WeChatアプレットのNginx環境設定
WeChat ミニ プログラム サーバー環境構成の詳細説明
2. Nginx HTTPS の構成
3. WeChat ミニ プログラムには、 https リクエストを送信するには、Web サーバーが https をサポートするように設定されている必要があり、最初に SSL 証明書を申請する必要があります。ミニ プログラムには TLS も必要です。 (トランスポート層セキュリティ プロトコル) バージョンは少なくとも 1.2 です。https を設定した後、TLS のバージョンがそれより低い場合は、アップグレードの問題が含まれます
申请 SSL 证书
配置web服务器支持https(我使用的是nginx)
升级到 TLS 1.2
- TLS 1.2 にアップグレードします
https 发送请求,那么Web服务器就要配置成支持 https,需要先申请SSL证书小程序也要求 TLS(传输层安全协议)的版本至少为 1.2,在配置好 https之后,如果 TLS 的版本较低,就涉及到升级问题
所以 Server端环境配置的主要步骤:
SSL证书申请
https 需要使用SSL证书,这个证书的价格为每年三五千到一万多,对于小团队或者是想熟悉一下小程序的用户来说,这个价格还是比较高的,这种情况可以选择免费证书,另外,也可以考虑一下云服务,例如 野狗、LeanCloud 这些成熟的服务平台,都支持 https,如果这些平台能满足自己的业务需求,就省掉了很多麻烦
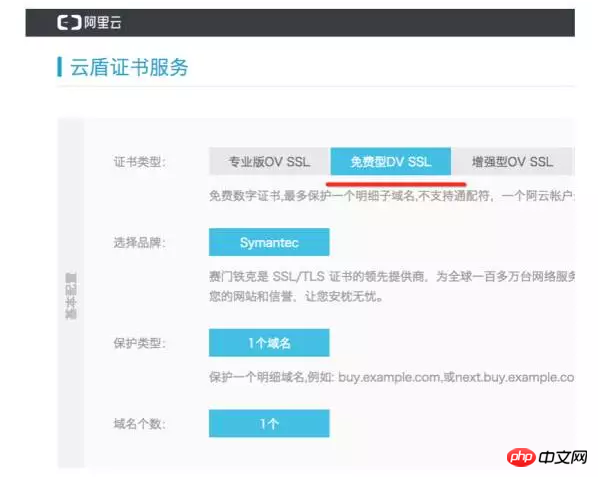
免费证书:阿里云上的 赛门铁克 免费型DV SSL
申请过程
wanwang.aliyun.com
登录控制台,点击左侧菜单中的 安全 -> 证书服务,这个页面中右上角有 购买证书 按钮,点击进入购买页,选择免费型DV SSL,购买

订单金额为0元,只是走一遍购买流程,完成后回到证书服务页面,可以在列表中看到一个证书

首先进行 “补全” 操作,填写自己的域名和基本信息
之后 “补全” 连接会变为 “进度”,点击后根据提示操作,主要是验证自己的服务器,我选的是文件验证,下载一个文件上传到自己服务器,等待验证
验证没问题后,大概10分钟左右就可以下载SSL证书了
Nginx HTTPS 配置
证书上传到nginx目录下,例如
/usr/local/nginx/cert
修改 conf/nginx.conf
配置 HTTPS server 块儿,添加SSL配置
# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
......
ssl on;
ssl_certificate /usr/local/nginx/cert/213994146300992.pem;
ssl_certificate_key /usr/local/nginx/cert/213994146300992.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
......
}重新加载配置文件,浏览器中使用 https 方式访问自己的域名,看是否可以正常访问
升级到 TLS 1.2
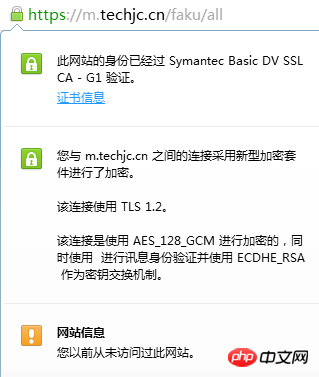
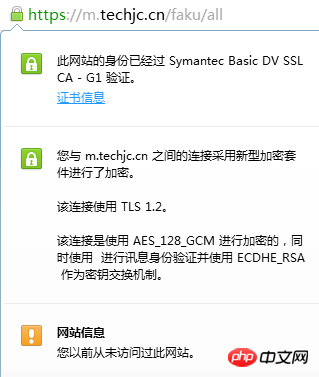
查看 TLS 版本
访问 https url 后,地址栏前面会有一个绿色小锁图标,点击它可以查看到 TLS 版本信息

