
ミニ プログラムの人気が低下するにつれて、より多くの人が落ち着いて WeChat ミニ プログラムを開発し始めました。最近、WeChat ミニ プログラムを開発する過程で問題に遭遇しました。それは、WeChat ミニ プログラムを使用して円形のプログレス バーを実装する方法です。 ?整理したら記録してみんなで共有しましょう。
コード実装のアイデアと原則:
2 つのキャンバス タグを作成し、最初に下のレイヤーの明るい灰色の円の背景を描画し、次に上のレイヤーの赤い進行状況バーを描画します。
.wxml のコードは次のとおりです:
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>WXSS コード
特記事項: 基礎となるキャンバスを使用するのが最善です。
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}jsコードは次のとおりです:
//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
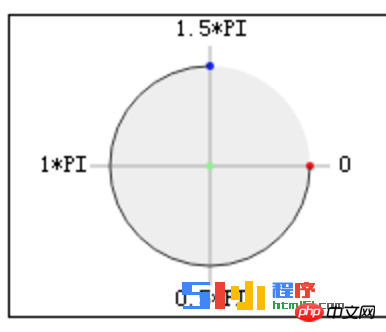
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})注意点
1. ミニプログラムのキャンバス描画については、WeChatミニプログラムの公式ドキュメントの描画を参照してください
2. 描画を開始するパスは、 JS コード内の変数 startAngle 描画を開始する場所

円形のプログレスバーのレンダリングは次のとおりです:

初期状態

描画を開始するには中央のボタンをクリックしてください

描画プロセス

描画終了
WeChat アプレットを使用した円形プログレスバーの実装に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。