WeChat アプレット - ユーザー入力コンテンツの取得
WeChat ミニプログラムでユーザーが入力したコンテンツを取得するにはどうすればよいですか? ?
js: document.getElementById("Content").value document.getElementById("Content").value
jq:$("#Content").val()
jq:
$("#Content").val()これは WeChat アプレットには記述できません。 コンポーネントのbindchange属性を通じてユーザー入力を保存できます
test.wxml
<input id="postalCode" bindchange="bindChange" type="number" placeholder="输入邮政编码" auto-focus /> <input id="mail" bindchange="bindChange" type="number" placeholder="请输入邮箱地址" />
ログイン後にコピー
test.js
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
})ログイン後にコピー
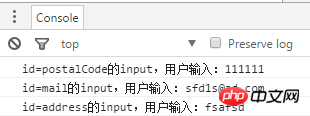
バックグラウンド出力
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事
アサシンのクリードシャドウズ:シーシェルリドルソリューション
3週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Atomfallのクレーンコントロールキーカードを見つける場所
3週間前
By DDD
<🎜>:Dead Rails-すべての課題を完了する方法
4週間前
By DDD
Atomfall Guide:アイテムの場所、クエストガイド、およびヒント
4週間前
By DDD

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7652
7652
 15
15
 7652
7652
 15
15
CakePHP チュートリアル
 1393
1393
 52
52
 1393
1393
 52
52
Steamのアカウント名の形式は何ですか
 91
91
 11
11
 91
91
 11
11
NYTミニクロスワードの回答
 37
37
 110
110
 37
37
 110
110


