XML - XML の概要と基本構文
1.XMLの歴史
gml(1969)->sgml(1985)->html(1993)->xml(1998)
1969 gml (汎用マークアップ言語)、主な目的は、異なるマシン間でデータを通信することです
1985 sgml (Standard General Markup Language)
1993 html (Hypertext Markup Language、www.net)
サーバー プログラムの起動時に、リッスンするポート番号と、データベースに接続するためのユーザー名とパスワードを読み取ります。html 言語自体 いくつかの欠陥があります
(1) ラベルはカスタマイズできません
(2) HTML自体に意味がない
(3) HTML は真に国際化されていません中間移行言語である xhtml があります:
2. 要件 2
html ->
- XML 言語では、ユーザーがタグをカスタマイズできます。タグは 1 つのデータを記述するために使用され、タグは開始タグと終了タグに分割され、開始タグと終了タグの間に他のタグを使用してデータの関係を記述できます。 。 3. XML の一般的な応用例
1. XML の出現により、プログラム間のデータ送信の問題が解決されました。たとえば、QQ 間のデータ送信には、可読性と保守性に優れた XML 形式が使用されます
2.XML は設定ファイルとして使用できます
XML ファイルは、Tomcat サーバーのserver.xml や web.xml などの設定ファイルとして使用できます。別の例は、構造体の structs-config.xml ファイル、Hibernate の hibernate.cfg.xml などです。
3.XML は小規模なデータベースとして使用できます
<?xml version="1.0" encoding="gb2312"?><class>
<stu id="001">
<name>杨过</name>
<sex>男</sex>
<age>20</age>
</stu>
<stu id="002">
<name>小龙女</name>
<sex>女</sex>
<age>21</age>
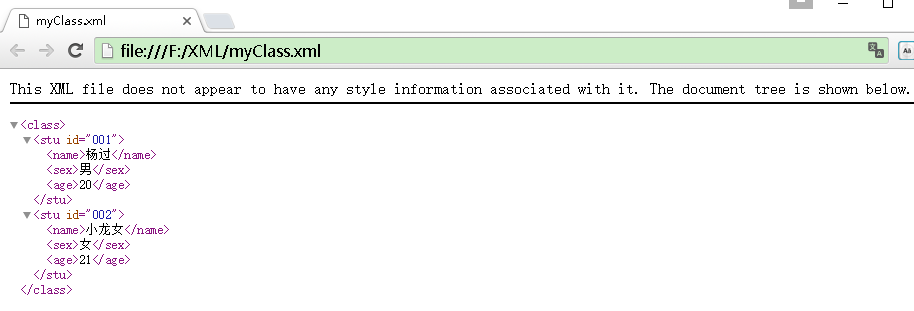
</stu></class>ログイン後にコピーログイン後にコピーブラウザで開くことができます:
<?xml version="1.0" encoding="gb2312"?><class>
<stu id="001">
<name>杨过</name>
<sex>男</sex>
<age>20</age>
</stu>
<stu id="002">
<name>小龙女</name>
<sex>女</sex>
<age>21</age>
</stu></class>
この例では、最初の行のエンコードを utf-8 に変更してブラウザで開くと、エラーが報告されます。これはなぜですか?
