍睹,
和纯CSS相册3的第一个运行框在chrome中遇到的bug一样*/
height:32px;
width:100px;
line-height:32px;
background:#a9ea00;
color:#ff8040;
text-decoration:none;
text-align:center;
overflow:hidden;/*★★★★*/
}上記の構造に基づいて、マルチレベルのサブメニューを開発できます。
この時点で、IE6 ではマウスが 2 番目のメニュー上に移動すると、最初のレベルのメニュー項目に境界線が表示され、その色がホバー時の背景色になることがわかりました。 IE6 では、表とセルの間に隙間 (セル間隔)、およびセルとセルの内容の間に隙間 (セル間隔) があります。背景色は透明です。つまり、次のレイヤーの背景色が常に表示されます。 aのdisplay:blockを設定したのでtdのスペースをすべて占有することになるので、謎の境界線はcellspacingになるはずです。私の推測は次のようにして確認できます。
.menu table {
border:1px solid aqua;
}
.menu table td{
border:1px solid aqua;
}問題を理解すれば、適切な治療法を処方できます。解決策は 2 つあります。 1 つは、セル間隔をゼロに設定することです。セル間隔は CSS 属性ではなく DOM 属性であるため、言い換えれば、テーブルの数だけ記述する必要があります。 2 つ目は、 border-collapse を Collapse に設定することです。これにより、テーブルとその内部の TD のボーダーが 1 つにマージされ、それらの間にギャップが存在しなくなります。もちろん、2 番目のオプションを選択します。
.menu table {
border-collapse: collapse;
}
最後に要約します:
ホバー時に、対応するサブメニューの上部と左が、含まれるブロックの範囲内にあることを確認します。
通常、サブ要素の外観を実現するには、hoverを使用してdisplayを呼び出しますが、IE6ではマウスアウトしても表示が消えないため、可視性を変更する必要があります。
一部のブラウザでは、a:hover を使用して絶対位置のサブ要素を切り替えるときにバグがあるため、li:hover を使用して実装してください。
IE6では、親要素のa:hoverをアクティブにしてからその子孫要素のa:hoverを呼び出した後、応答がありません。つまり、下向きのレンダリングが続行されません。現時点では、アクションを実行するには、最もフォールト トレラントなラベルである table が必要です。
クロスプラットフォームのニーズのために、IE の条件付きコメントを使用して、対応する構造層コードを切り替える必要があります。
IE6 では、li 要素にブロック表示の要素 (a など) が含まれる場合、overflow:hidden を使用してクリーンアップできます。
IE6 では、table と td の間にギャップがあり、サブメニュー項目を移動すると、これらの透明なスペースにより、その親メニュー項目の両側が汚れます。解決策: テーブルの境界線の折りたたみを折りたたみに設定します。
より純粋なCSSマルチレベルメニューの場合