
1. 位置の配置
(1): 位置の属性
1.absolute: 絶対位置の要素を生成し、最新レベルの位置が静的ではない親要素を基準にして配置します。
2.relative: 通常のドキュメント フローの位置を基準にして、相対的に配置された要素を生成します。 3.static: デフォルト値、位置決めなし、要素は通常のドキュメント フローに表示されます。絶対と一致しています。スクロール バーが表示されると、スクロールとともにスクロールしません。(CSS3) には互換性の問題があります。相対的で固定されており、画面上にある場合は通常のフローに従って入力され、画面からスクロールアウトされると固定されたように動作します。この属性の性能は、実際に見られる吸着効果です。 (2): 位置の使用によって一般的に引き起こされる問題について1. デフォルト幅 100% の p がある場合、絶対位置指定が追加されると、その要素はすぐにインラインブロックされてしまいます。 、デフォルトの幅は要素の内部幅に適応します。これにより、ページの幅と高さが折りたたまれます。 2. 絶対位置の柔軟性により、通常のページ レイアウトでは、手間を省くために絶対/相対/上/左/Z-インデックスを簡単に悪用することがあり、その後の拡張やメンテナンスで問題が発生します。トラブル
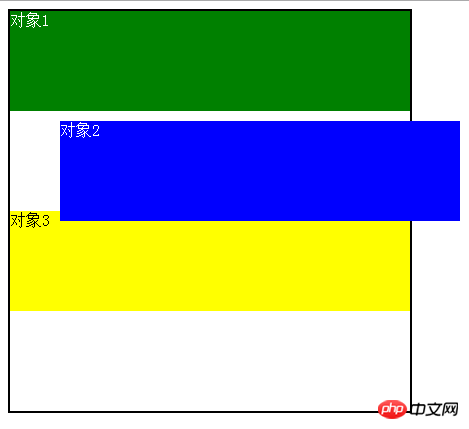
(3): 位置コード例1.relative 相対位置決め。
オブジェクト 2 は、ドキュメント フロー内の元の位置に相対的に移動し、引き続きドキュメント フローを占めます。相対位置は、視覚的にのみ変更されます。
<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px}
#position1 {height: 100px;background: green;}
#position2 {height: 100px;background: blue;position: relative;top: 10px;left: 50px;}
#position3{height: 100px;background: yellow;color: #000}
</style>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p>
</body>
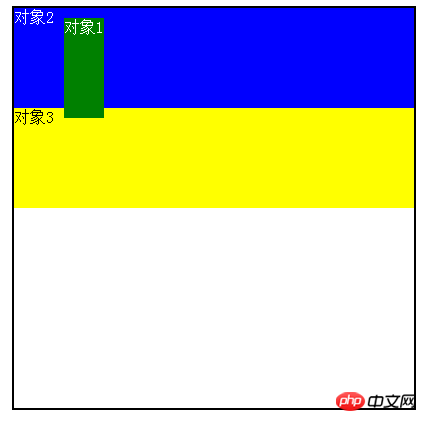
2.absolute絶対位置
オブジェクト1absolut属性は、親pに対してオフセットされ、ドキュメントフローから分離され、幅と高さが折りたたまれ、ドキュメントフローの上にあります。
<style>
body{color: #fff;}
.aa{width: 400px;margin: 0 auto;border: 2px solid #000;height: 400px;position: relative;}
#position1 {height: 100px;background: green;position: absolute;top: 10px;left:50px; }
#position2 {height: 100px;background: blue;}
#position3{height: 100px;background: yellow;color: #000}
</style>
</head>
<body>
<p class="aa">
<p id="position1">对象1</p>
<p id="position2">对象2</p>
<p id="position3">对象3</p>
</p> 2. float float
2. float float (1) float の定義
float 属性は、左右方向に浮動する要素を定義します。フロート要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。 float の値: left/right/none
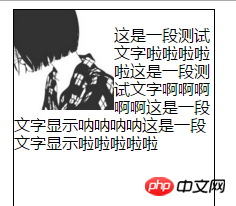
(2) float はテキストの折り返しを実装します
フローティング属性を持つ要素は、折り返しプロパティを使用して要素をインラインブロックにすることもできるため、要素はブロック要素とインライン要素。フローティング属性を持つ要素は、標準フローから離脱した後のフローティング要素が通常のブロック要素の上に配置され、レイアウトされますが、依然として通常のドキュメント フローのテキスト スペースを占有します。後続のテキストはフローティング要素以外のスペースを取り、配置の基礎としてテキストの折り返し効果が形成されます。
<style>
.a{width: 200px;height: 400px;margin: 0 auto;border: 1px solid #000;}
.pic{float: left;}
p{font-size: 16px;line-height: 18px;font-family: "Microsoft Yahei"}
</style>
</head>
<body>
<p class="a">
<img class="pic lazy" src="/static/imghw/default1.png" data-src="2.jpg" style="max-width:90%" width="100" alt="CSS の位置決めとフローティングフローティング" >
<p>这是一段测试文字啦啦啦啦啦这是一段测试文字啊啊啊啊啊这是一段文字显示呐呐呐呐这是一段文字显示啦啦啦啦啦</p>
</p>
(3) float フローティングレイアウト
標準的なドキュメントフローは上から下に配置されます。

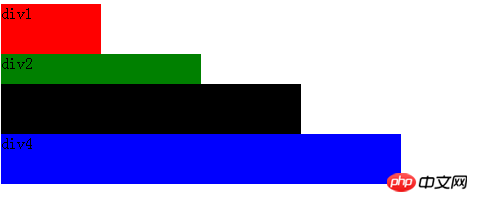
 (4) floatをクリアする理由とfloatをクリアするいくつかの方法
(4) floatをクリアする理由とfloatをクリアするいくつかの方法
フローティングの副作用により要素の高さが崩れるため、親ボックスの境界線を伸ばすことができず、背景を表示できません、親レベルと子レベル間の余白が表示されず、パディング設定値が正しく表示されません。
<style>
.p1{width: 400px;border: 2px solid #000;}
.p2{width: 100px;height: 100px;background: blue;float: left;}
.p3{width: 100px;height: 100px;background: green;float: right;}
</style>
</head>
<body>
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
</p>
方法 1: 親の末尾の前に子タグを追加します
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p>
<p style="clear:both;"></p>
</p>方法2:在父级css属性加上入overflow:hidden;zoom:1;或者overflow:auto;zoom:1;
方法3:在父级用zoom+:after方法,原理类似于clear:both,利用CSS方式:after在元素内部加一个clear:both的元素块
.box1{zoom:1;}
.box1:after{display:block; content:'clear'; clear:both; line-height:0; visibility:hidden;}方法4:对父级设置合适的高度直接撑开
(五)float和JavaScript
IE浏览器:
obj.style.styleFloat = "left";
其他浏览器:
obj.style.cssFloat = "left";
更多CSS の位置決めとフローティングフローティング相关文章请关注PHP中文网!