
レイアウトに慣れていないときは、位置決めを使用する傾向があります。ポジショニングの概念が理解しやすいと思われるからです。表向きは、ブロック要素がどこにあるかを正確に指定すると、そこに配置されます。ただし、最初に見たときよりも配置が少し複雑になります。ポジショニングについては、初心者がつまずく可能性のある点がいくつかあるため、それが通常のスキルになる前にマスターする必要があります。
仕組みをもっと深く理解すると、より良いものを作ることができるようになります。
CSSボックスモデルと配置の種類
配置を理解するには、まずCSSボックスモデルを理解する必要があります。前の文のリンクは、InstantShift のボックス モデルについて書いた記事です。その記事で詳しく説明しましたが、この記事では簡単に要約します。
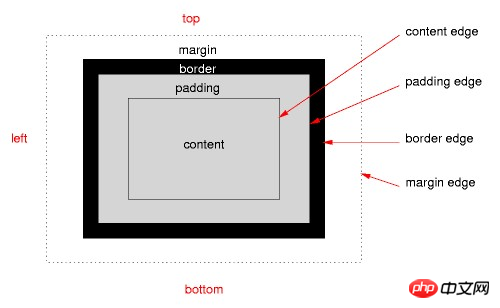
CSSでは、各要素は長方形のボックスに収まります。各ボックスには、パディングで囲まれたコンテンツ領域、パディングの外側のボックスの境界線、および他のボックスから分離するための境界線の外側のマージンがあります。これは下の写真で見ることができます。

配置モードは、レイアウト全体の中でボックスを配置する場所と、それが周囲のボックスにどのような影響を与えるかを指定します。配置モードには、通常のドキュメント フロー、フローティング、およびいくつかのタイプの位置配置要素が含まれます。
CSS の位置属性は 5 つの値を取ることができます:
position: absolute position: relative position: fixed position: static position: inherit
以下で最初の 3 つの値について詳しく説明し、最後の 2 つの値について簡単に説明します。
staticはpositionのデフォルトの属性値です。 Position:static が適用される要素はすべて、通常のドキュメント フロー内にあります。それがどこに配置され、周囲の要素にどのような影響を与えるかは、ボックス モデルによって決まります。
静的に配置された要素は、top、right、bottom、left、z-index 属性の宣言された値をすべて無視します。要素でこれらのプロパティのいずれかを使用するには、最初に次の 3 つの値のいずれかをその位置プロパティに適用する必要があります: 絶対、相対、固定
位置値が継承およびその他すべての継承値を持つ要素プロパティの 繰り返しになりますが、要素には親要素と同じ位置値が適用されているだけです。
絶対配置
絶対配置の要素は、通常のドキュメントフローから完全に分離されます。絶対に配置された要素は、周囲の要素に関する限り、存在しないものとして扱われます。あたかも表示プロパティが none に設定されているかのようです。他の要素に埋もれずにその位置を維持したい場合は、他の配置方法を使用する必要があります。
絶対配置要素の位置は、top、right、bottom、leftの4つの属性で設定できます。ただし、通常は上または下、左または右の 2 つだけを設定します。デフォルトでは、それらの値は auto です。
絶対位置を理解する鍵は、その開始点がどこにあるのかを知ることです。 top が 20px に設定されている場合、20px がどこから計算されるかを知る必要があります。
絶対配置要素の開始位置は、位置値が静的ではない最初の親要素に対して相対的です。親要素チェーン内に条件を満たす親要素がない場合は、絶対配置要素がドキュメント ウィンドウを基準にして配置されます。はー!
