CSS3ブラウザ対応
この記事では、CSS3 とページ レイアウトの学習 - ブラウザーの互換性とフロントエンドのパフォーマンスの最適化の概要を次のように紹介します:
1. ブラウザーの互換性
1.1、概要
世界中に同じブラウザはありません。 、同じコードが異なるブラウザーで実行される場合、互換性の問題が発生します。ブラウザが異なれば、カーネルも異なります。同じカーネル バージョンでも、ブラウザのブランドが異なります。また、さまざまなオペレーティング プラットフォーム、さまざまな画面解像度、さまざまな比率も異なります。互換性では主に 3 つの側面が考慮されます:
1)、CSS 互換性
2)、JavaScript 互換性
3)、HTML 互換性
これら 3 つのカテゴリはフロントエンドの主要コンポーネントでもあり、それらはすべて特定の互換性の問題を抱えています。自分自身と敵を知り、あらゆる戦いに勝つために、まずブラウザのエンジン、つまりカーネルを理解しましょう。

私たちは何年もの間、IE6 の互換性について心配してきましたが、IE6 から離れることを楽しみにしていたのに、今では IE8 の互換性が限界を迎えているようです...
1.2、ブラウザ カーネル
Trident
Microsoft 社のブラウザ カーネル、IE6、IE7、IE8 (Trident 4.0)、IE9 (Trident 5.0)、IE10 (Trident 6.0) および多くのブランドのブラウザのカーネル。これらのブラウザの一部の新しいバージョンは、「デュアルコア」または「マルチコア」であり、1 つのコアが Trident で、その後に別のコアが追加されています。
Gecko
Firefoxカーネル、Netscape 6、その後のMozilla FireFox (Firefoxブラウザ)、Mozilla Firefox、Mozilla SeaMonkey、waterfox (Firefoxの64ビットオープンソースバージョン)、Iceweasel、Epiphany (初期バージョン)で採用されたカーネル, Flock (初期バージョン) と K-Meleon で使用されるカーネル。
Presto
以前の Opera カーネルは廃止され、現在は Google Chrome の Blink カーネルに切り替わりました。

