
2 番目の講義では、WeChat 開発に delphi+intraweb を使用する 2 - intraweb は .net モードで公開されます (asp.net mvc4 モードでデプロイされます)。IIS (.net 仮想ホスト) 上で iw アプリケーションをクラウドにデプロイすることに成功しました。この講義では、最初の講義の内容を継続して WeChat 開発に戻り、今回は WeChat メッセージ処理について説明します。
まず、いくつかの知識ポイントを明確にします:
1. WeChat サーバーがユーザー メッセージを転送するために使用する http 投稿メソッドについては、最初の講義では WeChat サーバーの http データ送信メソッドについて詳しく説明しませんでした。実際、WeChat は検証に http get メソッドを使用し、ユーザー メッセージの転送には http post メソッドを使用し、メッセージを転送するとき、メッセージは XML 形式 (ContentType=text/xml) でエンコードされます。
2. WeChat サーバーのメッセージ転送では、1. 平文、2. 暗号化、3. 混合の 3 つのデータ送信方法を選択できます。この記事では、デバッグの便宜上、クリア テキストを使用してデータを転送します。次回の講義では、メッセージ暗号化メソッドの処理について説明します。
私はもともと、この講義の内容は難しくないと感じていました。.net、php、さらには Delphi Webbroker さえあれば簡単に実装できるはずです。しかし、iw を使用した後、問題が非常に複雑であることがわかりました。
iwhttpリクエストデータを処理するクラスはTHttpRequestですが、THttpRequestのプロパティとメソッドを調べたところ、httpコンテンツに直接アクセスできる場所が見つかりませんでした。httpコンテンツを読み込むと思われるTHttpRequest.ContentFieldsプロパティだけがあります。コードをデバッグした後、この属性は WeChat サーバーから渡される XML ファイルをまったく取得できず、コンテンツが常に空であることがわかりました。
繰り返し検証した結果、この ContentFields 属性は、http リクエストで ContentType が application/x-www-form-urlencoded である場合に渡されるキー値に対してのみ有効であることがわかりました。つまり、送信用のデータを取得できます。これは最初の講義の WeChat アクセスの場合であり、WeChat によって渡される署名、タイムスタンプ、ノンスなどのフィールド値は THttpRequest.ContentFields を通じて取得できます。
事態は完全なジレンマに発展しました。ContentType=text/xml の場合、THttpRequest クラス メソッドを使用してコンテンツを取得するにはどうすればよいでしょうか?調べてみると、THttpRequestクラスにFiles属性があることが分かり、結局この属性に希望があるのではないかと思いました。あはは、残念ながら、当時私がどのように実験したとしても (DCU を逆アセンブルするために使用しました)、この属性を持つファイルの数は常に 0 でした。その希望は失われました。
そこで、iw 公式質問フォーラムにメッセージを投稿してアドバイスを求め始めましたが、1 ~ 2 日は常に閲覧する人がいましたが、誰も回答しませんでした。関連する質問を何度も検索したところ、誰かがこの問題に遭遇したことがわかりました。そのとき、著者は質問者が不明瞭であると答え、著者にコードをメールで送ってくださいと言いました。私はすぐに質問者のふりをして著者に質問を添付しました。ああ、何も起こらなかった、笑、そんなにあなたを愛するのは本当に簡単ではありません。
他の人の質問を検索し続ける方法はありません。苦労が報われ、質問者が尋ねた質問が私の質問とは異なる投稿を見つけました。しかし、回答者は、PostFormData のサンプル プロジェクトがあると述べました。 iw デモをすぐに確認してみましたが、そのようなプロジェクトは存在しませんでした。笑、ついに動作しました。コードを開いて見てみると、これが事実であることがわかります。最初の講義と同じように、一行のコードが数日間私を悩ませました。
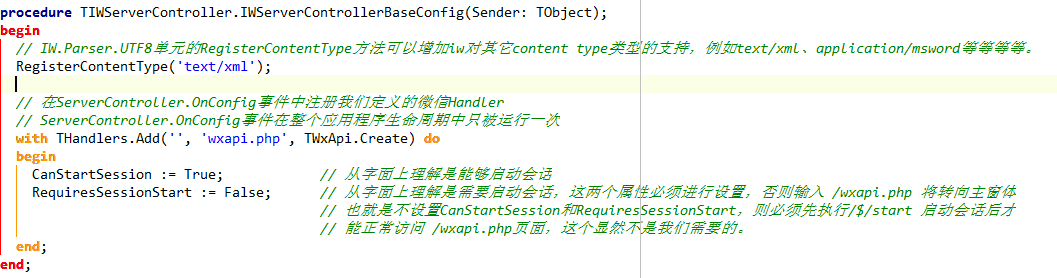
親愛なる皆さん、見てください:

は "RegisterContentType" メソッドです、笑、思いつきますか?ヘルプに記載されてますか?なんてことだ!
