
OAuth は、ユーザーがウェブサイトに保存されているユーザーのプライベート リソース (ユーザーの個人情報、写真、ビデオ、連絡先リストなど) を、ユーザーに要求することなく安全かつ標準的な方法で取得できるようにするオープン プロトコルです。名前とパスワードはサードパーティのアプリケーションに提供されます。この記事では、OAuth プロトコルと WeChat でのその具体的な実装について詳しく紹介します。
OAuth2.0 プロトコルの概要
OAuth2.0 は OAuth プロトコルの次のバージョンですが、OAuth 1.0 との下位互換性はありません。 OAuth 2.0 は、クライアント開発者の簡素化に重点を置きながら、Web アプリケーション、デスクトップ アプリケーション、モバイル、リビング ルームのデバイスに特化した認証フローを提供します。 OAuth 2.0 を使用すると、ユーザーはユーザー名とパスワードの代わりにトークンを提供して、特定のサービス プロバイダーに保存されているデータにアクセスできます。各トークンは、特定の Web サイト (ビデオ編集 Web サイトなど) が特定の期間内 (たとえば、次の 2 時間以内) に特定のリソース (たとえば、特定のアルバム内のビデオのみ) にアクセスすることを許可します。このように、OAuth を使用すると、ユーザーは、アクセス許可やデータの内容全体を共有することなく、サードパーティの Web サイトが別のサービス プロバイダーに保存されている情報にアクセスすることを承認できます。
OAuth2.0 認証と認可の具体的なプロセス:
Oauth2.0 認証と認可プロセスに関与する 3 つの当事者は次のとおりです:
1. サービス プロバイダー、ユーザーはサービス プロバイダーを使用して、保護されたリソースを保存します。写真、ビデオ、連絡先リストなど。
2. ユーザー、サービスプロバイダーに保存されている保護されたリソースの所有者。
3. クライアント、サービス プロバイダーのリソース (通常は写真印刷サービスを提供する Web サイトなど) にアクセスするサードパーティ アプリケーション。認証プロセスの前に、クライアントはサービス プロバイダーにクライアント ID を申請する必要があります。
認証と認可に OAuth を使用するプロセスは次のとおりです:
1. ユーザーがクライアントの Web サイトにアクセスし、サービス プロバイダーに保存されているユーザーのリソースを操作したいとします。
2.サービスプロバイダーからのトークン;
3. サービスプロバイダーはクライアントの身元を確認した後、一時トークンを付与します;
4. クライアントが一時トークンを取得した後、ユーザーをリクエストするためにサービスプロバイダーの認証ページに誘導します。認可。このプロセスでは、一時トークンとクライアントのコールバック接続がサービス プロバイダーに送信されます
5. ユーザーはサービス プロバイダーの Web ページにユーザー名とパスワードを入力し、要求されたリソースへのアクセスをクライアントに許可します。6. 認証が成功すると、サービス プロバイダーはユーザーをクライアントの Web ページに戻します。
7. クライアントは、一時トークンに基づいてアクセス トークンを取得します。一時トークンに基づくユーザーとユーザー クライアントにはアクセス トークンが付与されます
9. クライアントは、取得したアクセス トークンを使用して、サービス プロバイダーに保存されている保護されたリソースにアクセスします。
WeChat WebページのOAuth2.0認証: ユーザーがWeChatの公式アカウントのサードパーティWebページ(Web WeChatを除く)にアクセスすると、公式アカウント開発者は現在のユーザーの基本情報(ニックネーム、性別、都市) このインターフェイスを通じて、国家)。ユーザー情報を使用すると、エクスペリエンスの最適化、ユーザー ソースの統計、アカウント バインド、ユーザー ID 認証などの機能を実現できます。
ユーザーの基本情報を取得するためのインターフェイス (後でブログ投稿で紹介します) は、ユーザーが公式アカウントと対話するときにユーザーの OpenID に基づいてのみユーザーの基本情報を取得できることに注意してください。 Web ページの認証を通じて情報を取得できます。ユーザーが公式アカウントの Web ページにアクセスすると、ユーザーの認証を要求するインターフェイスが表示されます。これにより、ユーザーの基本情報が取得されます。ユーザーが公式アカウントをフォローしている必要はありません。)
フォローしてみましょう 開発の詳細なプロセスを、具体的な例を通して説明します。
承認コールバック ドメイン名を構成します:
WeChat パブリック アカウントがユーザー Web ページの承認を要求する前に、開発者はパブリック プラットフォーム Web サイトの [マイ サービス] ページに移動して承認コールバック名を構成する必要があります。ここで注意する必要があるのは、ドメイン名に http:// または https:// を追加しないことです。さらに、認証コールバック ドメイン名の構成仕様は完全なドメイン名です。たとえば、Web ページの認証が必要なドメイン名は、構成後のこのドメイン名のすべてのページ (http:/ など) です。 /www.qq.com/music.html、http://www.qq.com/login.html では OAuth2.0 認証を行うことができます。ただし、http://pay.qq.com および http://music.qq.com は OAuth2.0 認証を実行できません。
これを行うには、サービス ページに移動し (公式サービス アカウントまたは認定サブスクリプション アカウントを使用し、私のサービスを通じて見つけます。テスト アカウントの場合は、ホームページで直接見つけることができます)、OAuth2 を見つけます。 0 Web ページの認証を選択し、右側の [変更] リンクをクリックします:
ポップアップ ウィンドウにドメイン名を入力し、[OK] ボタンをクリックして保存します:
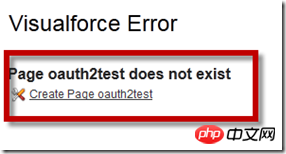
このステップは、前に紹介した OAuth2.0 認証プロセスの 2 番目のステップ「クライアントがサービス プロバイダーに一時トークンを要求する」に相当します。この目的のために、WeChat の OAuth2.0 を要求できます。コードを取得するには、このインターフェイスのパラメータでコールバック ページの URL を指定する必要があります。これを行うには、Force.com にログインして、通常アクセスするドメイン名を見つける必要があります。中国からの場合は https://ap1. salesforce.com です。ブラウザのアドレスバーに https://ap1.salesforce.com/apex/oauth2test と入力します。Force.com ではページが存在しないというメッセージが表示され、[ページの作成] をクリックします。 oauth2test" リンクをクリックしてページを作成します:

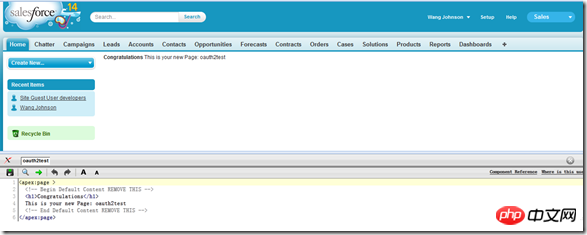
作成されたページは次のとおりです。 開発者モードが有効になっている場合、ページは上部と下部に分かれています。 上部は表示効果、下部はデフォルトでは、Force.com は上部のナビゲーションを表示し、左側にナビゲーションと CSS スタイルが新しく作成されたページに適用されます:

によって、Force.com にデフォルトの CSS スタイルを使用しないように指示します。最初の行に次のコードを追加して、上部と左側のナビゲーション バーを表示しません。最後の control 属性は、aspx ページに対応する aspx.cs クラスと同様に、apex ページに対応するコントローラー クラスを指定します。編集バーウィンドウ内でマウスを移動し、Ctrl + S キーの組み合わせを押したままにして、編集したコードを保存します。
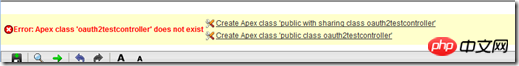
現時点では、対応する oauth2testcontroller クラスが存在しないため、ブラウザは次のエラーを報告します:
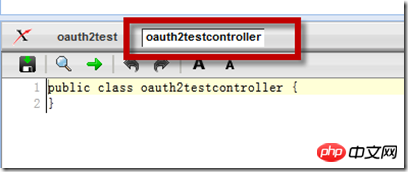
 2 番目のリンク「Create Apex class 'public class oauth2testcontroller'」をクリックして、コントローラ クラスを自動的に作成します。これら 2 つのリンクの唯一の違いは、「with Sharing」キーワードであることに注意してください。このキーワードは、現在のクラスがさまざまなオブジェクト (データ テーブルに相当)、フィールドなどに対して、現在ログインしているユーザーと同じアクセス権を持つことを指定します。指定しない場合、Apex ページはすべてのオブジェクトとフィールドにアクセスできます。作成後、以下のコード編集バーに追加のコントローラー クラス タブが表示されます:
2 番目のリンク「Create Apex class 'public class oauth2testcontroller'」をクリックして、コントローラ クラスを自動的に作成します。これら 2 つのリンクの唯一の違いは、「with Sharing」キーワードであることに注意してください。このキーワードは、現在のクラスがさまざまなオブジェクト (データ テーブルに相当)、フィールドなどに対して、現在ログインしているユーザーと同じアクセス権を持つことを指定します。指定しない場合、Apex ページはすべてのオブジェクトとフィールドにアクセスできます。作成後、以下のコード編集バーに追加のコントローラー クラス タブが表示されます:
 このクラスに次のようにコードを追加します:
このクラスに次のようにコードを追加します:
public class oauth2testcontroller {
public String code {get; set;}
public oauth2testcontroller(){
code = ApexPages.currentPage().getParameters().get('code');
if(String.isBlank(code)){
code = 'No Code';
}
}
}