Webkit
Safari カーネル、Chrome カーネル プロトタイプ、オープン ソース、これは Apple 独自のカーネルであり、Apple の Safari ブラウザで使用されるカーネルです。 Maxthon Browser 3、Apple Safari、(Win/Mac/iPhone/iPad)、Symbian モバイル ブラウザ、Android のデフォルト ブラウザ
Blink
Blink は、Google と Opera Software によって開発されたブラウザ レイアウト エンジンであり、Google このレンダリング エンジンは計画されていますこのレンダリング エンジンは、オープン ソース エンジン WebKit の WebCore コンポーネントのブランチであり、Chrome (バージョン 28 以降) および Opera (バージョン 15 以降) で利用できます。
edge
Microsoft のエンジンは新しい IE 用に特別に構築されており、高速です。IE11 は現在このコアを使用しています。Microsoft の新しいブラウザは引き続きこのコアを使用すると推定されています。将来。
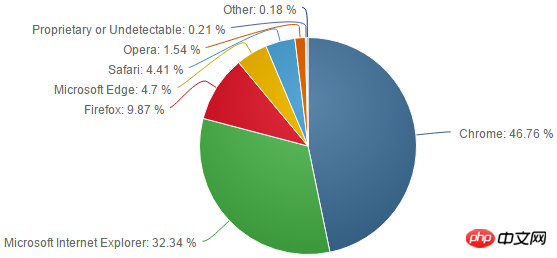
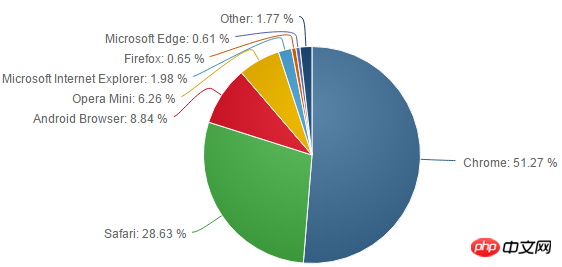
1.3. ブラウザの市場シェア
ブラウザの市場シェアを超えることができれば、ブラウザの互換性を扱う際に市場シェアの高いブラウザにもっと注意を払うことができ、必要に応じて市場シェアを放棄することができます。小さなフットプリント。 International:
Queryアドレス:http://tongji.baidu.com/data/browser
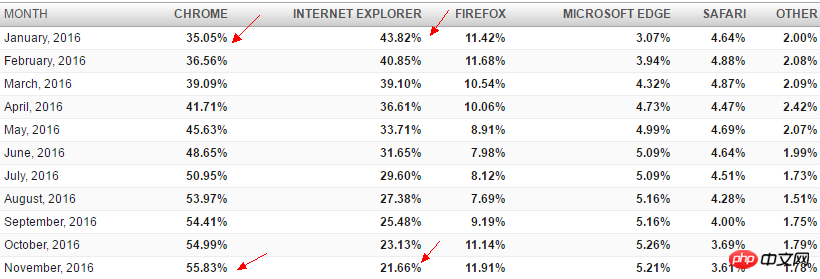
 pcブラウザーデータ2016年のブラウザシェア推移
pcブラウザーデータ2016年のブラウザシェア推移
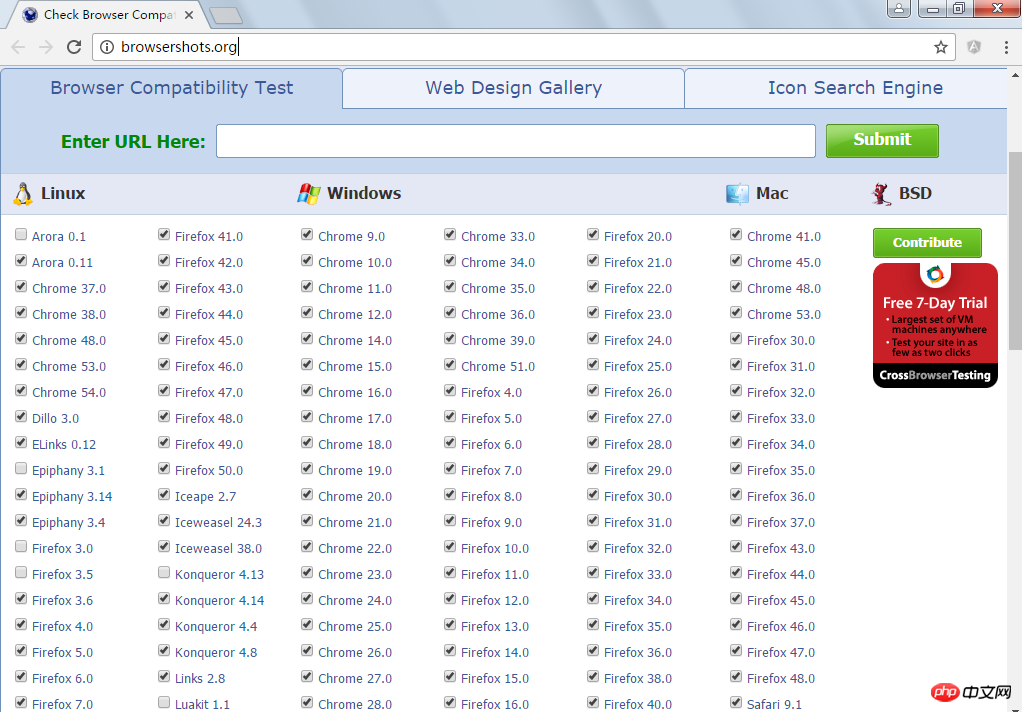
国内:
お問い合わせアドレス:http://browsershots.org/

1.4、一般標準と互換性あり
1)、さまざまな主流ブラウザで一貫したパフォーマンス
2)、さまざまな画面サイズに適応可能
3)、さまざまな解像度と色深度に適応可能
ブラウザ互換性オンラインテスト:
http://browsershots.org/