これで、コンテンツ タイプの登録を追加した後、THttpRequest.Files を使用して、投稿された XML を取得できるようになります。これは、私の最初の予測とほぼ同じなので、少し安心してください。
親愛なる皆さん、私の血と涙の旅をお話しします。iw のような Web 開発フレームワークについては、ヘルプが不完全でソース コードがありません。使用したい場合は、質問エリアで検索してください。iw デモが最も頼りになります。早速、最新のものをダウンロードしてデモを見てみましょう。
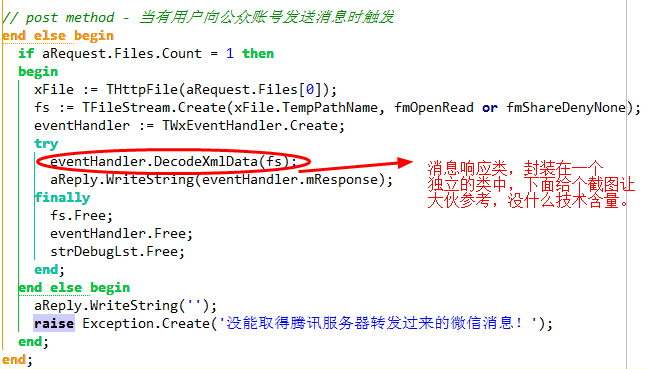
もう言うことはありませんので、皆さんに見ていただけるようにコードのスクリーンショットを投稿します。WeChat のドキュメントに従う方が簡単です:

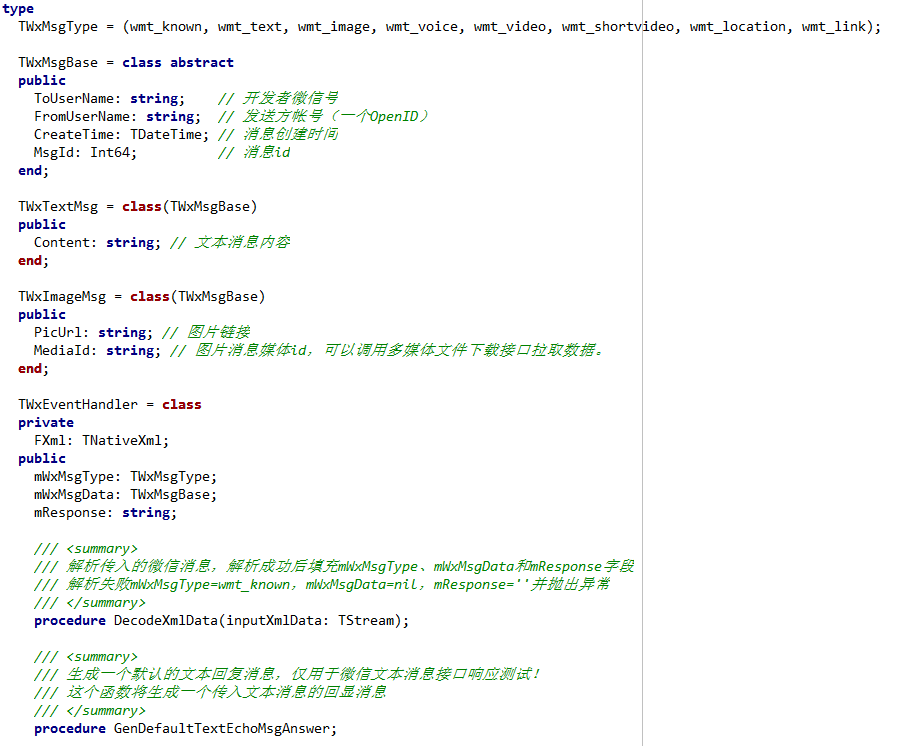
TEventHandler クラス:

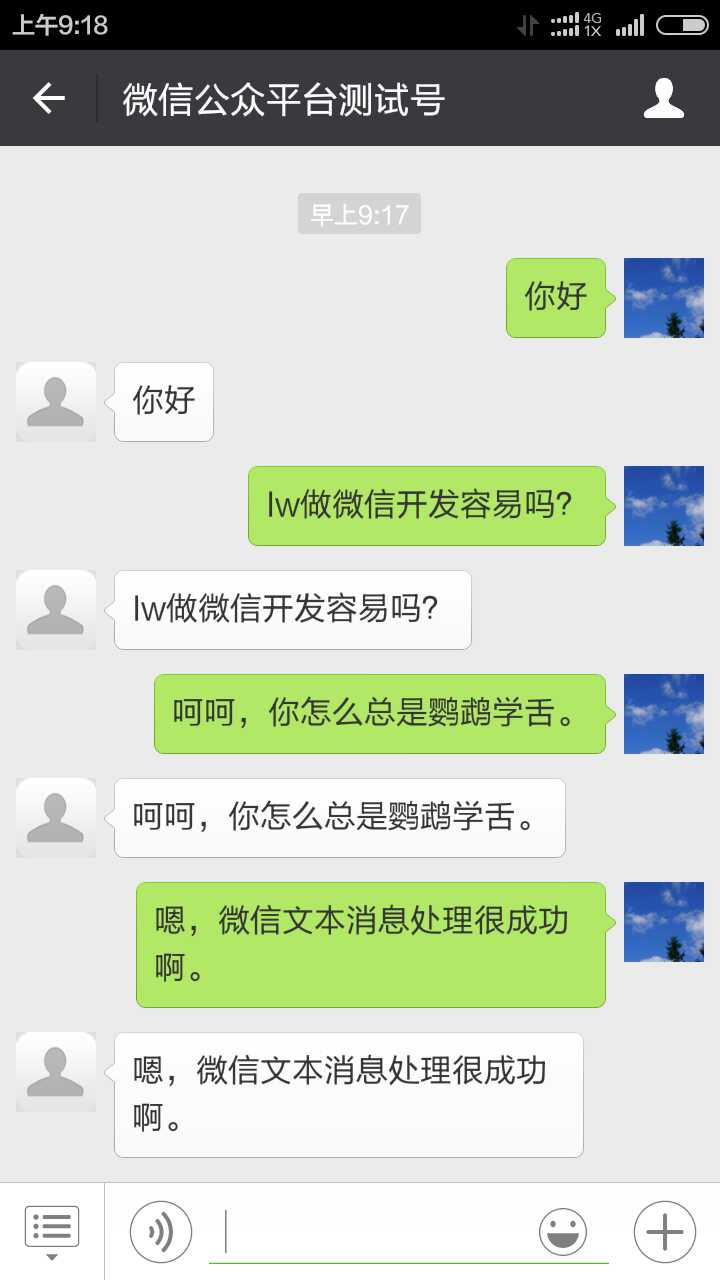
。サーバーに展開した後、WeChat クライアントを使用してスクリーンショットをテストします:

これが見えたら、ちょっと秘密をお教えしましょう:
テストを繰り返した結果、「RegisterContentType」メソッドは SA モードと ISAPI モードでのみ有効であることがわかりました。2 番目の講義に従ってライブラリにコンパイルした後です。 aspx モードに従ってデプロイしても、とにかく XML ファイルを取得できません。デプロイ要件により変更されたのはプロジェクトの種類だけで、他のコードはまったく変更されていません。理由はわかりません。受け取ったスクリーンショットは、ISAPI を使用してサーバーに展開されました。
