
この記事を読む前に、写真を見てみましょう。この写真を見ると、JavaScript 開発が最も需要が高く、42.84% を占めていることがわかります。したがって、JavaScript 言語をマスターしていれば、心配する必要はありません。この記事では、よく使用される JavaScript IDE をいくつか取り上げ、欠点がある場合はそれらの長所と短所を分析します。 WebStorm

 WebStorm を使用して開発する場合、入力に役立つ JS 変数、キーワード、メソッド、関数、またはパラメーター名のプロンプトが自動的に表示されます。迅速に実行し、いくつかの低レベルの入力エラーを回避します。
WebStorm を使用して開発する場合、入力に役立つ JS 変数、キーワード、メソッド、関数、またはパラメーター名のプロンプトが自動的に表示されます。迅速に実行し、いくつかの低レベルの入力エラーを回避します。
2. コードのリファクタリングをサポートする
開発における最大の悩みは、混沌とした構造のコードを保守することです。コードの事後保守を確実にシンプルかつ迅速に行うためには、コードがクリーンで整然としていることを確認する必要があります。 WebStorm は、ファイルの移動やインライン変数の抽出など、コードの自動リファクタリングに役立ちます。
3. Node.jsを統合する
WebStormはNode.jsを統合し、Node.jsアプリを実行、コンパイル、テストできます。
4. 統合されたコード品質ツール
統合されたJSHint、JSLint、JSCSなど。
5. ローカル履歴を保存する
ローカル履歴は、コードを追跡し、変更されたコードを取得するのに役立ちます。
短所: 有料商用、時々パフォーマンスが悪い、.idea ファイルがバックグラウンドで作成される、複数のプロジェクトを 1 つのウィンドウで開くことができない、非ネイティブのファイル システムでは多くの問題が発生することが多い
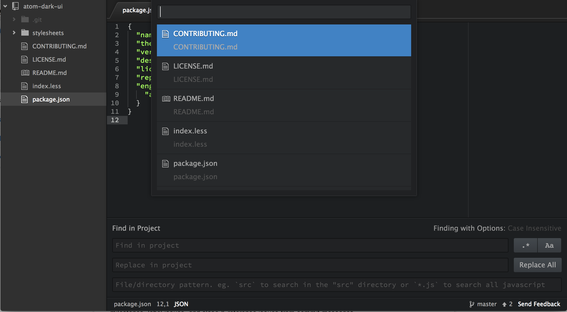
Atom
利点: 組み込みのパッケージ管理機能 Atom の組み込みパッケージ管理機能は Atom の最も重要な機能です
Atom の組み込みパッケージ管理機能は Atom の最も重要な機能です
オープンソースで無料です
Atom はオープンソースで GitHub 上で無料です
組み込み Git コントロール、Web テクノロジー
組み込み Web JS、HTML、CSSなどのテクノロジー
短所: 効率が低い
Sublime Text
長所: 速い 編集 複数のカーソルと列の選択により、編集のための複数の行の同時選択がサポートされます。非常に優れた機能
複数のカーソルと列の選択により、編集のための複数の行の同時選択がサポートされます。非常に優れた機能
複数のオペレーティング システムをサポート
Windows、Linux、OSX をサポート
プラグインの種類が非常に豊富
メモリ消費量が少ない
欠点:
デバッガーがない
コードの再構築やその他の機能が欠如している
厳密に言えば、Sublime Textはテキストエディタであり、IDEとは言えません
Vim
多くのプラグインをサポートしており、成熟した包括的なIDEになることが期待されています。 利点: 非常に強力、無料、高速かつ軽量、クロスプラットフォーム、安定性 欠点: 始めるのが難しい、古いインターフェイススタイル、70 年代スタイル、誰にも適していない Visual Studio Code
Visual Studio Code
主に VSCode開発、機能の再定義、組み込みデバッグ、クラウド アプリケーションに重点を置いています。コードは無料で、Git コントロールが組み込まれており、Linux、Mac OSX、Windows などの複数のプラットフォームで利用できます。 欠点: 読み込み時間が遅い Brackets


 JavaScript Intellisenseの導入により、VSは非常に便利なスクリプトプロンプトとオートコンプリート入力機能を提供できるようになりました。フレンドリーでクリーンなインターフェイス。
JavaScript Intellisenseの導入により、VSは非常に便利なスクリプトプロンプトとオートコンプリート入力機能を提供できるようになりました。フレンドリーでクリーンなインターフェイス。
欠点: Windows プラットフォームでのみ使用できます
上記は、どの JavaScript IDE が最適ですか?関連コンテンツの詳細については、PHP 中国語 Web サイト (www.php.cn) に注目してください。