「相対」の概念について少し混乱しているかもしれません。特に、まだ話していない相対位置と呼ばれるものがあるためです。
要素のスタイルにposition:absoluteを設定すると、親要素を考慮する必要があることを意味し、親要素の位置の値が静的でない場合、絶対位置の要素の開始点は親要素の左上隅。
親要素が静的以外の位置決めを適用していない場合、親要素の親要素に非静的位置決めが適用されているかどうかをチェックします。要素に位置決めが適用される場合、その左上隅が要素の絶対的な開始点になります。そうでない場合は、位置決めされた要素が見つかるか、検索がブラウザの最も外側のウィンドウに到達しないまで、DOM を上方向にトラバースし続けます。
Relative Positioning
相対的に配置された要素も、上、右、下、左の 4 つの属性に基づいて位置を決定します。ただし、それは元の位置との相対的なものにすぎません。ある意味、要素の相対位置の設定は要素にマージンを追加することに似ていますが、重要な違いがあります。違いは、相対的に配置された要素の周囲の要素は、相対的に配置された要素の動きを無視することです。
我们可以把它看做是一张图片的重像从真实的图片的位置开始进行了一点移动。它原始图片所占据的位置仍然保留,但我们已经没法再看到它,只能看到它的重像。这样就让元素之间可以进行位置的重叠,因为相对定位元素能够移动到其他元素所占据的空间中。
相对定位元素离开了正常文档流,但仍然影响着围绕着它的元素。那些元素表现地就好像这个相对定位元素仍然在正常文档流当中。
我们无需再追问这个相对的位置是在哪里。因为这个相对位置很显然是正常的文档流。相对定位有点儿像为元素添加了 margin ,对相邻元素来说却像是什么都没发生过。但实际上并没有增加任何的 margin 。
固定定位(Fixed Positioning)
固定定位的行为类似于绝对定位,但也有一些不同的地方。
首先,固定定位总是相对于浏览器窗口来进行定位的,并且通过哪些属性的 top, right, bottom, 和 left 属性来决定其位置。它抛弃了它的父元素,它就是定位中表现地有点儿反叛。
第二个不同点是其在名字上是继承的。固定定位的元素是固定的。它们并不随着页面的滚动而移动。你可以告诉元素它所处的位置并永远不再移动。噢~好像还挺乖巧的。
在某种意义上说固定定位元素有点儿类似固定的背景图片,只不过它的外层容器块总是浏览器窗口罢了。如果你在 body 中设置一个背景图片那么它与一个固定定位的元素的行为时非常像的,只不过在位置上的精度会略少一些。
背景图片也不能改变其在第三个维度的大小,也因而带来了 z-index 属性。
打破了平面的 Z-Index
这个页面是一个二维平面。它具有宽度和高度。我们活在一个用 z-index 作为其深度的三维的世界当中。这个额外的维度能够穿越一个平面。

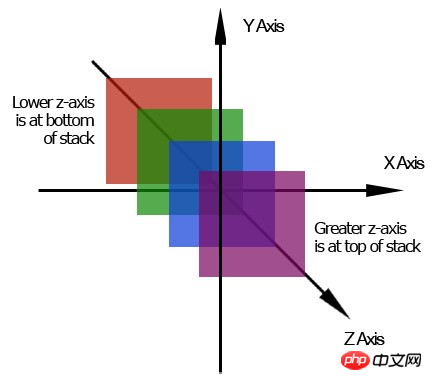
由上图可知,高的 z-index 位于低的 z-index 的上面并朝页面的上方运动。相反地,一个低的 z-index 在高的 z-index 的下面并朝页面下方运动。
没有的 z-index 的话,定位元素会有点儿麻烦。因为 z-index 能让一个定位元素位于另一个元素的上方或者下方,这或许能让你做出点创造性的东西。所有的元素的默认的 z-index 值都为0,并且我们可以对 z-index 使用负值。
z-index 实际上比我在这里描述的要更加地复杂,但细节写在了另一篇文章里。现在只需要记住这个额外维度的基本概念以及它的堆叠顺序,另外还要记住只有定位元素才能应用 z-index属性。
定位的问题
对于定位元素来说由几个比较常见的问题,都值得我们好好了解。
1.你不能在同一个属性当中应用定位属性和浮动。因为对使用什么样的定位方案来说两者的指令时相冲突的。如果你把两个属性都添加到一个相同的元素上,那么就期望在CSS中较后的那个属性时你想要使用的吧。
2.Margin 不会在绝对元素上折叠。假设你具有一个 margin-bottom 为20px的段落。在段落后面是一个具有30px的 margin-top 的图片。那么段落和图片之间的空间不会是50px(20px+30px)而是30px(30px > 20px)。这就是所谓的 margin-collapse,两个 margin 会合并(折叠)成一个 margin。
绝对定位元素不会像那样进行 margin 的折叠。这会使它们跟预期的不一样。
3.IE在 Z-index 上有一些BUG。在IE 6中 select 元素总是处于堆叠层级的最上方而不管它的 z-index 和其他元素的 z-index 是多少。
IE 6和IE 7在堆叠层级上又有另外一个问题。IE 6由最外层的定位元素的层级来决定哪一组的元素处于层级的最上面,而不是每一个单独的元素自身的层级决定。
<p style="z-index: "> <p style="z-index: 1"></p> </p> <img style="z-index: " />
对上面这段结构,你会预料段落元素处于堆叠层级的最上方。因为它具有最大的 z-index 值。但在IE 6和IE 7中,图片为处于段落的上方。因为 img 具有比 p 更加高的 z-index 层级。因此它会位于所有 p 的子元素的上方。
总结
要素に設定されたposition属性は、CSS配置モードのいずれかに従って動作します。位置決めされた要素には、絶対、相対、固定、静的 (デフォルト)、継承のいずれかを設定できます。
配置モードと CSS 配置要素は、ボックスがレイアウト内のどこに配置されるかを定義し、その周囲の要素は配置要素の影響を受けます。
z-index属性は、位置決めされた要素にのみ適用できます。ページに 3 番目の次元を追加し、要素の階層順序を設定します。
positioning属性は分かりやすそうですが、その動作は表面上のものとは少し異なります。相対位置決めは絶対位置決めに似ていると思われるかもしれません。レイアウトをデザインするとき、フロートを使用し、特定の要素に位置を適用してレイアウトを分割したいことがよくあります。
CSS Position の分析に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。