-htmlコンセプト:ハイパーテキストマークアップ言語(ハイパーテキストマークアップ言語)
Html タグ分類: 1 二重タグ2 単一タグ
Html タグ 関係間: 1 入れ子関係2 並列関係
HTML単一マーク:
横マーク
斜体テキスト
テキスト下線
テキスト取り消し線 rc=”imageURL
alt=”画像が表示できない場合の代替テキスト” title=”マウスホバー時に表示される内容” width/height=”XX” / > テキストまたは画像
アンカー: 定義「 」 md”>
英語の ; が必要であることに注意してください。有効にする
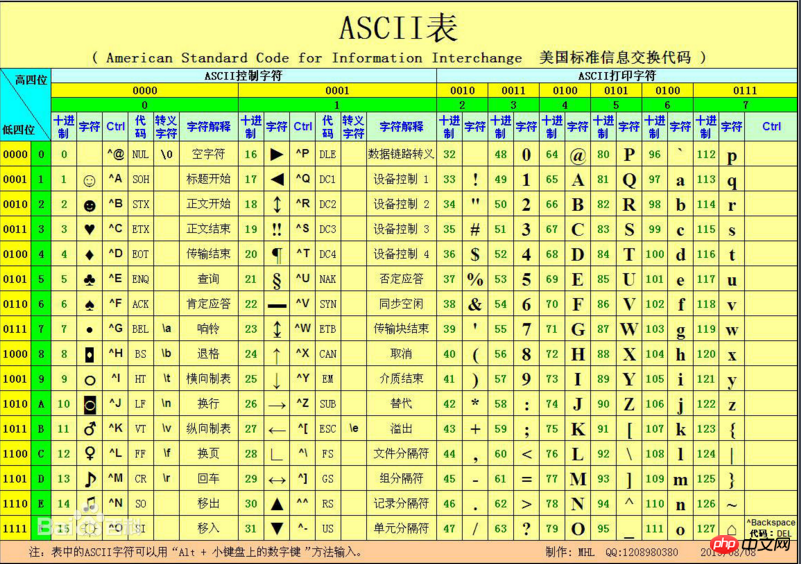
特殊文字
説明 文字コード
スペース文字
<
>
記号より大きい
>
¥
®
±
×
÷
除数
&pide
2
³
(上付き文字
3
リスト (list) は以下に分かれています:
順序なしリストUL
順序付きリストol
カスタムリスト dl
順序なしリストル:
下の写真
順序付きリストol< ol type = 1/ a / A / i / I / start=” 2 / b / B / ii / II / ”>
 gt;
gt;
< ;
メタ
タグの紹介
メタ
属性には name との 2 種類があります。
http相当。
>
生成ツールの説明に使用します検索エンジンにキーワード
このサイトのメインコンテンツを検索エンジンに伝えます 作成者の名前を伝えます
allに設定: ファイルが取得され、ページ ページ上のリンクを照会できます。
に設定します。 none に設定します。ファイルは取得されず、ページ上のリンクは照会できません。
indexに設定します。
に設定すると、ページ上のリンクをクエリできます。
に設定すると、ファイルは取得されませんが、ページ上のリンクはクエリできます。
nofollow に設定: ファイルは取得されず、ページ上のリンクは
http-equivattribute
Webページの属性を説明します エンコーディング
ウェブページジャンプ
リンクタグ
1:外部cssの参照に使用
2: 参照に使用タイトル写真(
icon
) "icon" href = " 1.icon ">
文字セット
