
基本的な定義や使用方法はインターネット上にたくさんありますが、ここではまとめません。ここでは主にプロジェクトを使用する際に遭遇したいくつかの問題と解決策について書きます
注: このプラグインは主に画像をアップロードするために使用します。他のアップロードにはプラグインが使用されますが、ファイルは関係ありません
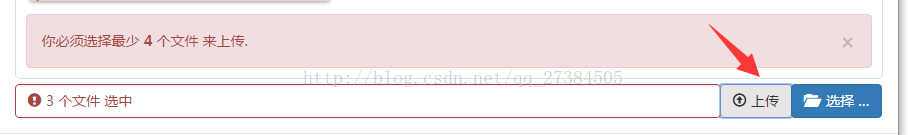
1. アップロードの最小数の問題
他の情報を参照すると、設定には 2 つの方法があることがわかります
minFileCount: 4, // 同時にアップロードできるファイルの最小数を示します
maxFileCount: 10, // 同時にアップロードできるファイルの最大数を示します
両方のメソッドは次の場所にあります。プラグイン公式 Web サイトの API を使用していますが、問題があります
minFileCount は、独自のアップロード方法を使用する場合にのみプロンプトを表示します

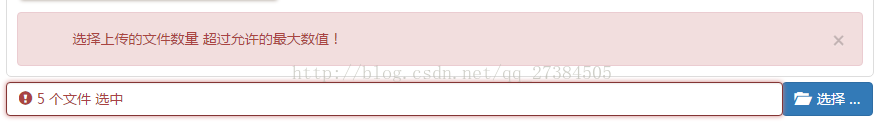
maxFileCount は、選択したファイルが上限を超えた場合にプロンプトを表示します

showUpload: true,//アップロード ボタンを表示するかどうか
具体的な理由は、作成者がまだ変更していない可能性があります。おそらく将来のバージョンでこの問題は解決されるでしょう
2 プラグインの組み込みを使用しないでください。アップロード機能を使用して、フォームフォームを使用してプロジェクトを送信しました
私が行ったプロジェクトは、プラグインの組み込みアップロード機能を使用せず、フォームフォームを直接使用して送信しました


フォーム送信に必要な次の点に注意してください
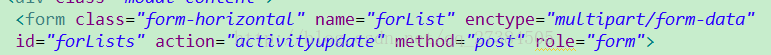
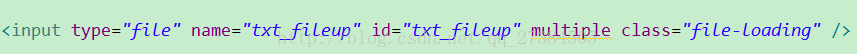
1. Enctype="multipart/form-data" をフォームに追加する必要があります
2. 単一の画像の場合、配列フォームを受け取る必要はありません背景、または以下の方法を参照してください

for (MultipartFile imgreturn : file) {
/*不添加如下代码会将新添加的内容覆盖掉*/
actinfo = new HashMap<String,Object>();
if (!imgreturn.isEmpty()) {
upImg =FileUtil.upload(imgreturn);
}
} 上記のコード部分は削除されており、ファイルの保存方法は表示されません。 . ページ上のデータを受信および転送する際のプラグインの受信に関する問題
このプラグインはバックグラウンドでのデータ転送プレビュー機能を実行できますが、新しいデータを追加した後、プレビューデータが上書きされる問題が発生します。データ変更操作にこのプラグインを使用することは推奨されません
// 预览图片json数据组
var preList = new Array();
for ( var i = 0; i < reData.length; i++) {
var img = null;
img = reData[i].activityimg;
// 图片类型
preList[i]= "<img width='120px' src=\'"+img+"\' class=\"file-preview-image\">";
}
var previewJson = preList;
// 与上面 预览图片json数据组 对应的config数据
var preConfigList = new Array();
for ( var i = 0; i < reData.length; i++) {
var array_element = reData[i];
var tjson = {
caption: reData[i].activityno, // 展示的文件名
url:'imgdelete', // 删除url
key: reData[i].activityno, // 删除是Ajax向后台传递的参数
width: '120px',
};
preConfigList[i] = tjson;
}
$('#txt_fileup').fileinput({
language: 'zh', //设置语言
uploadUrl: 'activityupdate',
uploadAsync:false,
allowedFileExtensions: ['jpg', 'gif', 'png','jpeg'],//接收的文件后缀
showCaption: true,
showUpload: false,//是否显示上传按钮
showRemove: false,//是否显示删除按钮
showCaption: true,//是否显示输入框
showPreview:true,
showCancel:true,
dropZoneEnabled: false,
minFileCount:4,
maxFileCount: 10,
initialPreviewShowDelete:true,
msgFilesTooMany: "选择上传的文件数量 超过允许的最大数值!",
/* initialPreview: previewJson,
initialPreviewConfig: preConfigList */
}).off('filepreupload').on('filepreupload', function() {
}).on("fileuploaded", function(event, outData) {
}); 考慮される問題層プラグインを呼び出す方法を使って判定しましたが、結局失敗しました
$('#txt_fileup').on('filedeleted', function(event, key) {
/* 触发删除方法 */
});
$('#txt_fileup').on('fileselect', function(event, key) {
/* 触发选择方法 */
});