モバイルページ細線導入計画の詳細説明
モバイルページのシンライン実装計画の詳細説明
この記事は2017年1月2日に書かれたものであり、以下の場合の主要なWebサイトの実装方法は随時変更される可能性があることを特別に注意してください。
まず、この記事の内容について話しましょう。主流のモバイル H5 点線ソリューションの分析です。下の図を参照してください:

ユーザーエクスペリエンスを重視した多くのモバイル Web デザインでは、細い線が使用されます:
border-bottom:1px。 Solid #e0e0e0;
PC Web では、border-bottom 属性を使用して 1 ピクセルの細い線を設定するだけで、上の図の効果が得られます。しかし、それをモバイル側に置くのは大きな問題です。 devicePixelRatio の存在により、モバイル端末は border-bottom 属性を使用して統一された 1px の細線を実現することはできません。この時、細い線を作るには多くの技術と経験が必要になります。最初の経験則は、すべてのモバイル デバイスで一貫した細線エクスペリエンスを実現できる万能のメソッドは存在しないことを明確にすることです。私たちにできることは、細線を満足させるメソッドを作成することです。ほとんどのモバイル デバイスのスタイルでのライン レンダリング効果は、大企業でもそれを実現するためにさまざまなソリューションを採用しています。この記事では、いくつかの一般的なケースに基づいて細線の実装について簡単に紹介します。
・京東モバイル版点線ソリューション
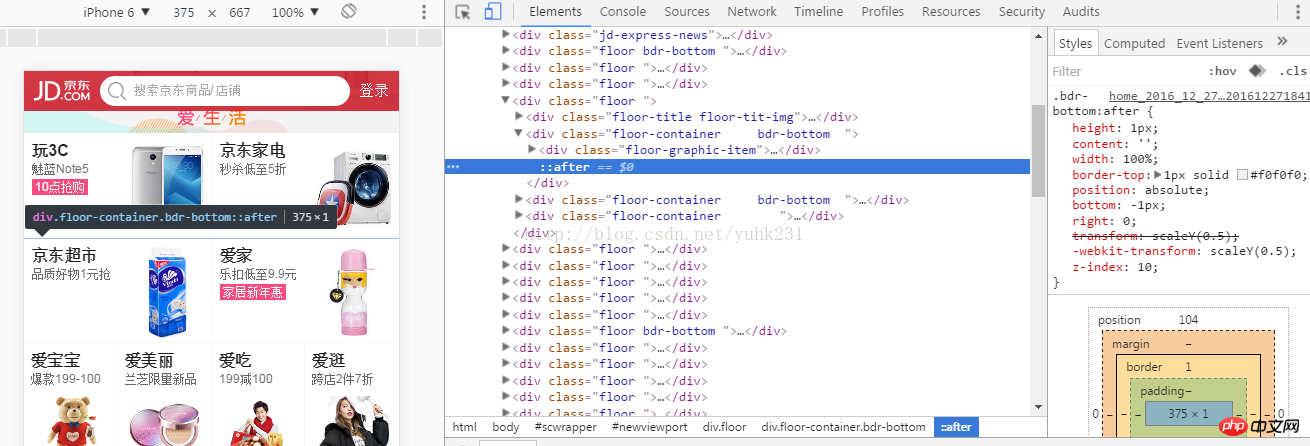
ケース1:

上の写真は京東モバイル版のWebレイアウトのスクリーンショットです。アドレスはこちらです: http://www.php .cn/.右端のスタイル コードがはっきりと見えない場合は、以下を参照してください:
.bdr-bottom:after {
height: 1px;
content: '';
width: 100%;
border-top: 1px solid #f0f0f0;
position: absolute;
bottom: -1px;
right: 0;
transform: scaleY(0.5);
-webkit-transform: scaleY(0.5);
}この水平の細い線は、上記のスタイルによって表示されます。このメソッドの核心は、transform:scaleY を使用して 1 ピクセルの境界線を縮小し、最終的に細い線の効果を示すことです。この細線実装の最大の利点は、シンプルさです。
しかし、この実装方法には 3 つの大きな欠陥があります:
(1) 著者は開発中にこのスタイルを個人的に使用して細線を実装しましたが、担当者は、この細線の実装方法は主流の中で最も適応性が低いはずだと言いました。方法。多くのモバイル デバイスでは、不均一な太さ、細い線の消失、破損などの互換性の問題が発生します。
