JavaScriptの継承について詳しく解説
js の継承について正式に議論する前に、まず私の職歴について話させてください。バックエンドとは異なり、ほとんどの商用アプリケーションのシナリオでは、フロントエンドの要件により、コードのトレースが困難になることがよくあります (つまり、抽象化が難しく、コードを一度記述するだけで複数のコードに適用できるという意味です)。シナリオ)。私がよく知っているアプリケーション シナリオについて話しましょう。たとえば、信用格付けモジュールでは、あるページでは折れ線グラフを使用してユーザーの最近の消費レベルを表示し、別のページでは折れ線グラフを使用してユーザーの信用格付けレベルを表示します。非常に似たようなニーズがあるように思えますよね? Javaで取得すると必ず「折れ線グラフのインターフェース」を抽象化しますが、それをjsで統一するのは難しいです。まず、2 つのデータ ソースが異なるため、ajax リクエスト コードも大きく異なります。次に、UI が画像に影やグラデーションなどのグラフィック効果をランダムに追加する場合、2 つの画像の実装は完全に異なります。それだけでなく、設計レベルを示すために 2 つの異なるフロントエンド実装を強制的に統合すると、一般の人が直面することのないメンテナンスの悪夢に直面することになります。したがって、ほとんどのフロントエンド エンジニアにとって、JavaScript の継承を理解する必要はありません。また、この言語のこの機能には、あまり一般的なアプリケーション シナリオがありません。もちろん、基礎となるフレームワークを作成している場合は、これらのことを確実に知っているでしょう。機能は非常に良いです。以下の内容は、「JavaScript による上級プログラミング」の継承を少し書き直したもので、時間があるときに継承モデルの最適化されたバージョンを追加します。興味がなければそのまま読んでください ~
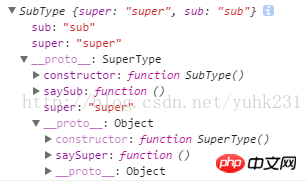
(1)組み合わせ継承(組み合わせ継承):
親クラスの属性を追加します。サブクラス コンストラクターの Super.call(this) を介して、サブクラス コンストラクターの prototype を親クラスのインスタンスにして継承を実現します。欠点は、冗長な親クラスのプロパティがサブクラスのコンストラクターに格納され (これは親クラスのインスタンスであり、サブクラスのインスタンスが同じプロパティを上書きするため)、親クラスのコンストラクターが 2 回呼び出されることになります。また、継承チェーンにもう 1 つの層ができます。
(function combineInherit(){
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
SubType.prototype=new SuperType();
SubType.prototype.constructor=SubType;
SubType.prototype.saySub=function(){
}
var sub1=new SubType();
sub1.saySub();
})();継承チェーン:


(2) 寄生組み合わせ継承 (寄生組み合わせ継承):
と組み合わせ継承の違いは、寄生要素が組み合わせられることです。別のサブクラス コンストラクターの プロトタイプ を継承しても、親クラスのインスタンスにはなりませんが、親クラス コンストラクターの プロトタイプ の参照を直接使用して、サブクラス コンストラクターの プロトタイプ を形成します。これは最も合理化された方法です。つまり、他の 2 つは直接同等です。これにより、親クラスのコンストラクターへの呼び出しが減るだけでなく、サブクラス prototype 内の冗長な属性も減り、継承の層も減ります。 chain (そしてこの場合、同じサブクラスと親クラスに属する instanceof判定を使用します)。
(function parasiticCombineInherit(){
function inheritPrototype(subType,superType){
subType.prototype=superType.prototype;
subType.prototype.constructor=subType;
}
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
inheritPrototype(SubType,SuperType);
SubType.prototype.saySub=function(){
}
var sub=new SubType();
console.log(sub instanceof SuperType);
})();継承チェーン:

(3)jQUeryスタイルの古典的な継承
(function classicInherit(){
var initializing=false,
superPattern=/xyz/.test(function() {xyz;}) ? /\b_super\b/ : /.*/;
Object.subClass=function(properties){
var _super=this.prototype;
initializing=true;
var proto=new this();
initializing=false;
for(var name in properties){
proto[name]=typeof properties[name]=="function"&&
typeof _super[name]=="function"&&
superPattern.test(properties[name])?
(function(name,fn){
return function(){
var tmp=this._super;
this._super=_super[name];
var ret=fn.apply(this,arguments);
this._super=tmp;
return ret;
};
})(name,properties[name]):properties[name];
}
function Class(){
//init方法需要通过外部自定义传入
if(!initializing&&this.init){
this.init.apply(this,arguments);
}
}
Class.prototype=proto;
Class.constructor=Class;
Class.subClass=arguments.callee;
return Class;
}
})(); 上記は JavaScript の継承の詳細な説明です。詳細については、PHP 中国語 Web サイト (www.php.cn) をフォローしてください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7319
7319
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 C++関数継承の詳しい解説:継承で「基底クラスポインタ」と「派生クラスポインタ」を使うには?
May 01, 2024 pm 10:27 PM
C++関数継承の詳しい解説:継承で「基底クラスポインタ」と「派生クラスポインタ」を使うには?