最後に、WeChat メッセージの XML 形式の日付フィールドのエンコードとデコード関数が付属します。WeChat の日付型は整数値であるため、整数値を TDateTime 型に変換する必要があります。 WeChat の整数値の計算は、「1970-01-01 00:00:00」を基準時間として計算される 2 番目の差に基づいています。もう 1 つ注意すべき点は、WeChat 時間は UTC 時間であるため、北京時間に変換する場合は 8 時間を追加する必要があることです。
/// 関数 GetWxNow: Int64; ///
///
///
begin Result:=
VarToDateTime ( '1970-01-0100:00:00');///< summary> 、 int64 で表され、現在時刻と 1970-01-01 00:00:00 の 2 番目の差です
// / 次に、3600*8 を減算して UTC 時間の秒差を変換し、 WeChat 時間
現在の時間、int64 形式
begin
結果 := SecondsBetween(Now, GetWxBaseDt ) - 3600 * 8;
end;
関数 GetWxNowStr: string;
var
i64: Int64;
begin
i64 := GetWxNow;
結果 := IntToStr (i64);
end;
/// WeChat xmlから取得したCreateTimeフィールドの値をパラメータとして関数に渡します
///つまり、WeChat の int 型時刻を TDatetime 型に変換できます
///
///
関数ConvertWxDtToDateTime(wxDt:文字列) ): TDateTime;
var
i64 : Int64;
begin
wxDt); Result := IncSecond (
GetWxBaseDt, i64 + 3600*8); ;
delphi+intraweb を使用した詳細 WeChat メッセージ処理に関連する記事については、PHP 中国語 Web サイトに注目してください。