(2) ページが再描画されるレイアウトの場合、この細い線の実装は非常に貧弱です。たとえば、この Web ページでは、細い線の「京東家電」の p をクリックする必要があります。p の下にドロップダウン ポップアップ ボックスが表示され、ユーザーがそのようなボタンを直接クリックできるようにする必要があります。ほとんどのモバイルデバイスではこのポップアップボックスが表示され、細い線が消えます。
(3) 著者は上記のスタイルコード、bottom:-1pxに下線を引きました。この-1pxは実際に作られたものです。このスタイルの標準的な記述方法は、bottom:0px である必要があります。ただし、JD.com の開発者は、bottom:0px; がほぼすべてのモバイル デバイスで間違って配置されていることにも気付いたはずで、最終的にはbottom:-1px に変更しました。では、-1px で十分でしょうか?いいえ、多くのデバイスでは、-1px を指定すると、細い線が範囲外にオフセットされ、消えてしまいます。
・タオバオモバイル版、テンセントファイナンスモバイル版点線プラン
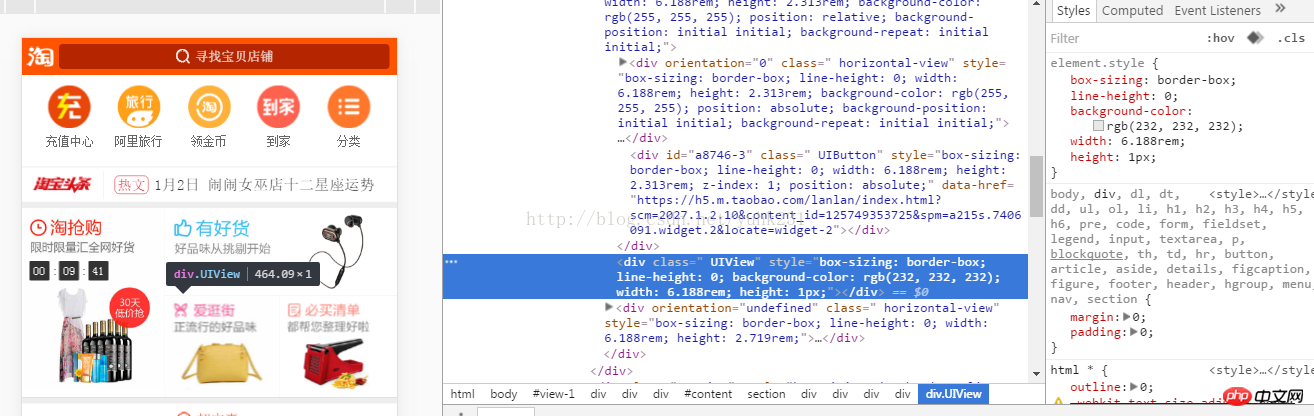
プラン2と3:

上の写真はタオバオモバイル版ホームページの細線実装のスクリーンショットです、URL: http :// www.php.cn/ 、スタイル コードは次のとおりです。
.tb_line{
box-sizing: border-box;
line-height: 0;
background-color: rgb(239, 239, 239);
width: 100%;
height: 1px;
}淘宝網モバイル版では、細い線を実装するために CSS 疑似クラスを使用しませんが、細い線が必要な場所を埋めるために p を使用します。

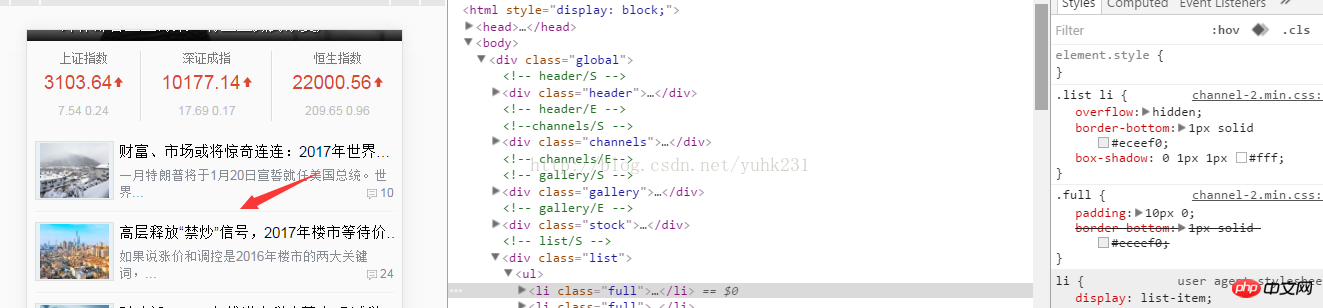
上の写真はTencent Financeモバイル版ホームページの細線実装のスクリーンショットです。URL: http://www.php.cn/、スタイルコードは次のとおりです:
.navTab{
border-bottom: 1px solid #eceef0;
box-shadow: 0 1px 1px #fff;
}初めて見たとき この実装に関しては、この方法は非常に興味深いと本当に思います。まず、ほとんどのモバイルデバイスでは太い線として表示される1pxの太さのボーダーボトムを設定し、次に白いCSSを使用します影を付け、1pxオフセットして枠の下の太い線を抑えると細い線が表示されます。
第 2 案と第 3 案をまとめた理由は、この 2 つの案には類似点が多すぎるためです。
(1) これら 2 つの実装ソリューションによって表示される細い線は比較的太く、実際には「細い線」標準に従って表示されません。
