CSS で水平方向および垂直方向の中央揃えを行うためのいくつかの方法
トピックに直接アクセスしてください!
1. 要素をドキュメントフローの中央に配置する
方法 1: margin:auto メソッド
CSS コード:
p{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}HTML コード:
れーい
レンダリング:

要素が絶対的に配置される場合、静的に配置されていない最初の祖先要素に基づいて配置されるため、ここでの img は外側の p に基づいて配置されます。
方法 2: マイナスマージンメソッド
CSS コード:
<p> <img src="/static/imghw/default1.png" data-src="mm.jpg" class="lazy" alt="CSS で水平方向および垂直方向の中央揃えを行うためのいくつかの方法" > </p>
HTML コード:
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}レンダリング:
ここでは、最初に top:50 % を使用しますそして left:50% は内部座標の原点 (左上隅) をコンテナーの中心に移動し、負のマージンを使用して幅の半分だけ左にオフセットし、次に高さの半分だけ上にオフセットします。内側の中心点がコンテナの中心点と揃うようにします。 
方法 1: テーブルセルメソッド
CSS コード:
<p class="container">
<p class="inner"></p>
</p>
p{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}p上記のvertical-align: middleは垂直方向のセンタリングを制御し、text-align: centerは水平方向を制御します。興味深い事実は、img のvertical-align: middle を削除すると、次のようになります: 
まだ中央にあります!本当に中心になっているのでしょうか? 
<p>
<img src="/static/imghw/default1.png" data-src="mm.jpg" class="lazy" alt="CSS で水平方向および垂直方向の中央揃えを行うためのいくつかの方法" >
</p>p{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
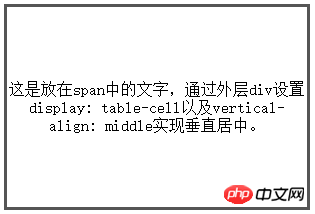
} -align: 後真ん中を削除すると、次のようになります: 
違いがわかりますか?テキストの行間が狭くなります。コンピュータでコードを実行すると、これらのテキスト行が中央に移動され、図のように上に移動していないことがわかります。私も原因を調べ中ですのでご存知の方いらっしゃいましたら教えて下さい。 
CSS コード:
<p>
<span>这是放在span中的文字,通过外层p设置display: table-cell以及vertical-align: middle实现垂直居中。</span>
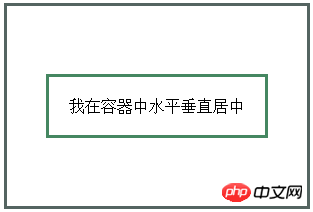
</p>.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}align-items は垂直方向の中央揃え、両端揃えを制御します。コンテンツは水平方向のセンタリングを制御します。これは CSS3 の新しいメソッドです。ブラウザのサポート状況は次のとおりです。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
要素の数が固定されていない場合、CSSを介して指定されたクラス名の最初の子要素を選択する方法。 HTML構造を処理するとき、あなたはしばしば異なる要素に遭遇します...
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 フロントエンドの開発では、CSSとJavaScriptを使用して、Windows 10設定インターフェイスと同様のサーチライト効果を実現する方法は?
Apr 05, 2025 pm 10:21 PM
フロントエンドの開発では、CSSとJavaScriptを使用して、Windows 10設定インターフェイスと同様のサーチライト効果を実現する方法は?
Apr 05, 2025 pm 10:21 PM
フロントエンド開発でWindowsのような実装方法...