XML ファイルのデフォルトのエンコーディングは ANSI です。これは、米国規格協会が開発したエンコーディングです。中国では、GB2312 です。 GB2312 エンコーディングを使用する場合、UTF-8 を使用するとエラーが報告されます。
解決策は、XML ファイルを UTF-8 エンコード モードに変更することです。
4.XML構文
XMLファイルは次の部分に分かれています:
1.文書宣言2.要素
3.属性4.コメント4.1. XML 構文 - ドキュメント宣言5.CDATA領域、特殊文字
6.処理命令 (処理命令)
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
ログイン後にコピーログイン後にコピーXML 宣言は XML ドキュメントの最初の行に配置されます
XML 宣言は次の部分で構成されます: <?xml version="1.0" encoding="utf-8" standalone="yes" ?>
バージョン – ドキュメントは準拠しますXML1.0 仕様を使用して、1.0 を学習します
エンコーディング - 「GB2312」や「UTF-8」などのドキュメントの文字エンコーディング
スタンドアロン – ドキュメント定義が独立して使用されるかどうか
デフォルト値はstandalone="no"です。 Yes は独立して使用されることを意味し、No は独立して使用されないことを意味します
4.2. XML 構文 - 要素 (またはタグ、ノード)
(1) 各 XML ドキュメントには
ルート要素は、ドキュメント内の他のすべての要素を完全に含む要素です
ルート要素の開始タグは、他のすべての要素の開始タグの前に配置する必要があります
の終了タグ他の要素の終了タグの後に配置します
- (2) XML要素は、XMLファイル内に現れるタグを指します。 タグは開始タグと終了タグに分かれています。
タグ本体あり:
<a>www.sohu.com</a>
ログイン後にコピーログイン後にコピー タグ本体なし:
(3) 複数のサブタグを 1 つのタグ内にネストすることもできます。ただし、すべてのタグは適切にネストされている必要があり、たとえば<a></a>,简写为:<a/>ログイン後にコピーログイン後にコピー
<a>welcome to <b> www.sohu.com </a></b>
ログイン後にコピーログイン後にコピーは必ずエラーになります。
(4)对于XML标签中出现的所有空格和换行,XML解析程序都会当做标签内容进行处理。例如下面两段内容的意义是不一样的。
<stu>xiaoming</stu>
ログイン後にコピーログイン後にコピー和如下:
<stu> xiaoming</stu>ログイン後にコピーログイン後にコピー(5)由于在XML中,空格和换行都作为原始内容被处理,所以,在编写XML文件时,要特别注意。
(6)命名规范:一个XML元素可以包含字母、数字以及其它一些可见字符,但必须遵守以下规范:
区分大小写,例如,元素P和元素p是两个不同的元素
不能以数字或下划线”_”开头
元素内不能包含空格
名称中间不能包含冒号(:)
可以使用中文,但一般不这么用
4.3.XML语法-属性
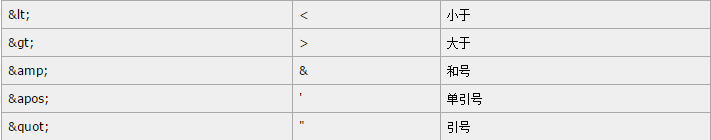
<student id="100"> <name>Tom</name></student>ログイン後にコピーログイン後にコピー(1)属性值用双引号(”)或单引号(’)分隔,如果属性值中有单引号,则用双引号分隔;如果有双引号,则用单引号分隔。那么如果属性值中既有单引号还有双引号怎么办?这种要使用实体(转义字符,类似于html中的空格符),XML有5个预定义的实体字符,如下:

(2)一个元素可以有多个属性,它的基本格式为:
<元素名 属性名1="属性值1" 属性名2="属性值2">
ログイン後にコピーログイン後にコピー(3)特定的属性名称在同一个元素标记中只能出现一次
(4)属性值不能包括<,>,&,如果一定要包含,也要使用实体4.4.XML语法-注释
XML的注释类似于HTML中的注释:
<!--这是一个注释-->
ログイン後にコピーログイン後にコピー(1)注释内容不要出现
--
(2)不要把注释放在标记中间;
(3)注释不能嵌套
(4)可以在除标记以外的任何地方放注释4.5.XML语法-CDATA节
假如有这么一个需求,需要通过XML文件传递一幅图片,怎么做呢?其实我们看到的电脑上的所有文件,本质上都是字符串,不过它们都是特殊的二进制字符串。我们可以通过XML文件将一幅图片的二进制字符串传递过去,然后再解析成一幅图片。那么这个字符串就会包含大量的<,>,&或者“等一些特殊的不合法的字符。这时候解析引擎是会报错的。
所以,有些内容可能不想让解析引擎解析执行,而是当做原始内容处理,用于把整段文本解释为纯字符数据而不是标记。这就要用到CDATA节。
语法如下:
<![CDATA[ ...... ]]>ログイン後にコピーログイン後にコピーCDATA节中可以输入任意字符(除
]]>外),但是不能嵌套!如下例,这种情况它不会报错,而如果不包含在CDATA节中,就会报错:
<stu id="001"> <name>杨过</name> <sex>男</sex> <age>20</age> <intro><![CDATA[ad<<&$^#*k]]></intro></stu>ログイン後にコピーログイン後にコピー4.6.XML语法-处理指令
处理指令,简称PI(processing instruction)。处理指令用来指示解析引擎如何解析XML文件,看下面一个例子:
比如我们也可以使用css样式表来修饰XML文件,编写my.css如下:
name{ font-size:80px; font-weight:bold; color:red; } sex{ font-size:60px; font-weight:bold; color:blue; } sex{ font-size:40px; font-weight:bold; color:green; }ログイン後にコピーログイン後にコピー我们在xml文件中使用处理指令引入这个css文件,如下:
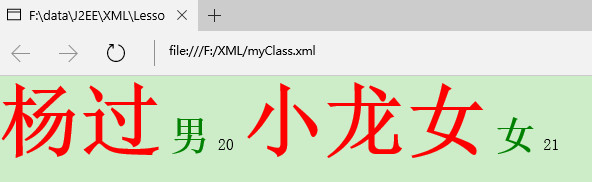
<?xml version="1.0" encoding="gb2312"?> <?xml-stylesheet href="my.css" type="text/css"?><class> <stu id="001"> <name>杨过</name> <sex>男</sex> <age>20</age> </stu> <stu id="002"> <name>小龙女</name> <sex>女</sex> <age>21</age> </stu></class>ログイン後にコピー这时候我们再用浏览器打开这个xml文件,会发现浏览器解析出一个带样式的视图,而不再是单纯的目录树了:

但是XML的处理指令不要求掌握,因为用到的很少。
5.格式正规的XML文档-小结
语法规范:
1.XML声明语句
2.必须有一个根元素
3.标记大小写敏感
4.属性值用引号
5.标记成对
6.空标记关闭
7.元素正确嵌套1.XML历史
gml(1969)->sgml(1985)->html(1993)->xml(1998)
1969 gml(通用标记语言),主要目的是要在不同的机器之间进行通信的数据规范
1985 sgml(标准通用标记语言)
1993 html(超文本标记语言,www网)
html语言本身是有一些缺陷的
(1)不能自定义标签
(2)html本身缺少含义
(3)html没有真正的国际化有一个中间过渡语言,xhtml:
html->xhtml->xml1998 xml extensiable markup language 可扩展标记语言
2. XML が必要な理由
1. 要件 1
2 つのプログラム間のデータ通信?
2. 要件 2
サーバー プログラムの起動時に、リッスンするポート番号と、データベースに接続するためのユーザー名とパスワードを読み取ります。XML 言語では、ユーザーがタグをカスタマイズできます。タグは 1 つのデータを記述するために使用され、タグは開始タグと終了タグに分割され、開始タグと終了タグの間に他のタグを使用してデータの関係を記述できます。 。
3. XML の一般的な応用例
1. XML の出現により、プログラム間のデータ送信の問題が解決されました。
たとえば、QQ 間のデータ送信には、可読性と保守性に優れた XML 形式が使用されます2.XML は設定ファイルとして使用できます
XML ファイルは、Tomcat サーバーのserver.xml や web.xml などの設定ファイルとして使用できます。別の例は、構造体の structs-config.xml ファイル、Hibernate の hibernate.cfg.xml などです。3.XML は小規模なデータベースとして使用できます
XML ファイルは小規模なデータベースとして使用できますが、これも良い選択です。このプログラムでは、手動で構成する必要があるデータを使用する場合があります。これを読み取るのは適切ではありません。 (これによりデータベースの保守作業が増加するため)、XML を直接使用して小規模なデータベースを構築することを検討できます。この方法でファイルを直接読み取る方が、データベースを読み取るよりも明らかに高速です。たとえば、XML ファイルは、msn にユーザーのチャット記録を保存するために使用されます。スタートアップケース: XML を使用してクラス情報を記録します。
<?xml version="1.0" encoding="gb2312"?><class> <stu id="001"> <name>杨过</name> <sex>男</sex> <age>20</age> </stu> <stu id="002"> <name>小龙女</name> <sex>女</sex> <age>21</age> </stu></class>ログイン後にコピーログイン後にコピーブラウザで開くことができます:

それでは、XML を HTML のように Web ページ上に表示できますか? CSS を使用して変更することも可能ですが、ここでは使用しません。XML を使用してデータを保存するだけで済みます。
この例では、最初の行のエンコードを utf-8 に変更してブラウザで開くと、エラーが報告されます。これはなぜですか?