charsetutf-8 は、現在最も一般的に使用されている文字セット エンコード方法です。一般的に使用されている文字セット エンコード方法には、gbk および gb2312
gb2312 があります。 BIG5
繁体字中国語UTF-8
には、世界中のすべての国で必要な文字が含まれています
 table
table
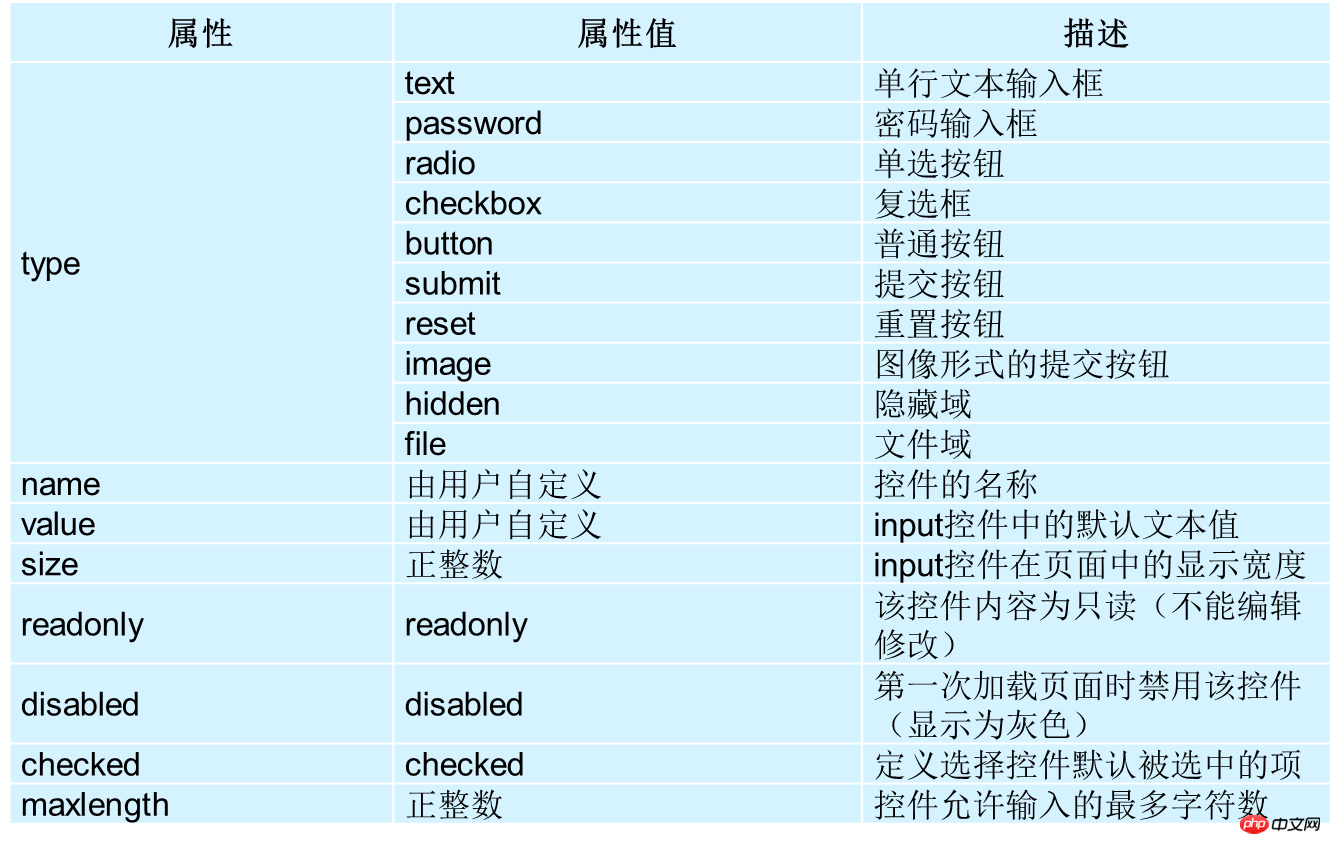
最も単純なテーブル < tr > < TD & gt; 普通 & lt;/troc & gt; & lt; gt; 0” > セル間の距離 : テーブルのヘッダーを定義するために使用されます。これは ロゴ マーク の後には、通常、Webページの下部などに会社情報が記載されています。 タグ Colspan フォーム form フォームコントロール: 単一行のテキスト入力ボックス、パスワード入力などの特定のフォーム機能項目が含まれていますボックス、複合入力ボックスなど チェックボックス、送信ボタン、リセットボタンなどプロンプト情報: 通常、フォームには、ユーザーに入力と操作を促すための説明テキストも含める必要があります。 フォームフィールド: すべてのフォームコントロールとプロンプト情報を収容するコンテナに相当し、テーブル単一データの処理に使用されるプログラムのurlアドレスと、データの送信方法を定義するために使用できます。サーバーに。フォーム Name : フォームの名前を定義します Method : デフォルト送信メソッド get Action : フォームハンドラー(サーバーサイドスクリプトハンドラー)の場所を指定 フィールドセット : フォームをグループ化する 凡例 : グループ名 inputControl&lt;入力タイプ= " テキスト入力ボックス < input type=“ラジオ” name=“性別”> TextareaControl textareaControlは複数行のテキスト入力ボックスを簡単に作成できます ドロップダウンメニューの作成に使用するコントロール を選択します multiple " <オプション選択 = "選択済み" > オプション2 ;
太字で中央揃え タグ内に配置する必要があります。通常、
パスワード入力ボックス
ラジオボタン
チェックボックス(複数チェックボックス)