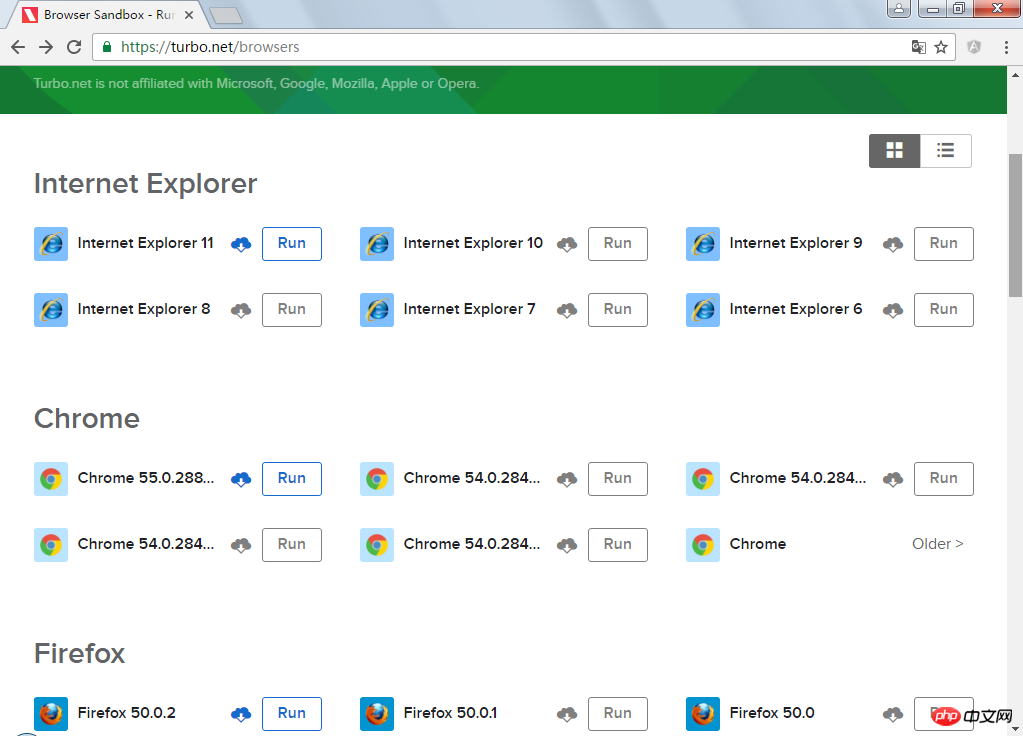
IEテストをインストールできます: ローカルテスト用のIETester。

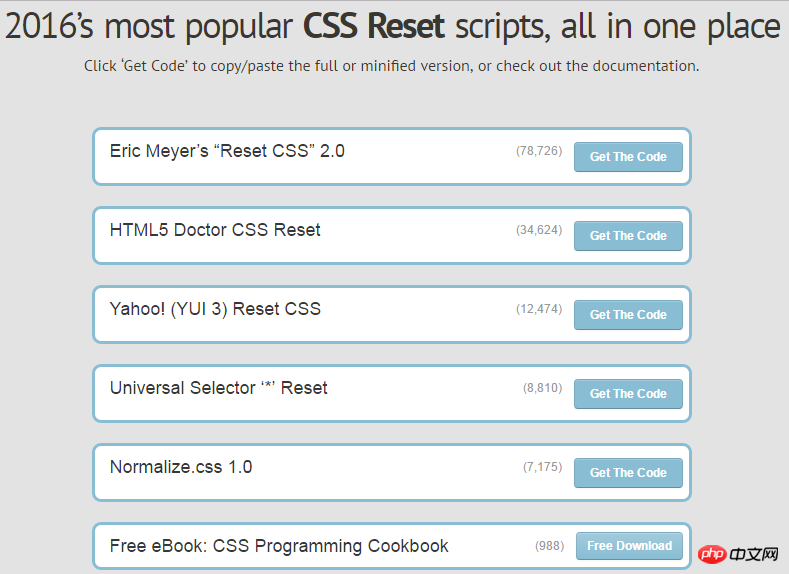
1.5、CSS リセット
すべてのブラウザにはデフォルトのスタイルシート、つまりユーザーエージェントスタイルシートのセットがあり、指定されたスタイルがない場合、Web ページはブラウザの組み込みに従ってレンダリングされます。スタイルシート。これは当然のことですが、Word にはレイアウトをより美しくすっきりさせるための予約スタイルもいくつかあります。デフォルトのスタイルはブラウザごとに異なり、同じブラウザのバージョンによっても異なります。ただし、これには多くの互換性の問題が発生します。CSSReset はすべてのブラウザのデフォルト スタイルを同じに設定する可能性があります。
たとえば、グローバルリセット *{padding:0; margin:0; border:} はすべてリセットできますが、パフォーマンスが低いため推奨されません。 * は DOM ツリー全体を走査する必要があるため、ページ ノードが多数ある場合、ページのレンダリング パフォーマンスに影響します。この Web サイト http://cssreset.com/ には、参考用の最新の CSSReset があります。