XML ファイルのデフォルトのエンコーディングは ANSI です。これは、米国規格協会が開発したエンコーディングです。中国では、GB2312 です。 GB2312 エンコーディングを使用する場合、UTF-8 を使用するとエラーが報告されます。
解決策は、XML ファイルを UTF-8 エンコード モードに変更することです。
4.XML構文
XMLファイルは次の部分に分かれています:
1.文書宣言
2.要素
3.属性
4.コメント
5.CDATA領域、特殊文字
6.処理命令 (処理命令)4.1. XML 構文 - ドキュメント宣言
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
ログイン後にコピーログイン後にコピーXML 宣言は XML ドキュメントの最初の行に配置されます
XML 宣言は次の部分で構成されます:バージョン – ドキュメントは準拠しますXML1.0 仕様を使用して、1.0 を学習します
エンコーディング - 「GB2312」や「UTF-8」などのドキュメントの文字エンコーディング
スタンドアロン – ドキュメント定義が独立して使用されるかどうか
デフォルト値はstandalone="no"です。 Yes は独立して使用されることを意味し、No は独立して使用されないことを意味します4.2. XML 構文 - 要素 (またはタグ、ノード)
(1) 各 XML ドキュメントには root 要素が 1 つだけ必要です
ルート要素は、ドキュメント内の他のすべての要素を完全に含む要素です
ルート要素の開始タグは、他のすべての要素の開始タグの前に配置する必要があります
の終了タグ他の要素の終了タグの後に配置します
(2) XML要素は、XMLファイル内に現れるタグを指します。 タグは開始タグと終了タグに分かれています。
タグ本体あり:
<a>www.sohu.com</a>
ログイン後にコピーログイン後にコピータグ本体なし:
<a></a>,简写为:<a/>
ログイン後にコピーログイン後にコピー(3) 複数のサブタグを 1 つのタグ内にネストすることもできます。ただし、すべてのタグは適切にネストされている必要があり、たとえば
<a>welcome to <b> www.sohu.com </a></b>
ログイン後にコピーログイン後にコピーは必ずエラーになります。
(4) XML タグに含まれるすべてのスペースと改行について、XML パーサーはそれらをタグのコンテンツとして扱います。たとえば、次の 2 つの段落の意味は異なります。
<stu>xiaoming</stu>
ログイン後にコピーログイン後にコピー以下の通り:
<stu> xiaoming</stu>ログイン後にコピーログイン後にコピー(5) XML ではスペースや改行もオリジナルの内容として処理されるため、XML ファイルを記述する際には特に注意してください。
(6) 命名規則: XML 要素には文字、数字、その他の表示可能な文字を含めることができますが、次の規則に従う必要があります:
では大文字と小文字が区別されます。たとえば、要素 P と要素 p は 2 です。さまざまな要素
数字またはアンダースコア「_」で始めることはできません
要素にスペースを含めることはできません
名前にコロン(:)を含めることはできません
中国語は使用できますが、通常は使用できませんこのように使われます
4.3.XML语法-属性
<student id="100"> <name>Tom</name></student>ログイン後にコピーログイン後にコピー(1)属性值用双引号(”)或单引号(’)分隔,如果属性值中有单引号,则用双引号分隔;如果有双引号,则用单引号分隔。那么如果属性值中既有单引号还有双引号怎么办?这种要使用实体(转义字符,类似于html中的空格符),XML有5个预定义的实体字符,如下:

(2)一个元素可以有多个属性,它的基本格式为:
<元素名 属性名1="属性值1" 属性名2="属性值2">
ログイン後にコピーログイン後にコピー(3)特定的属性名称在同一个元素标记中只能出现一次
(4)属性值不能包括<,>,&,如果一定要包含,也要使用实体4.4.XML语法-注释
XML的注释类似于HTML中的注释:
<!--这是一个注释-->
ログイン後にコピーログイン後にコピー(1)注释内容不要出现
--
(2)不要把注释放在标记中间;
(3)注释不能嵌套
(4)可以在除标记以外的任何地方放注释4.5.XML语法-CDATA节
假如有这么一个需求,需要通过XML文件传递一幅图片,怎么做呢?其实我们看到的电脑上的所有文件,本质上都是字符串,不过它们都是特殊的二进制字符串。我们可以通过XML文件将一幅图片的二进制字符串传递过去,然后再解析成一幅图片。那么这个字符串就会包含大量的<,>,&或者“等一些特殊的不合法的字符。这时候解析引擎是会报错的。
