CSSでのposition属性の位置決めの使用法
CSS の配置モードは、レイアウト全体のどこにボックスを配置するか、また周囲のボックスにどのような影響を与えるかを指定します。このモードには、通常のドキュメント フロー、フロート、およびいくつかのタイプの位置配置要素が含まれます。
その中で、CSS の位置属性は 5 つの値を取ることができます:
position:Absolute
position:relative
position:fixed
position:static
position:inherit
static は、position のデフォルトの属性値です。 Position:static が適用される要素はすべて、通常のドキュメント フロー内にあります。それがどこに配置され、周囲の要素にどのような影響を与えるかは、ボックス モデルによって決まります。
静的に配置された要素は、top、right、bottom、left、z-index 属性の宣言された値をすべて無視します。要素でこれら 5 つの属性を使用するには、最初に次の 3 つの値のいずれかをその位置属性に適用する必要があります: 絶対、相対、固定
位置値が継承の要素は、継承された要素と同じです他のすべての属性の値を継承すると、要素は親要素の位置の値を継承します。
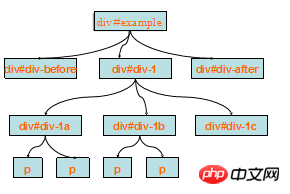
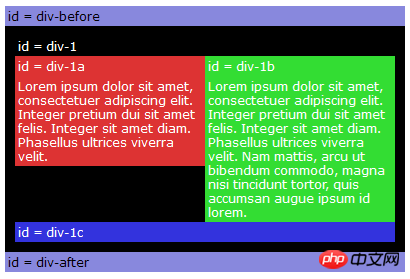
後でよりよく理解するために、この例の DOM スケッチを描いてみましょう: 
上の DOM 図は誰でも簡単に理解できると思います。主に位置の使用方法を見てみましょう。
ステップ 1:position:static
各要素に明示的に「position:static」を設定する必要がないため、CSS のすべての要素の「position」属性のデフォルト値は「static」です。この時点で、この属性値には意味がないのではないかと誰もが疑問に思うでしょう。実はいいえ、CSS でも大きな役割を果たします。例を見てみましょう:
たとえば、「p#p-1」が 2 つのページに同時に存在する場合、「p#p-1」を A 面と 2 ページ目に絶対に配置する必要があります。 B面、ページ内の「p#p-1」は絶対に配置する必要はありません。
ページ A の「p#p-1」の絶対配置:
#p-1 {
position: absolute;
}この時点で、ページ B で絶対配置を実行したくない場合は、ページ A の「#p-」を明示的にリセットする必要があります。スタイル 1" の postion 属性は "static" です
body.B #p-1 {
position: static;
}ステップ 2: 相対位置指定position:relative
relative は相対位置指定と呼ばれます。要素に対して位置の値 "relative" を指定すると、 「T-R-B-L」(つまり、上、右、下、左) を通じて要素の位置の値を設定できます。
相対を使用する場合は、いくつかの注意事項があります:
要素が相対に設定されている場合、要素は要素自体の位置を基準にして配置されます
要素を相対に設定した後は、現在の位置を変更できます。
要素が相対に設定された後、「T-R-B-L」が設定されていない場合、要素は位置を変更しません。位置が変わります。
上記 3 つのポイントのうち 1 つ目と 3 つ目は比較的理解しやすいので、2 つ目のポイントについて操作例を見てみましょう。
上記を踏まえて、「p-1」を実行します。左40px:
#p-1 {
position:relative;
top:20px;
left:-40px;
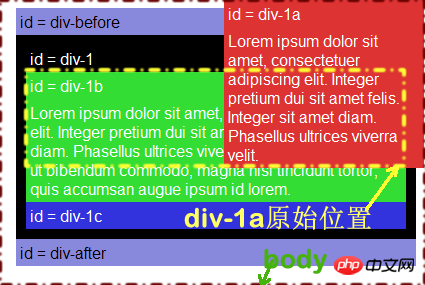
}エフェクトを見てみましょう:
上記の2番目の点は、エフェクト画像から再度確認できます。要素「p-1」は下に 20 ピクセル、左に 40 ピクセル移動しましたが、要素が元々占めていた物理スペースはまだ存在します。また、要素の相対的な位置は他の隣接する要素には影響しません。
ステップ 3: 絶対配置: 絶対
absolute は、位置の 3 番目の属性値です。要素に絶対を指定すると、要素全体がドキュメント フローから外れ、要素自体の物理空間が外れてしまいます。も同時に影響を受けます。元の物理空間がまだ残っている「相対」とは異なります。
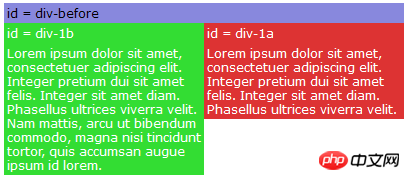
p-1a 要素の絶対配置の例を見てみましょう:
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
この時点では、要素 "p-1a" は元のドキュメント フローに存在せず、この時点でのその配置HTML To 位置にも相対的であるため、要素 p-1a が p-1 で絶対位置決めを実行したい場合は、どうすればよいでしょうか。この時点で、上記の 2 番目のステップの「相対的」効果が作用します。
