
1. Canvas 要素
次の HTML コードは Canvas 要素を定義します。
<!DOCTYPE html>
<html>
<head>
<title>Canvas快速入门</title>
<meta charset="utf-8"/>
</head>
<body>
<p>
<canvas id="mainCanvas" width="640" height="480"></canvas>
</p>
</body>
</html>
次の Javascript ステートメントを使用してキャンバス要素にアクセスします:
//DOM写法
window.onload = function () {
var canvas = document.getElementById("mainCanvas");
var context = canvas.getContext("2d");
};
//jQuery写法
$(document).ready(function () {
var canvas = $("#mainCanvas");
var context = canvas.get(0).getContext("2d");
});
//接下来就可以调用context的方法来调用绘图API
2. 基本 API
2.1 座標系
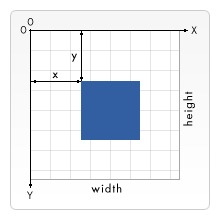
キャンバス 2D レンダリング コンテキストは、左上隅を座標系とするフラット デカルト座標系を使用します。原点 (0,0) 、座標系の 1 単位は画面の 1 ピクセルに相当します。詳細は次のとおりです。 
2.2 基本的なグラフィックを描画する
2.2.1 長方形
//绘制一个填充矩形
context.fillRect(x, y, width, height)
//绘制一个边框矩形
context.strokeRect(x, y, width, height)
//清除一个矩形区域
context.clearRect(x, y, width, height)
2.2.2 線を描画することと、線を描画することの間には、実際の呼び名がいくつか異なります。パス。単純なパスを描画するには、まず beginPath メソッドを呼び出し、次に moveTo を呼び出してパスの始点座標を設定し、次に lineTo を呼び出して線分の終点座標を設定し (複数回設定可能)、 closePath を呼び出してパスの描画を完了します。最後に、ストロークを呼び出してアウトラインを描画します (または、fill を呼び出してパスを塗りつぶします)。以下は例です:
//示例
context.beginPath(); //开始路径
context.moveTo(40, 40); //移动到点(40,40)
context.lineTo(300, 40); //画线到点(300,30)
context.lineTo(40, 300); //画线到点(40,300)
context.closePath(); //结束路径
context.stroke(); //绘制轮廓
//或者填充用context.fill();キャンバスには実際には円を描くための特別なメソッドはありません。円弧を描くことで円をシミュレートできます。円弧はパスなので、beginPath と closePath の間に円弧を描画するための API を含める必要があります。
2.3 スタイル
2.3.1 線の色を変更する
var color;
//指定RGB值
color = "rgb(255, 0, 0)";
//指定RGBA值(最后一个参数为alpha值,取值0.0~1.0)
color = "rgba(255, 0, 0, 1)";
//指定16进制码
color = "#FF0000";
//用单词指定
color = "red";
//设置填充颜色
context.fillStyle = color;
//设置边框颜色
context.strokeStyle = color;2.3.2 線の幅を変更する
//指定线宽值
var value= 3;
//设置边框颜色
context.linewidth = value;2.4 テキストを描画する
//指定字体样式
context.font = "italic 30px 黑体";
//在点(40,40)处画文字
context.fillText("Hello world!", 40, 40);2.5 画像を描く
前に描く画像を定義してロードする必要があります。
var img = new Image();
img.src = "myImage.png";
img.onload = function () {
//图像加载完毕执行
};//在(x,y)出绘制图像image
context.drawImage(image, x, y)
//在(x,y)出绘制width*height的图像image
context.drawImage(image, x, y, width, height)
//在image的(sx,sy)处截取sWidth*sHeight的图像,在(dx,dy)处绘制dWidth*dHeight的图像
context.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)3. 高度な機能
3.1 Canvas をブラウザウィンドウいっぱいにします
最も簡単な方法は、Canvas 要素の幅と高さを正確に設定することです。ブラウザウィンドウの幅と高さを調整し、CSS を使用して空白を削除します。
CSS コード:
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
width: 100%;
}
canvas {
display: block;
}function resizeCanvas() {
//canvas由jQuery获取
canvas.attr("width", $(window).get(0).innerWidth);
canvas.attr("height", $(window).get(0).innerHeight);
context.fillRect(0, 0, canvas.width(), canvas.height());
}
$(window).resize(resizeCanvas);
resizeCanvas();キャンバスでは、描画状態は、特定の瞬間における 2D レンダリング コンテキストの外観を記述するプロパティのセット全体を指します。 : 変換行列、トリミング領域、globalAlpha、globalCompositeOperation、ストロークスタイル、fillStyle、lineWidth、lineCap、lineJoin、miterLimit、shadowOffsetX、shadowOffsetY、shadowBlur、shadowColor、font、textAlign、および textBaseline。
キャンバスのグローバル状態を変更する必要がある場合、通常は最初に現在の状態を保存します。save メソッドを呼び出して状態を描画状態スタックにプッシュします。操作が完了したら、restore メソッドを呼び出して描画状態を復元します。 。
//示例
context.save();
context.globalAlpha = 0.5;
context.fillRect(0, 0, 200, 100);
context.restore();3.3.1 変換
2D レンダリング コンテキストの原点をある位置から別の位置に移動します。ここで移動されるのは、グローバルな描画位置である座標原点であることに注意してください。 API は次のとおりです。上記は、HTML5 Canvas API を呼び出すものです。グラフィック描画用クイック スタート ガイドの内容については、PHP 中国語 Web サイト (www.php.cn) に注目してください。