所以,有些内容可能不想让解析引擎解析执行,而是当做原始内容处理,用于把整段文本解释为纯字符数据而不是标记。这就要用到CDATA节。
语法如下:
<![CDATA[ ...... ]]>ログイン後にコピーログイン後にコピーCDATA节中可以输入任意字符(除
]]>外),但是不能嵌套!如下例,这种情况它不会报错,而如果不包含在CDATA节中,就会报错:
<stu id="001"> <name>杨过</name> <sex>男</sex> <age>20</age> <intro><![CDATA[ad<<&$^#*k]]></intro></stu>ログイン後にコピーログイン後にコピー4.6.XML语法-处理指令
处理指令,简称PI(processing instruction)。处理指令用来指示解析引擎如何解析XML文件,看下面一个例子:
比如我们也可以使用css样式表来修饰XML文件,编写my.css如下:
name{ font-size:80px; font-weight:bold; color:red; } sex{ font-size:60px; font-weight:bold; color:blue; } sex{ font-size:40px; font-weight:bold; color:green; }ログイン後にコピーログイン後にコピー我们在xml文件中使用处理指令引入这个css文件,如下:
<?xml version="1.0" encoding="gb2312"?><?xml-stylesheet href="my.css" type="text/css"?><class> <stu id="001"> <name>杨过</name> <sex>男</sex> <age>20</age> </stu> <stu id="002"> <name>小龙女</name> <sex>女</sex> <age>21</age> </stu></class>ログイン後にコピー这时候我们再用浏览器打开这个xml文件,会发现浏览器解析出一个带样式的视图,而不再是单纯的目录树了:

但是XML的处理指令不要求掌握,因为用到的很少。
5.格式正规的XML文档-小结
语法规范:
XML声明语句
2.必须有一个根元素
3.标记大小写敏感
4.属性值用引号
5.标记成对
6.空标记关闭
7.元素正确嵌套
以上就是XML—XML介绍和基本语法的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 PowerPoint を使用して XML ファイルを開くことはできますか?
Feb 19, 2024 pm 09:06 PM
PowerPoint を使用して XML ファイルを開くことはできますか?
Feb 19, 2024 pm 09:06 PM
XML ファイルは PPT で開くことができますか? XML、Extensible Markup Language (Extensible Markup Language) は、データ交換とデータ ストレージで広く使用されている汎用マークアップ言語です。 HTML と比較して、XML はより柔軟であり、独自のタグとデータ構造を定義できるため、データの保存と交換がより便利で統一されます。 PPT (PowerPoint) は、プレゼンテーションを作成するために Microsoft によって開発されたソフトウェアです。包括的な方法を提供します。
 Python を使用した XML データのマージと重複排除
Aug 07, 2023 am 11:33 AM
Python を使用した XML データのマージと重複排除
Aug 07, 2023 am 11:33 AM
Python を使用した XML データのマージと重複排除 XML (eXtensibleMarkupLanguage) は、データの保存と送信に使用されるマークアップ言語です。 XML データを処理するとき、複数の XML ファイルを 1 つにマージしたり、重複データを削除したりする必要がある場合があります。この記事では、Python を使用して XML データのマージと重複排除を実装する方法と、対応するコード例を紹介します。 1. XML データのマージ 複数の XML ファイルがある場合、それらをマージする必要があります。
 Python で XML データを CSV 形式に変換する
Aug 11, 2023 pm 07:41 PM
Python で XML データを CSV 形式に変換する
Aug 11, 2023 pm 07:41 PM
Python の XML データを CSV 形式に変換する XML (ExtensibleMarkupLanguage) は、データの保存と送信に一般的に使用される拡張可能なマークアップ言語です。 CSV (CommaSeparatedValues) は、データのインポートとエクスポートに一般的に使用されるカンマ区切りのテキスト ファイル形式です。データを処理するとき、分析や処理を容易にするために、XML データを CSV 形式に変換する必要がある場合があります。 Pythonは強力です