ステップ 4: 相対と絶対の組み合わせ
第二步中大家知道元素相对定位“relative”是相对于元素自身定位,而在第三步中大家知道元素绝对定位“absolute”是相对于html。但这种说法只有满足这样的条件才是正常的:“绝对定位元素的任何祖先元素没有进行任何的“relative”或者“absolute”设置,那么绝对定位的元素的参考物就是html”,这样一来,“relative”和“absolute”的结合就能起到很大的作用。
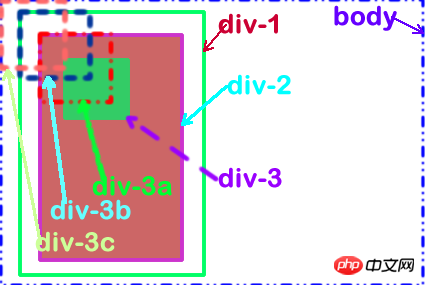
我们接下来看一个截图:
上图做为一个实例来说明“relative”和“absolute”的关系,首先上图中共有三个p放在body内,而且他们三个p的关系是“p-1>p-2>p-3”,而且在p-3有这么一个绝对定位:
.p-3 {
position: absolute;
left:0;
top:0;
}下面分几个情况来说明上图的意思:
1、p-1与p-2都没有设置“position:relative”,此时我们的p-3绝对定位后就漂到了上图中“p-3c”的位置上;
2、现在我们在p-2元素中加设置一个“position: relative”,此时我们的p-3绝对定位后就漂到了上图中的“p-3a”的位置;
3、接下来把相对定位的设置换到p-1元素上,此时p-3绝对定位后就到了p-3b的位置。
花这么多心思,我只想说明一点:如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素,一直找到html为止。这句话说起起来好像有点拗口,不知道大家能否明白我说的是什么?如果不明白大家可以参考上图或者下面这个实例效果:
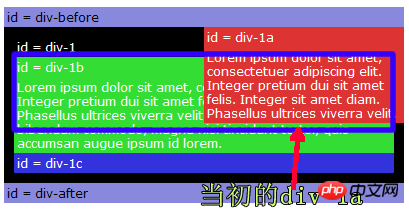
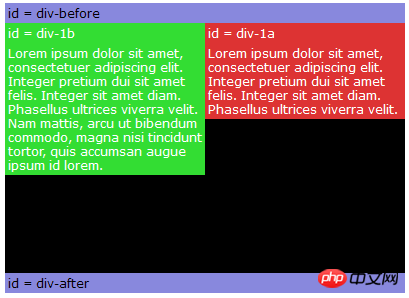
回到上面的实例中,如果我们在“p-1”加一个“relative”:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}现在我们相对点不在是第三步中的body了,而是“p-1”了,大家看看与第三步的变化:
第五步:relative和absolute实现布局效果
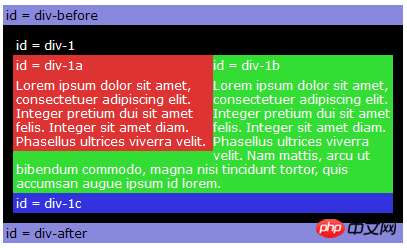
这一步只要想演示一下使用相对定位和绝对定位实现的两例布局。在前面的基础上,p-1进行相对定位,而p-1a和p-1b进行绝对定位,从而实现两列布局的效果:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
这样的制作只是用来说明absolute的作用,如果只能实现上面的效果,可能在实际制作中并不完美,为了让其更完美一些,在这个基础上我们在来看下面这一步。
第六步:设置固定高度
为了让布局更适用一些,可以在p-1元素上设置固定高度,如:
#p-1 {
position:relative;
height:250px;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
相比之下好一点,但我们并不知道元素内容高度将会是多少,所以在此设置一个固定高度也是我们实际中的一个死穴,个人不建议这样使用。如果为了需要,我们可以通过别的办法来实现。
第七步:float
前两步,使用绝对定位都并不是很理想,那么我们可以考虑使用float来解决。我们可以在一个元素上使用float,让元素向左或向右,而且还可以使用文本围绕在这个元素的周边(这个作用在文本围绕图片特别有用)。下面来模拟一下:
#p-1a {
float:left;
width:200px;
}
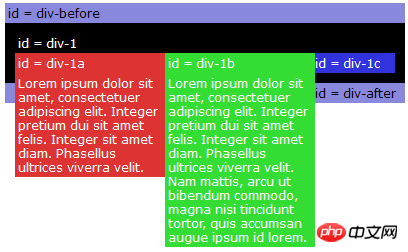
第八步:多列浮动
上面展示的是一个列浮动,接下来看看多列的变化:
#p-1a {
float:left;
width:150px;
}
#p-1b {
float:left;
width:150px;
}
浮动与绝对定位来相比,现在解决了其高度自适应的问题,但也存在一个问题,浮动也破坏了元素当初的文档流,使其父元素塌陷了,那么为了解决这个问题,我们有必要对其进行清除浮动。
第九步:清除浮动
为了让浮动元素的父元素不在处于塌陷状态下,我们需要对浮动元素进行清除浮动:
#p-1a {
float:left;
width:190px;
}
#p-1b {
float:left;
width:190px;
}
#p-1c {
clear:both;
}
更多CSSでのposition属性の位置決めの使用法相关文章请关注PHP中文网!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