如果没有达到 1.2 就需要升级
下面的操作环境为 centos linux
1)查看 openssl 版本
https://www.openssl.org/source/
1.0.2以下的版本就要升级,之前的版本官方都已经停止维护
2)升级 openssl
到官网下载新版
https://www.openssl.org/source/
例如下载到 /usr/local
升级
cd /usr/local tar zxvf openssl-1.0.2j.tar.gz cd openssl-1.0.2j ./config --prefix=/usr/local/openssl make && make install mv /usr/bin/openssl \ /usr/bin/openssl.OFF mv /usr/include/openssl \ /usr/include/openssl.OFF ln -s \ /usr/local/openssl/bin/openssl \ /usr/bin/openssl ln -s \ /usr/local/openssl/include/openssl \ /usr/include/openssl echo "/usr/local/openssl/lib"\ >>/etc/ld.so.conf ldconfig -v
验证
openssl version -a
3)重新编译 nginx
升级OpenSSL
https では SSL 証明書の使用が必要です。この証明書の価格は次のとおりです。年間 3 千から 5,000 ドル以上。小規模なプログラムに慣れたいと考えているユーザーの場合、一般に、価格はまだ比較的高価です。さらに、無料の証明書を選択することもできます。
などのクラウド サービスも検討できます。これらの成熟したサービス プラットフォームはすべて https をサポートしており、ビジネス ニーズを満たし、多くの手間を省くことができます
無料証明書: Symantec Free DV SSL Alibaba Cloud で
申請プロセス
下载地址
http://www.pcre.org/
例如下载到 /usr/local
cd /usr/local
tar -zxv -f pcre-8.39.tar.gz
cd pcre-8.39
./configure --prefix=/usr/local/pcre/
make && make install
コンソールにログインし、左側のメニューをクリックします。セキュリティ->証明書サービス に、証明書の購入このページの右上隅にある ボタンをクリックして購入ページに入り、 Free DV SSL を選択し、

注文金額は 0 元です。完了したら、証明書サービス ページに戻ります。
 」操作を実行し、独自のドメイン名と基本情報
」操作を実行し、独自のドメイン名と基本情報
を入力し、次に「
Complete」と接続すると「
Progress
Nginx HTTPS 構成
証明書を nginx ディレクトリにアップロードします (例: SSL 設定
下载地址 http://www.zlib.net/ 例如下载到 /usr/local cd /usr/local tar -zxv -f zlib-1.2.10.tar.gz cd zlib-1.2.10 ./configure --prefix=/usr/local/zlib/ make && make install
https を使用してブラウザで独自のドメイン名にアクセスし、正常にアクセスできるかどうかを確認してください🎜🎜🎜 TLS 1.2 にアップグレードします🎜 🎜🎜TLS バージョンを確認します🎜🎜 https URL にアクセスすると、アドレス バーの前に小さな緑色の鍵アイコンが表示され、TLS バージョン情報が表示されます🎜🎜 🎜🎜そうでない場合
🎜🎜そうでない場合 1.2 に到達するには、アップグレードする必要があります🎜🎜以下の動作環境は centos linux です🎜🎜1) openssl のバージョンを確認します🎜🎜🎜tar zxvf nginx-1.10.3.tar.gz cd nginx-1.10.3 ./configure --prefix=/data/nginx --with-http_ssl_module --with-openssl=/usr/local/openssl
1.0 .2 以下 アップグレードします。前のバージョンは正式にメンテナンスを停止しました🎜🎜2) openssl をアップグレードします🎜🎜公式 Web サイトにアクセスして新しいバージョンをダウンロードします🎜🎜🎜tar -zxvf nginx-1.10.2.tar.gz cd nginx-1.10.2 ./configure \ --user=用户 \ --group=组 \ --prefix=/usr/local/nginx \ --with-http_ssl_module \ --with-openssl=/usr/local/openssl-1.0.2j \ --with-pcre=/usr/local/pcre-8.39 \ --with-zlib=/usr/local/zlib-1.2.10 \ --with-http_stub_status_module \ --with-threads make && make install
にダウンロードします/usr/local🎜🎜アップグレード🎜🎜🎜/bin/sh: line 2: ./config: No such file or directory make[1]: *** [/usr/local/ssl/.openssl/include/openssl/ssl.h] Error 127 make[1]: Leaving directory `/usr/local/src/nginx-1.10.2‘ make: *** [build] Error 2
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/.openssl/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
OpenSSL をアップグレードした後、nginx を再コンパイルします🎜🎜なる再コンパイルされない場合、TLS は古いバージョンのままになります🎜🎜以下は基本的なインストールです。さらに必要な場合は、使用するソフトウェアを調整してください🎜🎜🎜🎜openssl🎜🎜🎜🎜は以前にインストールされています🎜🎜🎜🎜pcre🎜🎜 🎜🎜🎜pcreのインストール:🎜🎜🎜🎜CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
需要说明的是,我这里编译所使用的Nginx源码是1.10.2的。根据报错信息我们知道,出错是因为Nginx在编译时并不能在/usr/local/ssl/.openssl/ 这个目录找到对应的文件,其实我们打开/usr/local/ssl/这个目录可以发现这个目录下是没有.openssl目录的,因此我们修改Nginx编译时对openssl的路径选择就可以解决这个问题了
解决方案:
打开nginx源文件下的/root/nginx-1.10.2/auto/lib/openssl/conf文件
找到这么一段代码:
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/.openssl/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
修改成以下代码:
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
然后再进行Nginx的编译安装即可
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 Nginx环境配置相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7343
7343
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1214
1214
 29
29