このコードの 2 行目は、パブリック属性コードを定義します。行 4 は、ApexPages オブジェクトを通じて URL の code パラメータを取得し、コード値が空かどうかを判断します。空の場合は、「コードなし」というプロンプトが表示されます。以下では、WeChat 認証がこの URL を正常にコールバックすると、コード パラメーターが URL に追加されることがわかります。
次に、フロントページを少し変更して、取得したコード値をページに表示します。
<apex:page standardstylesheets="false" showHeader="false" sidebar="false" controller="oauth2testcontroller">
{!code}
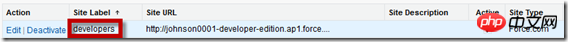
</apex:page>{!オブジェクト名} は、Force.com Visualforce ページでオブジェクト値を表示するために使用される構文です。 次に、次のことを行う必要があります。パブリック ネットワークにアクセスするには、Force.com にログインした後、以下に示すように、[設定] -> [サイトの開発] -> をクリックして、サイトに対応するサイト ラベルをクリックします。
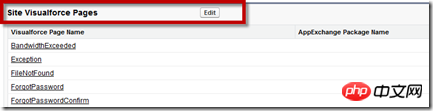
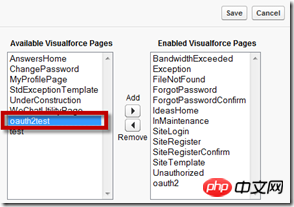
詳細設定ページに入り、「サイト Visualforce ページ」を見つけ、右側の [編集] ボタンをクリックします:


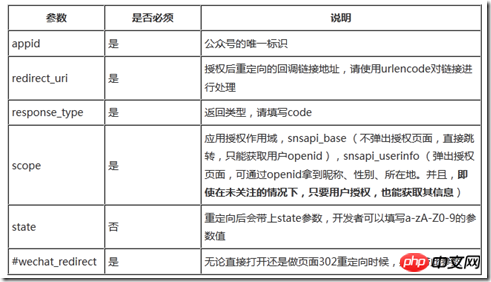
若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限,其中每个参数的详细说明如下:

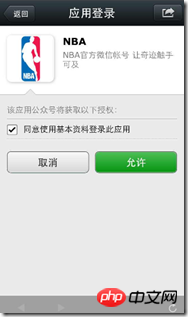
在我们的例子里URL如下,其中scope我们指定为snsapi_userinfo,弹出授权页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3b3aef2c09447269&redirect_uri=http://johnson0001-developer-edition.ap1.force.com/oauth2test&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
兴许是测试账号的关系,虽然微信接口文档里提到在制定scope为snsapi_userinfo的情况下会弹出如下图左所示的授权页面,但反复尝试(乃至删除并重新关注账号)中也没有看到该页面,不过重点是我们得到了临时令牌,如下图右所示。右图实际是http://johnson0001-developer-edition.ap1.force.com/oauth2test页面,用户同意授权后跳转到(或者我遇到的实际情况是直接跳转)到redirect_uri/?CODE&state=STATE。若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数redirect_uri?state=STATE。
另外特别需要说明的是,code作为换取access_token的临时票据,每次用户授权带上的code都不一样,code只能使用一次,5分钟未被使用自动过期。