(2) タオバオモバイル版では細い線を表現するためにpを使用するため、表のようなレイアウトには適していません。もちろん、この問題は、画像をカットするときにテーブルの使用を避けることで解決できます。
(3) 淘宝網の細線ソリューションを試したところ、Huawei Honor 携帯電話で細線が消えたり切れたりする問題が発生しました。
那么说说优点吧:细线方案本来就没有万全之策,淘宝网和腾讯网相对而言都是经过较为全面的测试而呈现在公众面前的,因此我们完全可以借鉴并采纳别人的成熟设计方案,省去自己的烦恼。但是上述的两种实现方案都需要在设计之初就计划好,如果前期使用了CSS伪类然后想要改成上面的方案,相对改动会比较大。而且css阴影实现的细线确实是粗了一点,需要配合一个简洁干净的页面布局。
·网易音乐手机版虚线方案
方案四:

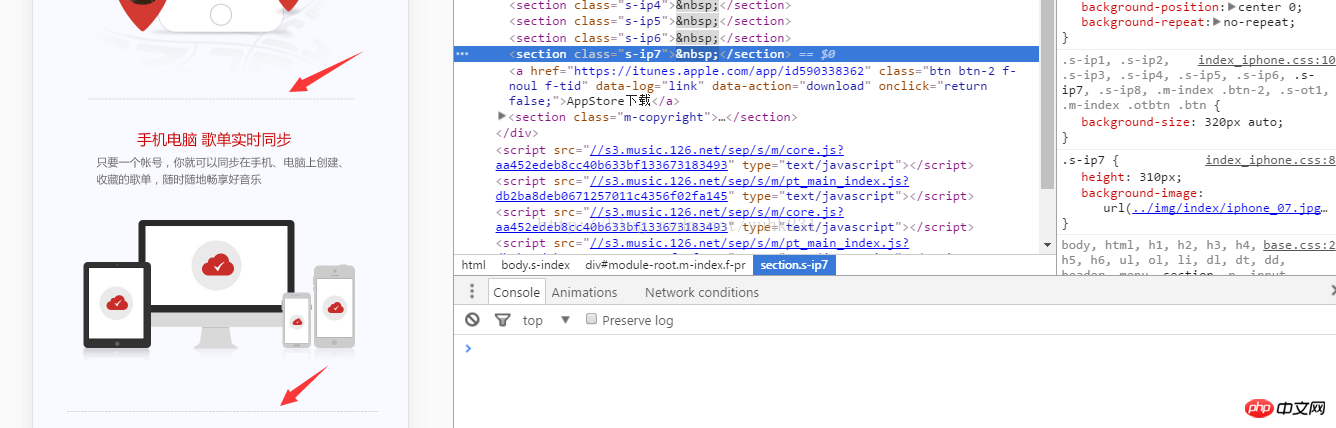
网易云音乐手机版,网址:http://www.php.cn/。这个就简单粗暴了,直接将细线嵌套在图片中,笔者将这个例子放在这里就是介绍一种思路。这种方式应该不会有兼容性问题,但是图片结合细线需要在设计阶段考虑。如果不是一个图片很多的网页,强行使用图片来实现细线会大大增加页面的体积。
·牛倍(模拟炒股)手机版虚线方案
方案五:
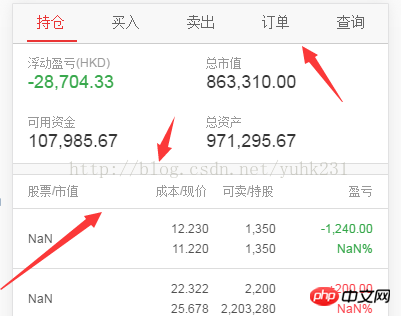
正如大家在本文顶部见到的第一张图片所示,样式代码:
.table_position td:before{
content: " ";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-image: -webkit-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -moz-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -ms-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -o-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: linear-gradient(0deg, #ddd 50%, transparent 50%);
}笔者的项目中大量使用了这种细线实现,使用的是CSS渐变,并且可以配合伪类一起使用。这种实现方式呈现的细线比较好看,方案一和方案五呈现出的细线几乎相同,可以互为替换方案。方案五细线对于页面重绘时的支持比较好(方案一讨论过的缺陷)。不过方案五实现方式已知的缺陷就是在某些安卓手机上会出现细线消失、断裂的问题。
·总结与建议
到此为止,笔者简单总结一下:
(1)对于处于设计阶段的产品,建议考虑方案二和方案三的实现方式,并相应的做一些设计上的调整。人家已经造好了轮子,我们为什么不拿来直接用呢?