Normalize (CSS リセットの代替手段であると主張され、一部の組み込みスタイルを保持し、すべてをクリアするわけではありません)
http://nicolasgallagher.com/about-normalize-css/
https://github .com/necolas/normalize.css
例: 第 2 章の内容を参照してください
1.6、CSS ハック
CSS ハックとは、サーバーの閲覧を可能にするために、さまざまなブラウザーまたはブラウザーのさまざまなバージョン用に特定の CSS スタイルを記述することです。互換性のあるプロセス。
1.6.1. 条件付きコメントの方法
IEの条件付きコメント(条件付きコメント)はIEブラウザのプライベートコードであり、他のブラウザではコメントとみなされます。
gt: より大きい、条件付きバージョンを除く、条件付きバージョンより上のバージョンを選択します>
lt: より小さい、条件付きバージョンを除く、条件付きバージョンより下のバージョンを選択します
gte: 以上、選択条件付きバージョン 条件付きバージョンを含む上記のバージョン>=
lte: 以下、条件付きバージョンを選択します 条件付きバージョンを含む次のバージョン
!: 高さに関係なく、条件付きバージョンを除くすべてのバージョンを選択しますまたは低
*IE ブラウザのみ条件付きコメントを認識します。他のブラウザはスキップします
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--[if gt IE 6]>
<style>
body{
background:lightblue;
}
</style>
<![endif]-->
<!--[if lt IE 8]>
<script type="text/javascript">
alert("您的浏览器Out了,请下载更新。");
</script>
<![endif]-->
</head>
<body>
<!--[if gt IE 6]>
<h2 id="大于IE-版本的浏览器">大于IE6版本的浏览器</h2>
<![endif]-->
</body>
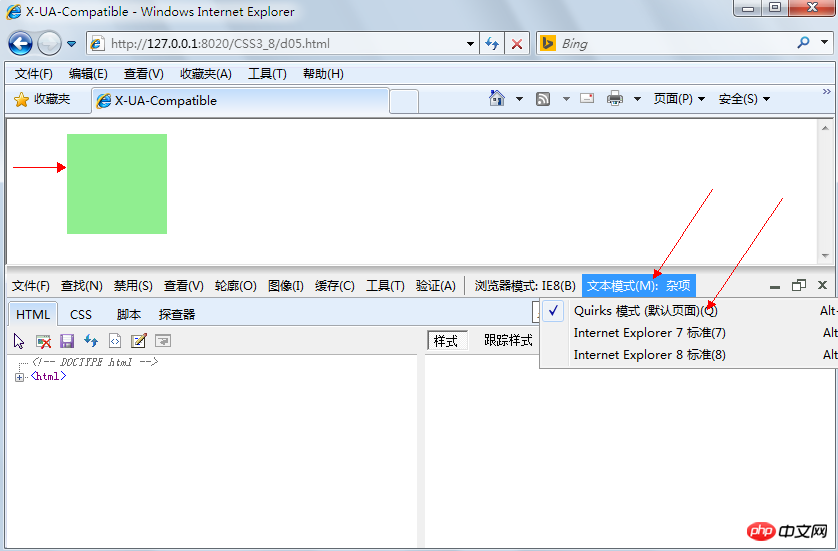
</html>効果:
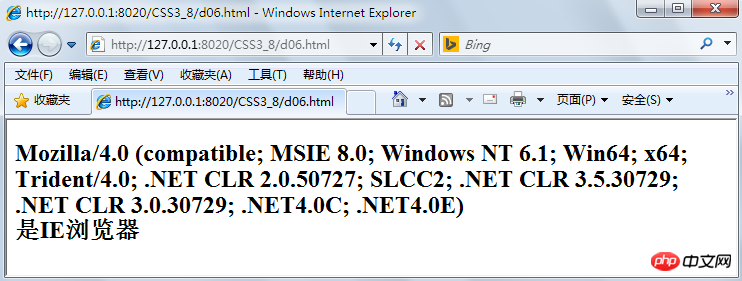
IE8

