WeChat ミニプログラム開発: 詳細な構成
1. グローバル構成
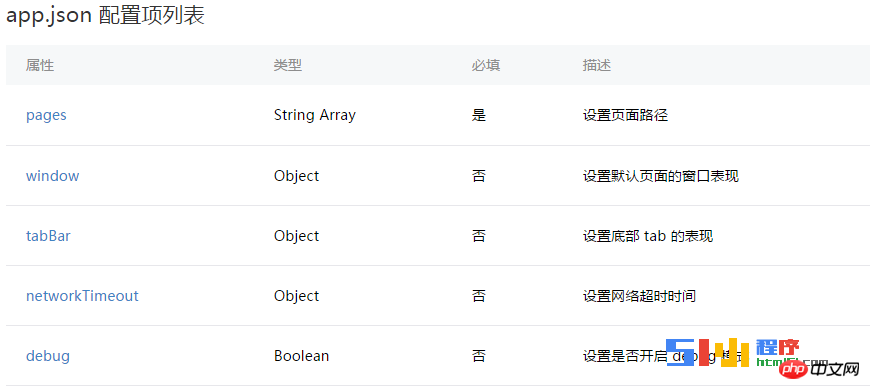
2. トピックに戻ります。app.json ファイルは、WeChat アプレットのグローバル構成、ページ ファイルのパス、ウィンドウのパフォーマンスの決定、ネットワーク タイムアウトの設定、複数のタブの設定などに使用されます。前回の記事の紹介で app.json ファイルについても簡単に紹介しましたが、その紹介は非常に詳細です:

3.それも難しくて、最初は公式ドキュメントを読むだけで怠けようと思っていましたが、結局のところ、真実を確認するには実践するしかありません。

ドキュメントに従ってください

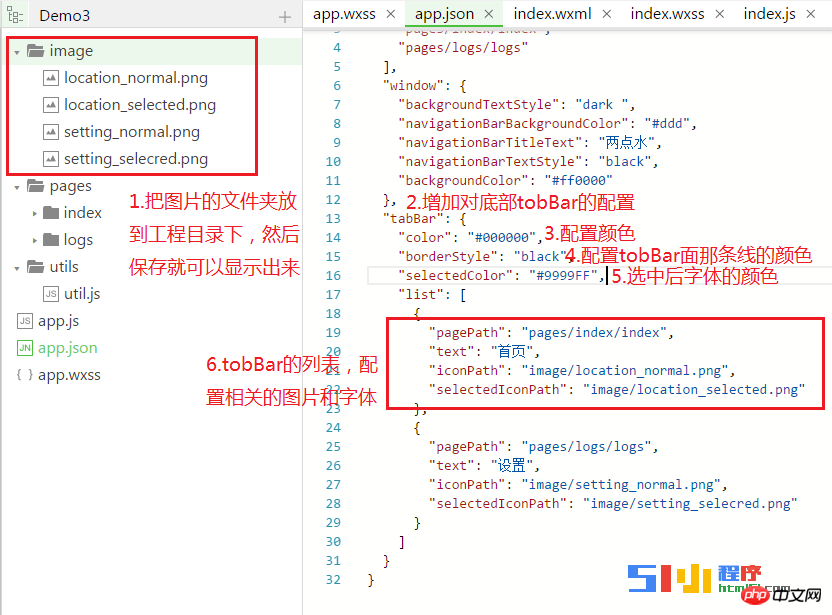
5.tabBar
アプレットがマルチタブ アプリケーションである場合 (ページを切り替えるためのクライアント ウィンドウの下部にタブ バーがあります)、 tabBar設定項目 タブバーの性能と、タブを切り替えた際に表示される対応ページを指定します。 tabBar は配列であり、最小 2 つ、最大 5 つのタブのみを構成できます。タブは配列の順序でソートされます。


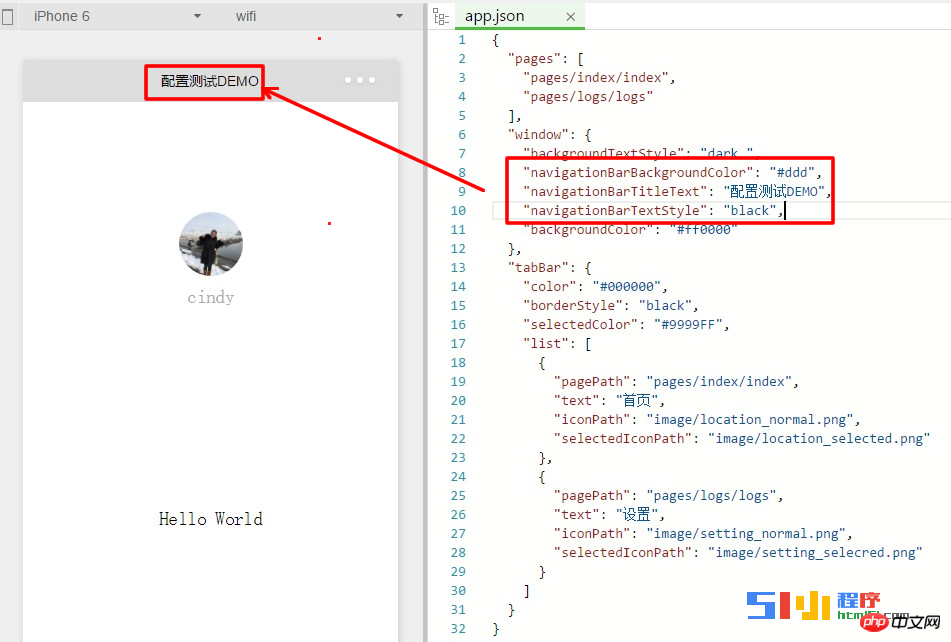
app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "配置测试DEMO",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "black",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}WeChat アプレット開発の詳細については、構成の詳細 関連記事については、PHP 中国語 Web サイトに注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?人気のモバイル アプリケーション開発プラットフォームとして、WeChat アプレットはますます多くの開発者によって使用されています。 WeChat ミニ プログラムでは、中古取引が一般的な機能要件です。この記事では、PHP を使用して WeChat アプレットの中古取引機能を開発する方法と、具体的なコード例を紹介します。 1. 準備作業 開発を開始する前に、以下の条件が満たされていることを確認する必要があります。ミニ プログラムの AppID の登録やミニ プログラムのバックグラウンドでの設定など、WeChat ミニ プログラムの開発環境がセットアップされていること。