(2)对于已经使用了伪类来实现细线,或者使用了table布局的页面,建议优先考虑方案五,其次在某些特定机型上使用CSS媒体查询使用方案一作为互补替换方案。通常也可以解决大部分问题。
(3)可以考虑考虑方案四的实现方式是否适合你。
·其他方案
其他实现方案:
知乎上的一种实现:
.table_position td:before{
content: " ";
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
border-right: 1px solid rgba(255,255,255,0.3);
-webkit-transform: scale(.5);
-webkit-transform-origin: 0 0;
-webkit-box-sizing: border-box;
z-index :0;
}百度糯米的一种实现:http://www.php.cn/
@media only screen and (-webkit-min-device-pixel-ratio: 2), not all
.operations-templet .block-list .border-bottom:after {
border: none;
background-image: -webkit-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -moz-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -o-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: linear-gradient(0,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-size: 100% 1px;
background-repeat: no-repeat;
background-position: bottom;
}
.operations-templet .block-list .border-bottom:after {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 1px;
z-index: 10;
border-bottom: 1px solid #e1e1e1;
}
以上就是详解移动端页面细线实现方案的内容,更多相关内容请关注PHP中文网(www.php.cn)!

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Vueモバイル端末のマルチタッチポイントの問題を解決
Jun 30, 2023 pm 01:06 PM
Vueモバイル端末のマルチタッチポイントの問題を解決
Jun 30, 2023 pm 01:06 PM
モバイル開発では、複数指のタッチの問題によく遭遇します。ユーザーがモバイル デバイス上で複数の指を使用して画面をスワイプまたはズームする場合、これらのジェスチャをどのように正確に認識して応答するかは、開発上の重要な課題です。 Vue 開発では、モバイル端末の複数指タッチの問題を解決するためにいくつかの対策を講じることができます。 1. vue-touch プラグインを使用する vue-touch は、モバイル側で複数指のタッチ イベントを簡単に処理できる Vue 用のジェスチャ プラグインです。 npm 経由で vue-to をインストールできます
 Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法
Oct 08, 2023 pm 07:33 PM
Vue プロジェクトでモバイル ジェスチャ操作を使用する方法 モバイル デバイスの普及に伴い、モバイル端末上でよりフレンドリーなインタラクティブ エクスペリエンスを提供する必要があるアプリケーションがますます増えています。ジェスチャー操作はモバイルデバイスで一般的なインタラクション方法の 1 つで、ユーザーが画面にタッチするだけでスライドやズームなどのさまざまな操作を完了できるようになります。 Vue プロジェクトでは、サードパーティ ライブラリを通じてモバイル ジェスチャ操作を実装できます。以下では、Vue プロジェクトでのジェスチャ操作の使用方法と具体的なコード例を紹介します。まず、特別な機能を導入する必要があります
 Vue開発におけるモバイル端末のダブルクリック増幅問題を解決する方法
Jun 29, 2023 am 11:06 AM
Vue開発におけるモバイル端末のダブルクリック増幅問題を解決する方法
Jun 29, 2023 am 11:06 AM
モバイル デバイスの普及に伴い、モバイル開発に Vue を使用することが一般的な選択肢になりました。ただし、モバイル開発中には、ダブルクリックしてズームインするという問題に直面することがよくあります。この記事では、この問題に焦点を当て、Vue 開発におけるモバイル端末でのダブルクリック増幅の具体的な解決方法について説明します。モバイル デバイスでのダブルクリック拡大の問題は、主に、タッチ スクリーンをダブルクリックすると、モバイル デバイスが Web ページのズーム率を自動的に拡大するために発生します。一般的な Web 開発では、この種のダブルクリックによる拡大は通常有益です。
