CSS Position は要素の配置方法を設定します
1. はじめに
CSSのposition属性は、要素の配置方法を設定し、配置する要素の配置ルールを定義します。このプロパティは、アニメーション効果のスクリプト作成に役立ちます。
1. 位置指定要素は、計算された位置属性が相対 (相対)、絶対 (絶対)、固定 (固定)、またはスティッキー (スティッキー) に分けられる要素です。
2. top、right、bottom、および left 属性は、配置された要素の位置を指定します。
3. Z インデックスは、配置された要素の重なり順、つまり Z 軸上の位置を設定します。値が大きいほど、ユーザーに近くなります。表示レベルが高いほど値が大きくなります。小さくてユーザーから遠くなります。
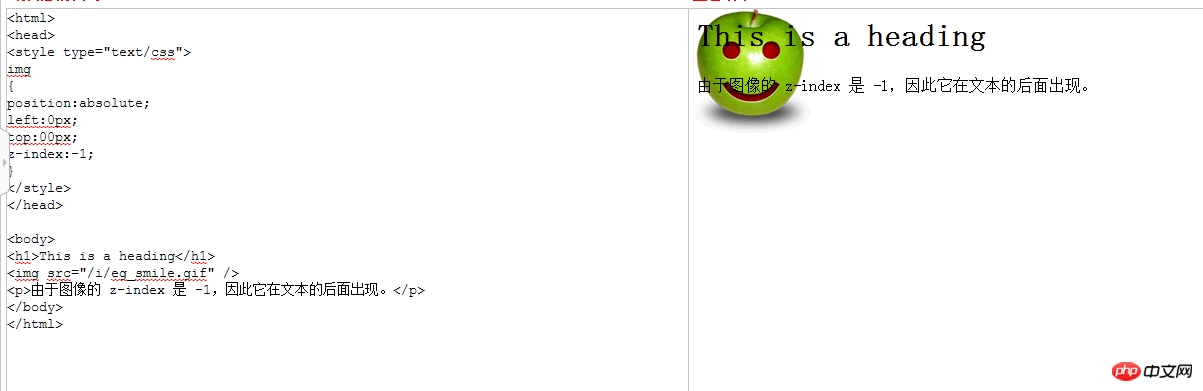
図に示すように: z-index の値が -1 の場合、z-index の値が正の数に設定されている場合、画像の位置はテキストの下になり、ユーザーから遠くなります。 , 画像の位置がテキストの上に表示され、テキストの一部が覆われます。

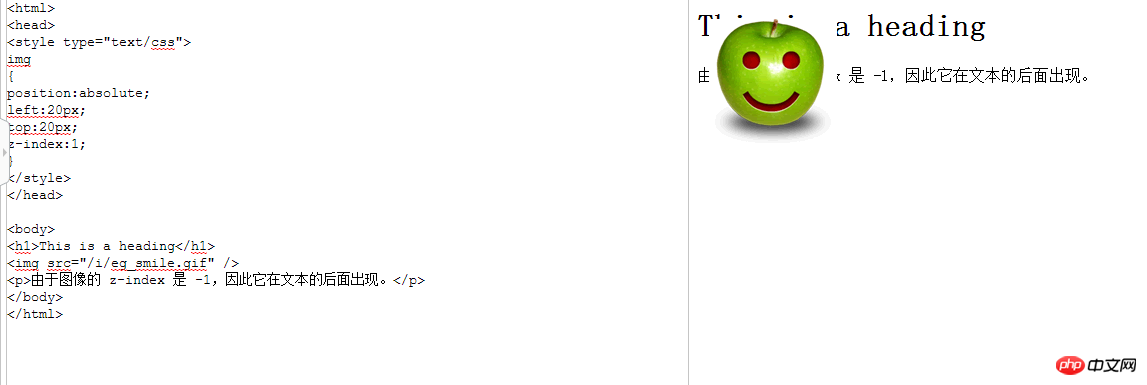
そして、z-index の値が正の数に設定されている場合、画像の位置はテキストの上に表示され、テキストの一部を覆います。 left:20px; 画像と左の境界線の間の距離が 20px であることを意味します

static
このキー これにより、要素は通常どおり動作します。つまり、要素はドキュメント フロー内の現在のレイアウト位置にあり、top、right、bottom、left、および z-index プロパティは影響を受けません。
relative
このキーワードを使用して、要素が配置されていないかのように要素をレイアウトします。つまり、レイアウトを変更せずに要素の位置に適応します (要素が元々あった場所には空白スペースが残ります)。 Position:relative は、table-*-group、table-row、table-column、table-cell、table-caption に対しては無効です。
absolute
要素用に予約されるスペースはなく、要素の位置は、最も近い非静的に配置された祖先要素からのオフセットを指定することによって決定されます。絶対的に配置された要素にはマージンを設定できますが、他のマージンとマージされません。
fixed
は要素用のスペースを予約しません。画面ビューポートを基準とした相対位置を指定することで要素のスペースを指定します。画面がスクロールしても要素の位置は変わりません。この要素は、印刷時に各ページの固定位置に表示されます。通常、固定属性は新しいスタック環境を作成します。
CSSの位置に要素を設定する配置方法の上記の詳細な説明は、すべてエディターが共有した内容であり、参考になれば幸いです。PHP中国語ウェブサイトをサポートしていただければ幸いです。
要素の配置方法を設定する CSS 位置に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