 Python を使用した XML データのフィルタリングと並べ替え
Aug 07, 2023 pm 04:17 PM
Python を使用した XML データのフィルタリングと並べ替え
Aug 07, 2023 pm 04:17 PM
Python を使用した XML データのフィルタリングと並べ替えの実装 はじめに: XML は、データをタグと属性の形式で保存する、一般的に使用されるデータ交換形式です。 XML データを処理するとき、多くの場合、データのフィルタリングと並べ替えが必要になります。 Python には、XML データを処理するための便利なツールとライブラリが多数用意されています。この記事では、Python を使用して XML データをフィルタリングおよび並べ替える方法を紹介します。 XML ファイルの読み取り 始める前に、XML ファイルを読み取る必要があります。 Python には XML 処理ライブラリが多数ありますが、
 Python は XML と JSON 間の変換を実装します
Aug 07, 2023 pm 07:10 PM
Python は XML と JSON 間の変換を実装します
Aug 07, 2023 pm 07:10 PM
Python は XML と JSON 間の変換を実装します はじめに: 日常の開発プロセスでは、異なる形式間でデータを変換する必要があることがよくあります。 XML と JSON は一般的なデータ交換形式であり、Python ではさまざまなライブラリを使用して XML と JSON の間で変換できます。この記事では、一般的に使用されるいくつかの方法をコード例とともに紹介します。 1. Python で XML を JSON に変換するには、xml.etree.ElementTree モジュールを使用できます。
 Python を使用した XML でのエラーと例外の処理
Aug 08, 2023 pm 12:25 PM
Python を使用した XML でのエラーと例外の処理
Aug 08, 2023 pm 12:25 PM
Python を使用した XML でのエラーと例外の処理 XML は、構造化データの保存と表現に使用される一般的に使用されるデータ形式です。 Python を使用して XML を処理すると、エラーや例外が発生することがあります。この記事では、Python を使用して XML のエラーと例外を処理する方法を紹介し、参考用のサンプル コードをいくつか示します。 Try-Except ステートメントを使用して XML 解析エラーを捕捉する Python を使用して XML を解析すると、時々、次のようなエラーが発生することがあります。
 Python は XML 内の特殊文字とエスケープ シーケンスを解析します
Aug 08, 2023 pm 12:46 PM
Python は XML 内の特殊文字とエスケープ シーケンスを解析します
Aug 08, 2023 pm 12:46 PM
Python は XML 内の特殊文字とエスケープ シーケンスを解析します XML (eXtensibleMarkupLanguage) は、異なるシステム間でデータを転送および保存するために一般的に使用されるデータ交換形式です。 XML ファイルを処理する場合、特殊文字やエスケープ シーケンスが含まれる状況に遭遇することが多く、これにより解析エラーやデータの誤解が生じる可能性があります。したがって、Python を使用して XML ファイルを解析する場合は、これらの特殊文字とエスケープ シーケンスの処理方法を理解する必要があります。 1. 特殊文字と
 C# 開発で XML および JSON データ形式を処理する方法
Oct 09, 2023 pm 06:15 PM
C# 開発で XML および JSON データ形式を処理する方法
Oct 09, 2023 pm 06:15 PM
C# 開発で XML および JSON データ形式を処理する方法には、特定のコード サンプルが必要です。現代のソフトウェア開発では、XML と JSON の 2 つのデータ形式が広く使用されています。 XML (Extensible Markup Language) はデータの保存と送信に使用されるマークアップ言語であり、JSON (JavaScript Object Notation) は軽量のデータ交換形式です。 C# 開発では、XML と JSON データの処理と操作が必要になることがよくありますが、この記事では、C# を使用してこれら 2 つのデータ形式を処理し、添付する方法に焦点を当てます。