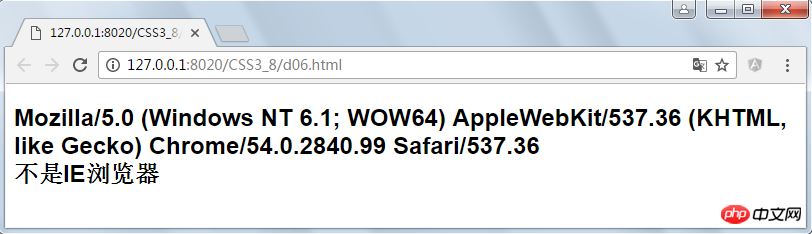
chrome

ie6

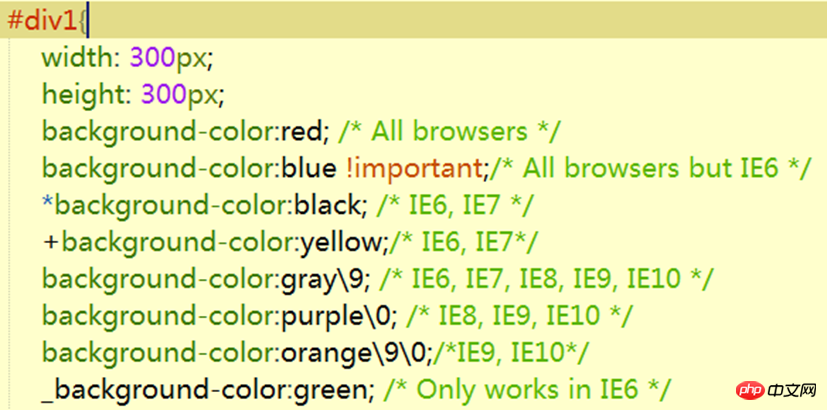
1.6.2 では、スタイル属性マークアップ
内に、属性名の前または CSS スタイルの値の後に特殊文字が追加され、さまざまなブラウザーで解析できるようになります。

http://browserhacks.com/ オンライン クエリ。これは、さまざまな対象を絞った互換性方法を提供する強力な Web サイトで、非常に実用的です。

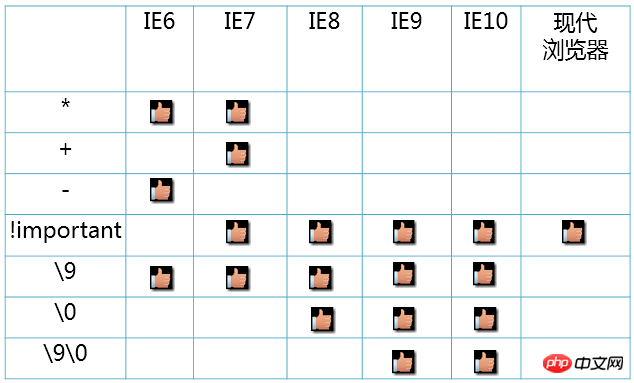
”-”アンダースコアはIE6専用のハックです
”9″ IE6/IE7/IE8/IE9/IE10ですべて有効です
”



