CSS3の新機能の適用形態
1. 適応楕円
境界半径機能:
水平半径と垂直半径を個別に指定でき、値はパーセンテージにすることができます。これら 2 つの値を区切るには / (スラッシュ) を使用するだけです。 (適応幅楕円を実装できます)。
4 つの異なる角度で水平半径と垂直半径を個別に指定することもできます (半楕円を実現できます)
4 分の 1 楕円、主に水平半径と垂直半径を調整します
サンプルコード:
.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}
2. 平らな四角形
は、歪みのために変換のskewXに適用する必要があります
主な問題は、コンテナが平らな四角形になり、内部テキストが要素は垂直方向に表示されます
-
ネストされた要素の場合、スキューを使用して内部要素を逆にねじることができます。インライン要素には変換を適用できないため、ネストされた内部要素はブロックである必要があります。
歪みに疑似要素を使用する(:before)
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>p{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}
3. 適用された要素のネスト
と内部要素は相互に回転します。八角形の形状;
画像全体が外側の p 全体のみを埋めることができるように、内部要素の最大幅を設計します。デフォルトは、中心点がズーム原点です (ピタゴラスの定理が使用され、追加の変換原点を指定しないでください)。
.wrap{ width: 200px; transform: rotate(-45deg); overflow: hidden; } .wrap > img{ transform: rotate(45deg) scale(1.42); max-width: 100%; }ログイン後にコピー
4. コーナーカット効果
線形グラデーションを使用すると、それを実現するための角度、複数の値、およびグラデーションの透明度を設定できます。
効果が背景に重ならないように、background-size 属性とbackground-repeat 属性の設定にも注意する必要があります。
.wrap{ width: 200px; height: 100px; background: #58a; background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right, linear-gradient(135deg,transparent 15px, #655 0px) top left, linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right, linear-gradient(45deg, transparent 15px, #655 0px) bottom left; background-size: 50% 50%; background-repeat: no-repeat; }ログイン後にコピー
 border-コーナーカットを実現するために画像を設定します (画像の境界線は内側にオフセットされます)
border-コーナーカットを実現するために画像を設定します (画像の境界線は内側にオフセットされます)
border-image は画像を作成するために svg を使用します
border は幅 + 透明度、および border- を設定します。 image-slice は内側にオフセットされます。移動すると、角がカットされた境界線が作成されます。
background-clip: は、padding-box に設定する必要があります。そうしないと、背景が境界線まで拡張されます。
.wrapSvg{ border:15px solid transparent; border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>'); margin-top: 50px; width: 200px; height: 100px; background: #58a; background-clip: padding-box; }ログイン後にコピー
他のソリューション
はclip-path属性を使用しますが、完全にはサポートされていません
css4はコーナーカットをサポートするためにcorner-path属性を直接与えます
- 5. 台形パターン
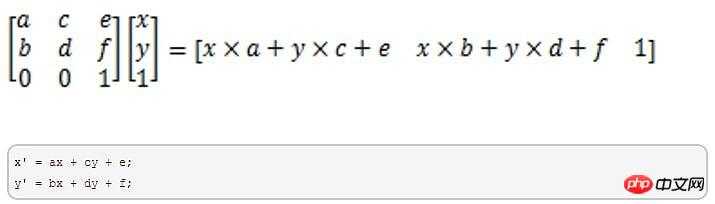
変換の基本原理を理解します
a と d はスケーリングを表し、0 にすることはできません。c と b は傾きを制御します。e と f は変位を制御します

- scale(scale): 行列(x,0,0,y,0,0);
- skew(skew): 行列(1,tany) ,tanx, 1,0,0)、入力は deg (角度) であるため、角度をラジアン値に変換する必要があります
- rotate (回転): math(cosN,sinN,-sinN,cosN,0) ,0)、角度変換それはラジアンです
- 上記の値の適用は、位置決め要素の回転の原点であるtransform-originの値に関連しており、上、下、中央にすることができますなど。x、y、z の 3 つの座標系を指定できます 遠近法: 遠近法、負、0、またはパーセントにすることはできません。数値のみを指定できます。
- オブジェクトから遠近距離が離れるほど、オブジェクトは小さく表示されます
- ブラウザが遠近効果を生成するため、遠近感は変形された要素の親または祖先にのみ設定できます
- 3D 変換にはスキュー属性はありません。
六、简单的饼图
动画饼图,效果如下:

实现步骤如下:
画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能:
然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
要利用margin-left让其靠左
利用transform-origin设置其旋转定位点
动画展示代码如下:
@keyframes spin{ to{ transform: rotate(.5turn); } } @keyframes bg{ 50%{ background-color: #655; } } .wrap{ width: 100px; height: 100px; border-radius: 50%; background: yellowgreen; background-image: linear-gradient(to right, transparent 50%, #655 0); } .wrap::before{ content: ''; display: block; margin-left: 50%; background-color: inherit; height: 100%; border-radius: 0 100% 100% 0 / 50%; transform-origin: left; animation:spin 3s linear infinite, bg 6s step-end infinite; }ログイン後にコピー以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多CSS3の新機能の適用形態相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。