May 01, 2024 pm 10:27 PM
関数の継承では、「基底クラス ポインター」と「派生クラス ポインター」を使用して継承メカニズムを理解します。基底クラス ポインターが派生クラス オブジェクトを指す場合、上方変換が実行され、基底クラスのメンバーのみにアクセスされます。派生クラス ポインターが基本クラス オブジェクトを指す場合、下向きキャストが実行される (安全ではない) ため、注意して使用する必要があります。
 継承とポリモーフィズムは C++ のクラス結合にどのような影響を与えますか?
Jun 05, 2024 pm 02:33 PM
継承とポリモーフィズムは C++ のクラス結合にどのような影響を与えますか?
Jun 05, 2024 pm 02:33 PM
継承とポリモーフィズムはクラスの結合に影響します。派生クラスは基本クラスに依存するため、継承により結合が増加します。ポリモーフィズムにより、オブジェクトは仮想関数と基本クラス ポインターを通じて一貫した方法でメッセージに応答できるため、結合が軽減されます。ベスト プラクティスには、継承を控えめに使用すること、パブリック インターフェイスを定義すること、基本クラスへのデータ メンバーの追加を回避すること、依存関係の注入を通じてクラスを分離することが含まれます。ポリモーフィズムと依存性注入を使用して銀行口座アプリケーションの結合を軽減する方法を示す実践的な例。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 C++ 関数の継承の詳細な説明: 継承のエラーをデバッグするには?
May 02, 2024 am 09:54 AM
C++ 関数の継承の詳細な説明: 継承のエラーをデバッグするには?
May 02, 2024 am 09:54 AM
継承エラーのデバッグのヒント: 正しい継承関係を確認します。デバッガーを使用してコードをステップ実行し、変数値を調べます。仮想修飾子を正しく使用してください。隠れた相続によって引き起こされる相続ダイアモンド問題を調べてください。抽象クラスに実装されていない純粋仮想関数がないか確認します。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 C++ 関数の継承の説明: 継承を使用すべきでないのはどのような場合ですか?
May 04, 2024 pm 12:18 PM
C++ 関数の継承の説明: 継承を使用すべきでないのはどのような場合ですか?
May 04, 2024 pm 12:18 PM
C++ 関数の継承は、次の状況では使用しないでください。 派生クラスが異なる実装を必要とする場合、異なる実装を持つ新しい関数を作成する必要があります。派生クラスが関数を必要としない場合は、空のクラスとして宣言するか、プライベートの未実装の基本クラス メンバー関数を使用して関数の継承を無効にする必要があります。関数が継承を必要としない場合は、コードの再利用を実現するために他のメカニズム (テンプレートなど) を使用する必要があります。
 C++ 関数の継承の詳細な説明: 継承における 'is-a' と 'has-a' の関係を理解するには?
May 02, 2024 am 08:18 AM
C++ 関数の継承の詳細な説明: 継承における 'is-a' と 'has-a' の関係を理解するには?
May 02, 2024 am 08:18 AM
C++の関数継承を詳しく解説:「is-a」と「has-a」の関係をマスターしよう 関数継承とは?関数の継承は、派生クラスで定義されたメソッドを基本クラスで定義されたメソッドに関連付ける C++ の手法です。これにより、派生クラスが基本クラスのメソッドにアクセスしてオーバーライドできるようになり、基本クラスの機能が拡張されます。 「is-a」および「has-a」関係 関数継承では、「is-a」関係は、派生クラスが基本クラスのサブタイプであること、つまり、派生クラスが基本クラスの特性と動作を「継承」することを意味します。基本クラス。 「has-a」関係は、派生クラスに基本クラス オブジェクトへの参照またはポインターが含まれていること、つまり、派生クラスが基本クラス オブジェクトを「所有」していることを意味します。構文関数継承を実装する方法の構文は次のとおりです: classDerivedClass:pu
 「PHP によるオブジェクト指向プログラミング入門: 概念から実践まで」
Feb 25, 2024 pm 09:04 PM
「PHP によるオブジェクト指向プログラミング入門: 概念から実践まで」
Feb 25, 2024 pm 09:04 PM
オブジェクト指向プログラミングとは何ですか?オブジェクト指向プログラミング (OOP) は、現実世界のエンティティをクラスに抽象化し、オブジェクトを使用してこれらのエンティティを表すプログラミング パラダイムです。クラスはオブジェクトのプロパティと動作を定義し、オブジェクトはクラスをインスタンス化します。 OOP の主な利点は、コードの理解、保守、再利用が容易になることです。 OOP の基本概念 OOP の主な概念には、クラス、オブジェクト、プロパティ、メソッドが含まれます。クラスはオブジェクトの設計図であり、オブジェクトのプロパティと動作を定義します。オブジェクトはクラスのインスタンスであり、クラスのすべてのプロパティと動作を備えています。プロパティは、データを保存できるオブジェクトの特性です。メソッドは、オブジェクトのデータを操作できるオブジェクトの関数です。 OOP の利点 OOP の主な利点は次のとおりです。 再利用性: OOP はコードをより高度なものにすることができます。