通过Code换取网页授权access_token:
首先请注意,这里通过code换取的网页授权access_token,与基础支持中的access_token不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了 openid,snsapi_base式的网页授权流程即到此为止。 获取code后,可以通过以下接口获取access_token:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
这里的CODE即为通过前面方式获得的临时令牌(票据),参数的具体说明如下:

将URL直接输入到浏览器地址栏即可得到返回数据,当然真实场景里更多通过后台代码来请求,正确返回时的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
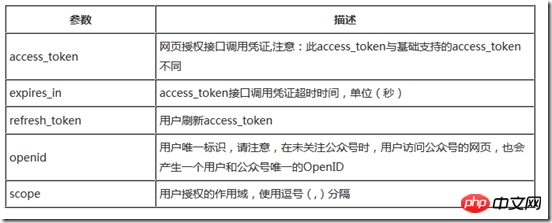
}参数的具体说明如下:

错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
在本例中获得的access_token实例如下:
{"access_token":"OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfzXW2d6yHCPy9cA1yHZ1jHCkwlH5Ct5Jfa1jOQm88M9LzU_O8BCKMNhN7yLlHJfOFLuf4lLTNGOOsoWYxQzYVNGw","expires_in":7200,"refresh_token":"OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfz_Vj5pJZlv2V5wK9EzWmxQmM07cqIAwMXOdqzlQs-NY4hiyENP4WhO4Twpko-3iY_pAPZRnGGmAVt3DirZaWIyg","openid":"ou-37t936RNZEcW0mI75RN2pdxkc","scope":"snsapi_userinfo"}
可以看到上面access_token的默认失效时间是7200秒,也就是2小时,当access_token超时后,可以通过refresh_token进行刷新,refresh_token拥有较长的有效期(7天、30天、60天、90天),当refresh_token失效后,需要用户重新授权,简化理解起见,我们在本文的最后再介绍相关技术。
拉取用户信息(需Scope为snasapi_userinfo):
通过access_token获取用户信息的接口如下,使用GET方法:
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
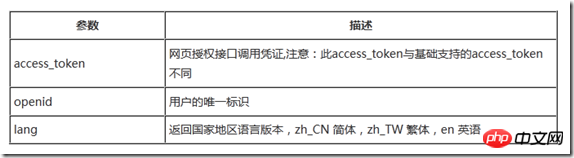
参数具体说明如下:

本例的URL如下:
https://api.weixin.qq.com/sns/userinfo?access_token=OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfzXW2d6yHCPy9cA1yHZ1jHCkwlH5Ct5Jfa1jOQm88M9LzU_O8BCKMNhN7yLlHJfOFLuf4lLTNGOOsoWYxQzYVNGw&openid=ou-37t936RNZEcW0mI75RN2pdxkc&lang=zh_CN
输入浏览器访问即可得到相应的用户信息:
{"openid":"ou-37t936RNZEcW0mI75RN2pdxkc","nickname":"王浩","sex":1,"language":"zh_CN","city":"松江","province":"上海","country":"中国","headimgurl":"http:\/\/wx.qlogo.cn\/mmopen\/lqsZNvDqcXe8nBKHBPsp9YHuZXPtkzOD1uq3r3xxDicuDLKGlicNd1b371ODnn9xNBB9y9ChBSfL7tuX6m9FS8koY9Ex1iaJRDI\/0","privilege":[]}刷新access_token:
可以通过前面在“通过Code换取网页授权access_token”小节中获得的refresh_token来调用刷新Token接口获取更新的access_token,微信在API文档里介绍refresh_token拥有较长的有效期(7天、30天、60天、90天),但实际微信的refresh_token的有效期是多长没有具体说明,如果有具体经验的朋友欢迎分享。微信刷新access_token的接口如下:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
接口的具体参数定义如下:

正确时返回的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}数据包的具体定义如下:

错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
更多Force.com WeChat 開発シリーズ OAuth2.0 Web 認証相关文章请关注PHP中文网!