WeChat決済開発 JS API決済
1. JS API 決済インターフェース (getBrandWCPayRequest)
WeChat JS API は WeChat の内蔵ブラウザーでのみ使用でき、他のブラウザーからの呼び出しは無効です。 WeChat は、販売者のフロントエンド Web ページが呼び出すための getBrandWCPayRequest インターフェイスを提供します。販売者が支払いを開始する権限を持っている場合、WeChat は販売者の支払い権限を識別します。このセクションでは、主に支払い前のインターフェイス呼び出しルールを紹介します。以下の支払いステータス メッセージ通知メカニズムを参照してください。インターフェイスに注意する必要があります。受信パラメータはすべて文字列型です。
getBrandWCPayRequest パラメータを表 6-5 に示します。
パラメータ |
名前 |
必須 |
形式 |
説明 |
|
アプリID |
公式アカウントID |
は |
文字列型です |
販売者は、支払い許可を持つ公式アカウントを正常に登録した後に取得できます |
タイムスタンプ | 。 時間スタンプ |
は、販売者によって生成される32バイト未満の |
文字列型であり、1970年1月1日の00:00:00から現在までの秒数、つまり、現在の時刻、そして最終的に必要な文字列形式に変換します。 ; | |
| 注文詳細の拡張文字列 | は、4096バイト未満の | 文字列型です | この文字列に情報を入力します。を参照してください。特定の構成スキーム インターフェイスの使用方法の説明にあるパッケージ グループ パッケージは、仕様に従って結合した後、マーチャントによってインポートされます。パラメータ値は「SHA1」です。ドキュメントに示されているように入力します。現在は SHA1 のみをサポートしています。 | signature |
| 文字列型 |
マーチャントはインターフェイスをリストします。 署名メソッドは、signType でマークされた署名メソッドを使用します。渡されるインターフェイスの説明の署名ヘルプを参照してください。 |
表 6-5 getBrandWCPayRequest パラメータ | getBrandWCPayRequest の戻り値を表 6-6 に示します。 | |
| 戻り値 | 説明 | err_msg |
||
|
get_brand_wcpay_request:cancel ユーザーが支払いプロセス中にキャンセルしました get_brand_wcpay_request:fail 支払いに失敗しました |
表 6-6 getBrandWCPayRequest の戻り値 JS API の戻り結果 get_brand_wcpay_request:ok は、ユーザーが正常に支払いを完了した場合にのみ返されます。フロントエンドの対話は複雑であるため、get_brand_wcpay_request:cancel または get_brand_wcpay_request:fail は、ユーザーがエラーに遭遇した場合、または自発的に諦めた場合に、詳細な区別をせずに一律に扱うことができます。
2. JS API 支払いの実装 以下のコードは WeChat が公式に提供する JS API 支払いデモです <?php
include_once("WxPayHelper.php");
$commonUtil = new CommonUtil();
$wxPayHelper = new WxPayHelper();
$wxPayHelper->setParameter("bank_type", "WX");
$wxPayHelper->setParameter("body", "test");
$wxPayHelper->setParameter("partner", "1900000109");
$wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
$wxPayHelper->setParameter("total_fee", "1");
$wxPayHelper->setParameter("fee_type", "1");
$wxPayHelper->setParameter("notify_url", "htttp://www.baidu.com");
$wxPayHelper->setParameter("spbill_create_ip", "127.0.0.1");
$wxPayHelper->setParameter("input_charset", "GBK");
?>
<html>
<script language="javascript">
function callpay()
{
WeixinJSBridge.invoke('getBrandWCPayRequest',<?php echo $wxPayHelper->create_biz_package(); ?>,function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
});
}
</script>
<body>
<button type="button" onclick="callpay()">wx pay test</button>
</body>
</html>ログイン後にコピー WeChat 支払いパラメータを申請したものに変更し、Web ページを WeChat 支払いディレクトリにアップロードします。 Web アドレスをテスト アカウントに返信します。ユーザーは JS API 支払いを実装できます。
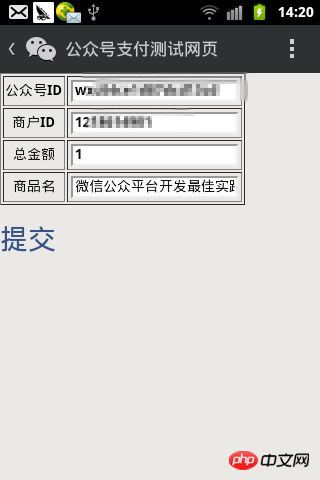
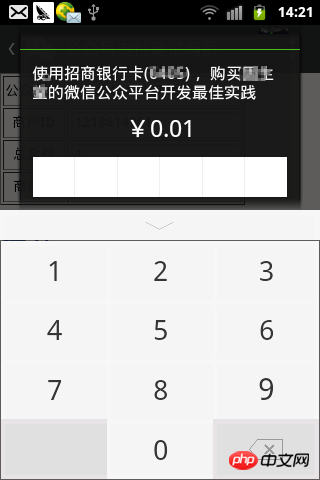
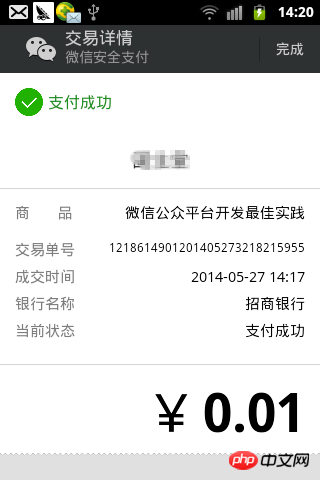
3. 効果デモンストレーション 以下は、公式デモが変更された後の支払い開始のページ画像です。
トランザクションを確認します
支払いパスワードを入力してください
トランザクションが成功しました
|

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 87
87