 PythonとBaidu Map APIを使用してモバイル地図位置測位機能を実装する方法
Jul 29, 2023 pm 11:33 PM
PythonとBaidu Map APIを使用してモバイル地図位置測位機能を実装する方法
Jul 29, 2023 pm 11:33 PM
Python と Baidu Map API を使用してモバイル地図位置測位機能を実装する方法 モバイル インターネットの発展に伴い、地図位置測位機能はモバイル アプリケーションでますます一般的になりました。人気のプログラミング言語である Python は、Baidu Map API を使用してモバイル マップの位置情報機能を実装することもできます。以下では、Python と Baidu Map API を使用して地図位置決め機能を実装する手順と、対応するコード例を紹介します。ステップ 1: Baidu Map API キーを申請する 開始する前に、まず申請する必要があります。
 PHP フォームでモバイルおよびレスポンシブ デザインを処理する方法
Aug 10, 2023 am 11:51 AM
PHP フォームでモバイルおよびレスポンシブ デザインを処理する方法
Aug 10, 2023 am 11:51 AM
PHP フォームでモバイルおよびレスポンシブ デザインに対処する方法: モバイル デバイスの人気と頻度が増加し、モバイル デバイスを使用して Web サイトにアクセスするユーザーが増えているため、モバイルへの適応が重要な問題になっています。 PHP フォームを扱うときは、モバイル フレンドリーなインターフェイスとレスポンシブ デザインを実現する方法を考慮する必要があります。この記事では、PHP フォームでモバイルおよびレスポンシブ デザインを処理する方法を説明し、コード例を示します。 1. HTML5 を使用したレスポンシブ フォーム HTML5 は、レスポンシブ フォームを簡単に実装できるいくつかの新機能を提供します。
 PHPを使用してモバイル端末で使用できるQRコードを生成するにはどうすればよいですか?
Aug 26, 2023 pm 02:51 PM
PHPを使用してモバイル端末で使用できるQRコードを生成するにはどうすればよいですか?
Aug 26, 2023 pm 02:51 PM
PHPを使用してモバイル端末で使用できるQRコードを生成するにはどうすればよいですか?モバイル インターネットの急速な発展に伴い、QR コードは販売促進、支払い、活動などの面で重要なツールになりました。 PHP を使用してモバイル端末で使用できる QR コードを生成することは、多くの開発者のニーズになっています。この記事では、PHPを使用してモバイル端末で利用できるQRコードを生成する方法を、参考となるコード例を添付して紹介します。まず、「endroid/qr-code」という名前の PHP ライブラリをインストールして導入する必要があります。このライブラリは、
 Vue 開発: モバイル端末でのジェスチャー スケーリングの問題の最適化
Jun 30, 2023 pm 04:33 PM
Vue 開発: モバイル端末でのジェスチャー スケーリングの問題の最適化
Jun 30, 2023 pm 04:33 PM
Vue 開発におけるモバイル ジェスチャ ズーム ページのスタック問題の解決方法 近年、モバイル アプリケーションの普及により、ジェスチャ操作はユーザー インタラクションの重要な方法となっています。 Vue 開発では、モバイル端末にジェスチャー ズーム機能を実装する際に、ページ ラグの問題がよく発生します。この記事では、この問題を解決する方法を検討し、いくつかの最適化戦略を提供します。ジェスチャー スケーリングの原理を理解する 問題を解決する前に、まずジェスチャー スケーリングの原理を理解する必要があります。ジェスチャー ズームはタッチ イベントをリッスンすることで実装され、ユーザーが 2 本の指で画面をスライドすると、ページも指のスライドの動きに追従します。
 Vue モバイル端末でのクリック浸透の問題を解決するソリューション
Jul 01, 2023 am 08:27 AM
Vue モバイル端末でのクリック浸透の問題を解決するソリューション
Jul 01, 2023 am 08:27 AM
Vue 開発におけるモバイル側でのクリック浸透の問題を解決する方法モバイル側では、クリック浸透の問題が頻繁に発生します。つまり、ユーザーが要素を素早くクリックすると、実行時間が長いためです。クリックイベントが発生すると、次の要素がクリックスルーされます。これにより、開発中に複数のトリガー イベントやページ ジャンプ エラーなどの一連の問題が発生します。この問題を解決するために、Vue はいくつかの解決策を提供します。 1. FastClick ライブラリを使用する FastClick は、モバイル側のクリック イベントの 300ms 遅延を解消できるライブラリです。インストールして