1.6.3、选择器前缀法
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
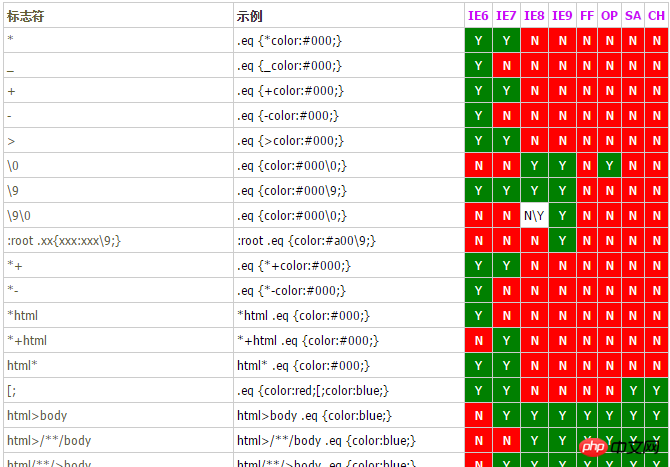
《hack速查表》:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>hack速查表</title>
<style type="text/css">
/*reset*/
* {
margin: 0;
padding: 0;
}
body {
font: normal 12px/2 Tahoma, Arial, "\5b8b\4f53", Helvetica, sans-serif;
height: 100%;
text-align: center;
background: #fff;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
/* Tables still need 'cellspacing="0"' in the markup. */
table {
border-collapse: collapse;
border-spacing: 0;
}
ul,
ol {
list-style: none;
}
em {
font-style: normal;
color: #f00;
}
h1 {
font-size: 2em;
font-weight: 700;
}
.hack {
width: 1000px;
margin: 0 auto;
text-align: left;
}
.hack table {
width: 100%;
margin: 10px 0;
}
.hack td,
.hack th {
height: 30px;
padding: 0 5px;
border: 1px solid #ccc;
}
.hack th {
color: #cc0bf6;
}
.hack th.eq,
.hack td.eq {
width: 350px;
color: #333;
}
.hack th.identifier,
.hack td.hack-data {
width: 350px;
color: #61602f;
}
.hack td.no {
color: #fff;
text-align: center;
background-color: red;
}
.hack td.yes {
color: #fff;
text-align: center;
background-color: green;
}
.hack p b {
color: green;
}
.hack p b.red {
color: red;
}
.hack h2 {
margin: 10px 0 0 0;
font-size: 1.5em;
font-weight: 700;
}
.hack-list {
margin: 10px 0;
}
.hack-list li {
margin-bottom: 5px;
zoom: 1;
}
.hack-list span {
float: left;
width: 15px;
font-family: "\5b8b\4f53";
}
.hack-list-inf {
padding: 0 0 0 15px;
}
.hack-list em {
display: inline-block;
margin: 0 5px;
}
</style>
</head>
<body>
<h1 id="hack速查表">hack速查表</h1>
<p class="hack">
<p>建议:以标准浏览器为准书写代码,如遇到兼容问题,尝试其他方法解决问题,在万不得已怕情况下,采用HACK解决。</p>
<p>以下是我总结的HACK书写方法:</p>
<p>浏览器:仅限IE6+,FF,safari,chrome,opera;(截止到2011.10.12非IE均为最新版本)。</p>
<p>测试环境:windows系统;</p>
<p>DOCTYPE:
<!doctype html>.</p>
<table cellpadding="0">
<thead>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</thead>
<tbody>
<tr>
<td class="hack-data">*</td>
<td>.eq {*color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">_</td>
<td>.eq {_color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">+</td>
<td>.eq {+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">-</td>
<td>.eq {-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">></td>
<td>.eq {>color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9</td>
<td>.eq {color:#000\9;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td>N\Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">:root .xx{xxx:xxx\9;}</td>
<td>:root .eq {color:#a00\9;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+</td>
<td>.eq {*+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*-</td>
<td>.eq {*-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*html</td>
<td><span class="hack-data">*html</span> .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+html</td>
<td><span class="hack-data">*+html</span> .eq {color:#000;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">html*</td>
<td>html* .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">[;</td>
<td>.eq {color:red;[;color:blue;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>body</td>
<td>html>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>/**/body</td>
<td>html>/**/body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html/**/>body</td>
<td>html/**/>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (min-width:0px){}</td>
<td><span class="hack-data">@media all and (min-width:0px){.eq {color:#000;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html</td>
<td>*:first-child+html .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html{} *html</td>
<td>*:first-child+html{} *html .eq {color:blue;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@-moz-document url-prefix(){}</td>
<td>@-moz-document url-prefix(){ .eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@media screen and (-webkit-min-device-pixel-ratio:0){}</td>
<td>@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){}</td>
<td><span class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">body:nth-of-type(1)</td>
<td>body:nth-of-type(1) .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
</tbody>
<tfoot>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</tfoot>
</table>
<p>FF:firefox; OP:opera; SA:safari; CH:chrome; <b>Y</b>代表支持,<b class="red">N</b>代表不支持。</p>
<h2 id="注意事项">注意事项:</h2>
<ul class="hack-list">
<li><span>·</span>
<p class="hack-list-inf">由于各浏览器更新神速,所以有些HACK可能会有变化,所以请大家注意。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>[;</em>此种方式会影响后续样式,不可取。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>\9\0</em>并非对所有属性都能区分IE8和IE9.比如:background-color可以,但background不可以,还有border也不可以。所以在实际用时要测试下。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf">当同时出现<em>\0</em>;<em>*</em>;<em>_</em>;时,推荐将\0写在*和_前面。例如:color:red\0;*color:blue;_color:green;可行,否则IE7和IE6里的效果会失效。但border例外,放在前后都可以。保险起见,还是放在前面。 </p>
</li>
</ul>
<h2 id="推荐写法">推荐写法:</h2>
<h3 id="demo">demo:</h3>
<pre class="brush:php;toolbar:false">
.eq {
color:#f00;/*标准浏览器*/
color:#f30\0;/*IE8,IE9,opera*/
*color:#c00;/*IE7及IE6*/
_color:#600;/*IE6专属*/
}
:root .eq {color:#a00\9;}/*IE9专属*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:#450;}}/*opera专属*/
@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:#879;}}/*webkit专属*/
@-moz-document url-prefix(){ .eq {color:#4dd;}}/*firefox专属*/